Rumah >hujung hadapan web >View.js >pycharm中如何使用vue.js
pycharm中如何使用vue.js
- coldplay.xixiasal
- 2020-11-25 10:12:475961semak imbas
在pychanrm中使用vue.js的方法:首先打开【Language&Frameworks】,将version改为ECMAScript6;然后选择【settings-plugins】,搜索【vue.js】,点击install即可。

本教程操作环境:windows7系统、Pycharm2019版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
在pycharm中使用vue.js的方法:
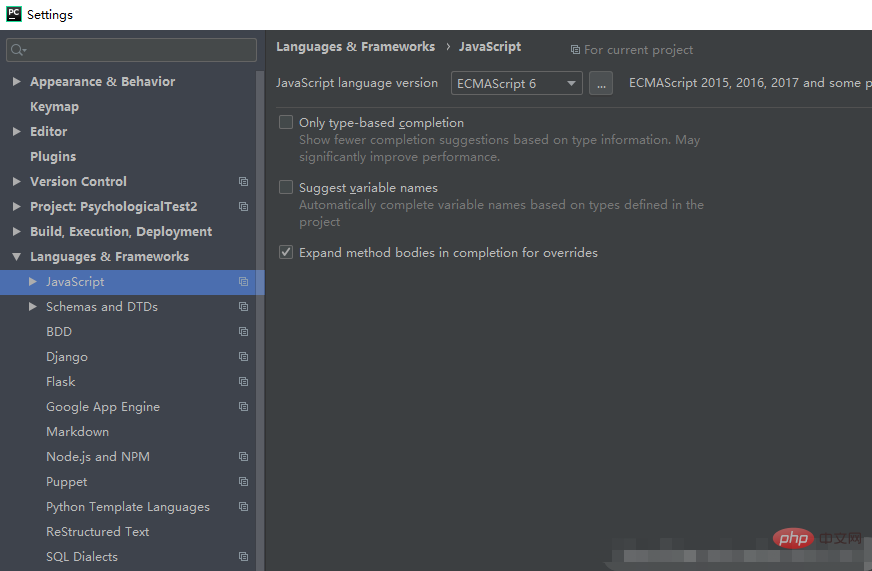
1、首先打开Pycharm-settings-Language&Frameworks,将JavaScript language version改为ECMAScript6,如下图所示。

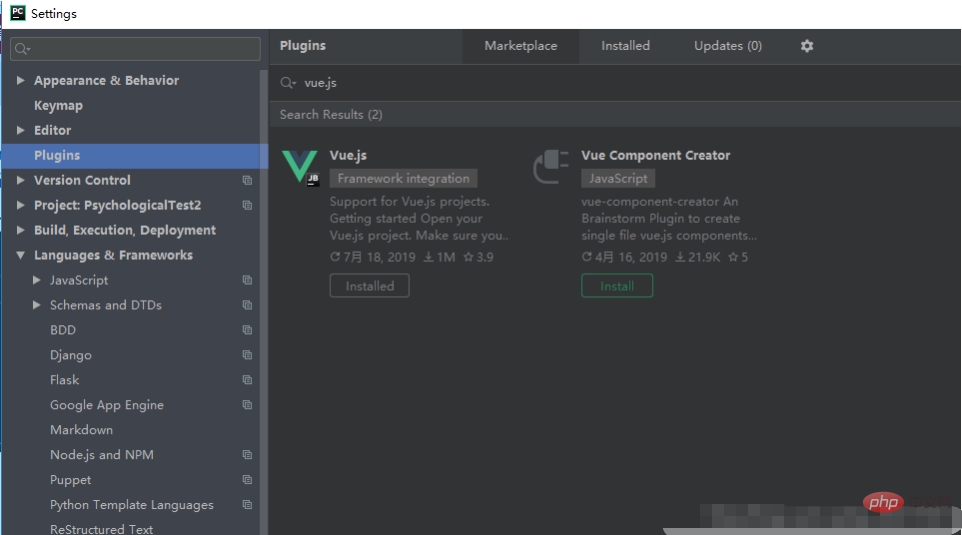
2、选择settings-plugins,搜索vue.js,点击install.

安装完之后再次搜索vue.js,出现上图则说明配置成功。
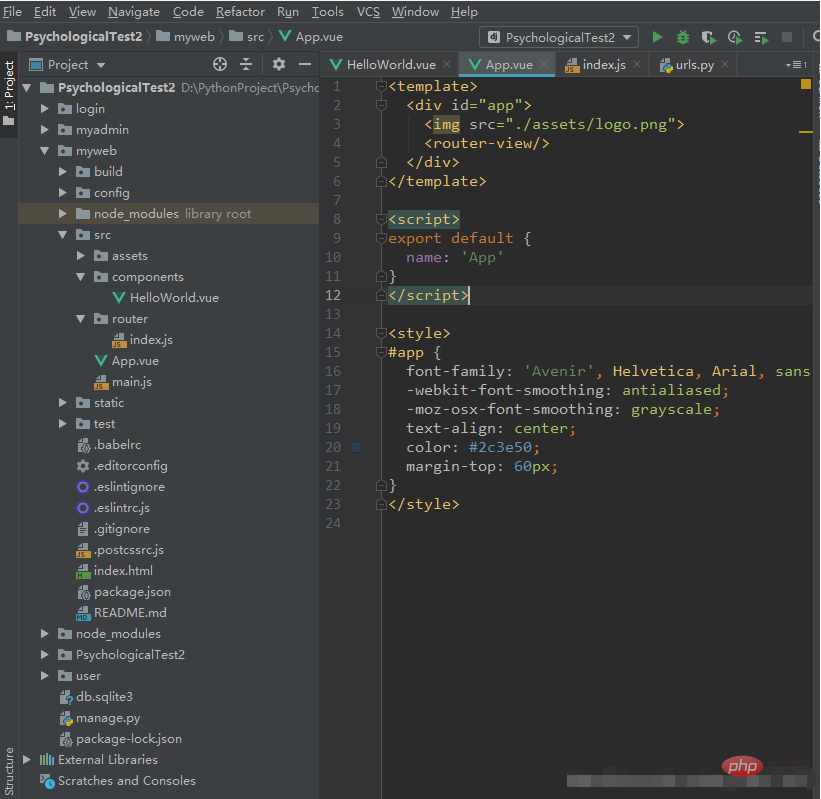
这时候再打开,PyCharm可以识别.vue项目。

相关学习推荐:js视频教程
Atas ialah kandungan terperinci pycharm中如何使用vue.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用vue脚手架怎么搭建项目Artikel seterusnya:vue常用指令有哪些

