Rumah >hujung hadapan web >tutorial js >怎么用jquery做图片轮播
怎么用jquery做图片轮播
- coldplay.xixiasal
- 2020-11-24 12:11:213637semak imbas
用jquery做图片轮播的方法:首先引入jquery的脚本文件;然后引入lightslider的脚本文件,在js脚本里通过传入ul标签的id,调用lightSlider方法;最后运行页面。

本教程操作环境:windows7系统、jquery3.5.1版本,该方法适用于所有品牌电脑。
用jquery做图片轮播的方法:
1、Jquery有很多功能强大的插件,图片轮播的插件当然也是有的,百度搜索‘lightslider’,然后下载插件代码回来。

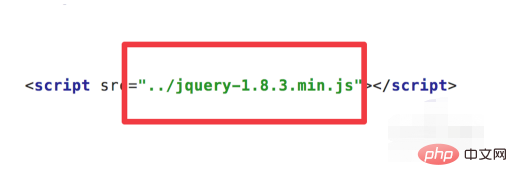
2、然后实现图片轮播。当然我们需要先引入jquery的脚本文件。

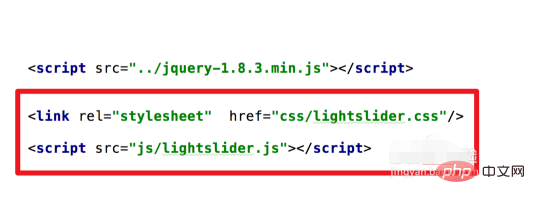
3、然后引入lightslider的脚本文件,对应的样式文件也是需要的。

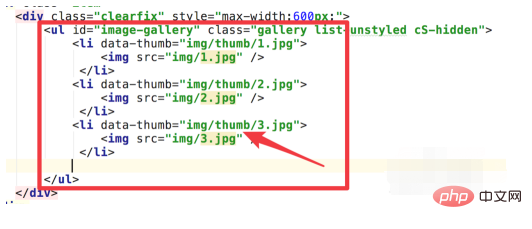
4、html部分就很简单了,一个ul,li的标签就行了,要注意的是li标签里有一个data-thumb的属性,属性值就是图片的路径。

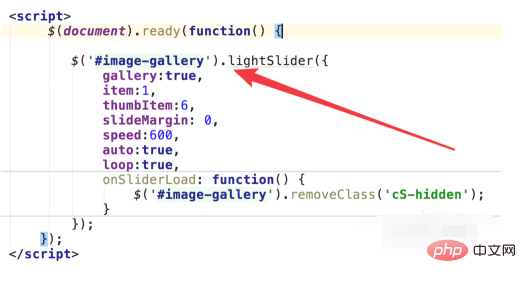
5、在js脚本里,通过传入ul标签的id,调用lightSlider方法,来初始化一个实例。里面的参数可以参考文档。

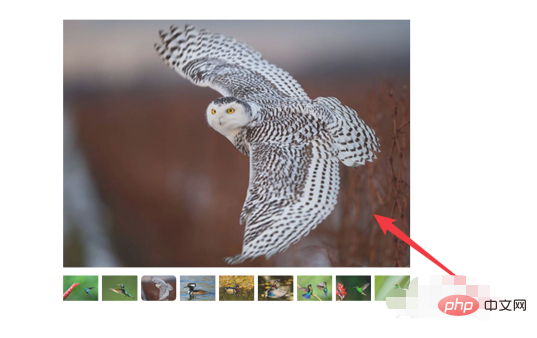
6、运行页面,我们就可以看到一个漂亮的图片轮播插件了。

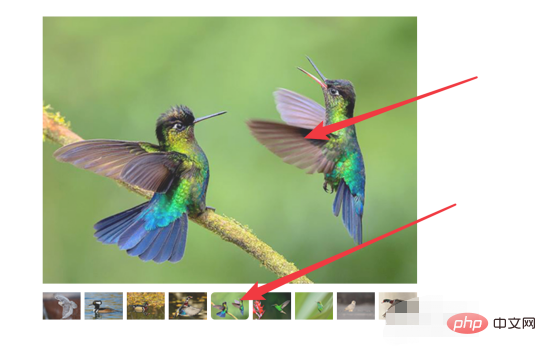
7、除了会自动播放后,我们点击下方的一张图片,大图里也会相应显示这张图片的。

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci 怎么用jquery做图片轮播. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:不同的jquery版本冲突怎么办Artikel seterusnya:jQuery中Smart UI是什么

