Rumah >hujung hadapan web >tutorial js >click在vue里怎么实现
click在vue里怎么实现
- coldplay.xixiasal
- 2020-11-24 15:59:405302semak imbas
click在vue里实现的方法:首先新建html代码页面;然后在这个代码页面上创建【dc6dce4a544fdca2df29d5ac0ea9906b】标签;接着创建点击事件函数;最后给点击按钮添加vue的点击事件,并保存html代码。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
click在vue里实现的方法:
1、新建一个html代码页面,然后在这个代码页面上创建一个dc6dce4a544fdca2df29d5ac0ea9906b标签,同时个这个dc6dce4a544fdca2df29d5ac0ea9906b标签添加一个id为app,然后在这个dc6dce4a544fdca2df29d5ac0ea9906b标签里创建一个点击按钮。
<div id="app">
<input type="button" value="点击我" />
</div>2、引入vue.js文件,创建一个3f1c4e4b6b16bbbd69b2ee476dc4f83a标签,在这个标签里面使用 new Vue({})进行vue的实例化。
<script type="text/javascript" src="js/vue.js" ></script>
<script>
var app = new Vue({
el:"#app"
})
</script>3、创建点击事件函数。在vue官网给定的methods里面创建vue点击事件触发的方法(案例中创建点击事件触发时弹出一个alert弹出)。
methods:{
test:function(){ //vue的点击触发事件
alert("完成vue的点击事件")
}
}4、给点击按钮添加vue的点击事件。在点击按钮标签里面添加上@click="test"即可。
<div id="app">
<input type="button" value="点击我" @click="test"/>
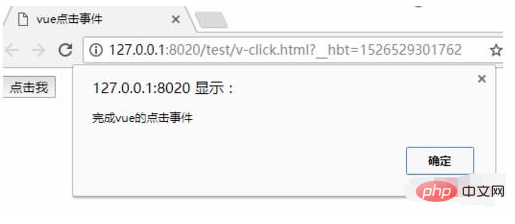
</div>5、保存html代码,然后使用浏览器进行打开,在浏览器页面点击按钮事件,这个时候就可以看浏览器上弹出一个alert弹出框,表示vue点击事件已成功执行。

全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue点击事件</title>
</head>
<body>
<div id="app">
<input type="button" value="点击我" @click="test" />
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
methods: {
test: function() { //vue的点击触发事件
alert("完成vue的点击事件")
}
}
})
</script>
</body>
</html>相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci click在vue里怎么实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

