bootstrap.js是bootstrap的所有js指令的集合,其作用就是供开发的时候进行调试用,其使用方法是找到dist文件夹里面的css和JS文件,将带有min的拷贝到你项目中对应的css和JS文件夹里面即可。

推荐:《bootstrap教程》
bootstrap.js的作用
bootstrap.js 这个是bootstrap的灵魂所在,是bootstrap的所有js指令的集合,你看到bootstrap里面所有的js效果,都是由这个文件控制的,这个文件也是一个未经压缩的版本,供开发的时候进行调试用
获取bootstrap.js文件
去bootstrap官方网站上下载源码,也可以使用相关的CND来创建,具体方法是:下载bootstrap,找到dist文件夹里面的css和JS文件,将带有min的拷贝到你项目中对应的css和JS文件夹里面。

在前端页面head标签里面引入css文件:
<link rel="stylesheet" href="/css/bootstrap.min.css" >
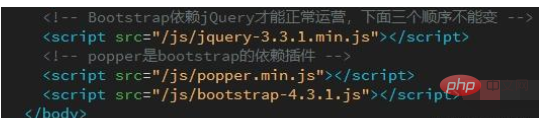
在页面36cc49f0c466276486e50c850b7e4956标签的前面添加引入JS代码,注意jQuery、popper、和bootstrap这三个js的顺序不能变,必须首先引入jQuery,其次是popper,最后才是bootstrap,因为他们之间有相互依赖的关系,改变了顺序会导致代码失效:
<script src="/js/jquery-3.4.1.slim.min.js"></script> <script src="/js/popper.min.js"></script> <script src="/js/bootstrap.min.js"></script>

带有min的文件是经过压缩后的文件,体积会比较小,加载速度更快,比如bootstrap.min.js就是经过压缩后的,而不带min的比如bootstrap.js就是没有压缩处理过,适合于需要修改其中的代码使用,差别就是压缩与否的关系。
Atas ialah kandungan terperinci bootstrap.js有什么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bootstrap dalam React: Kelebihan dan Amalan TerbaikApr 16, 2025 am 12:17 AM
Bootstrap dalam React: Kelebihan dan Amalan TerbaikApr 16, 2025 am 12:17 AMKelebihan mengintegrasikan bootstrap ke dalam projek bertindak balas termasuk: 1) perkembangan pesat, 2) konsistensi dan penyelenggaraan, dan 3) reka bentuk responsif. Dengan secara langsung memperkenalkan fail CSS atau menggunakan Perpustakaan React-Bootstrap, anda boleh menggunakan komponen dan gaya Bootstrap dengan cekap dalam projek React anda.
 Bootstrap: Panduan Cepat untuk Rangka Kerja WebApr 15, 2025 am 12:10 AM
Bootstrap: Panduan Cepat untuk Rangka Kerja WebApr 15, 2025 am 12:10 AMBootstrap adalah rangka kerja yang dibangunkan oleh Twitter untuk membantu dengan cepat membina laman web dan aplikasi yang responsif, mudah alih. 1. Kemudahan penggunaan dan perpustakaan komponen yang kaya membuat pembangunan lebih cepat. 2. Komuniti yang besar menyediakan sokongan dan penyelesaian. 3. Memperkenalkan dan menggunakan nama kelas untuk mengawal gaya melalui CDN, seperti membuat grid responsif. 4. Gaya yang disesuaikan dan komponen lanjutan. 5. Kelebihan termasuk pembangunan pesat dan reka bentuk responsif, sementara kelemahan adalah konsistensi gaya dan keluk pembelajaran.
 Memecahkan bootstrap: apa itu dan mengapa pentingApr 14, 2025 am 12:05 AM
Memecahkan bootstrap: apa itu dan mengapa pentingApr 14, 2025 am 12:05 AMBootstrapisaFree, Open-SourcecssFrameworkTheatSimplifiesResponsiveandMobile-Firstwebsitedevelopment.itofferspre-styledcomponentsandagridsystem, streamliningthecreationofaestheticallypleasingandfunctionalwebdesigns.
 Bootstrap: Membuat reka bentuk web lebih mudahApr 13, 2025 am 12:10 AM
Bootstrap: Membuat reka bentuk web lebih mudahApr 13, 2025 am 12:10 AMApa yang menjadikan reka bentuk web lebih mudah ialah bootstrap? Komponen pratetapnya, reka bentuk responsif dan sokongan komuniti yang kaya. 1) perpustakaan dan gaya komponen preset membolehkan pemaju untuk mengelakkan menulis kod CSS kompleks; 2) Sistem grid terbina dalam memudahkan penciptaan susun atur responsif; 3) Sokongan komuniti menyediakan sumber dan penyelesaian yang kaya.
 Impak Bootstrap: Mempercepat Pembangunan WebApr 12, 2025 am 12:05 AM
Impak Bootstrap: Mempercepat Pembangunan WebApr 12, 2025 am 12:05 AMBootstrap mempercepatkan pembangunan web, dan dengan menyediakan gaya dan komponen yang telah ditetapkan, pemaju dapat dengan cepat membina laman web responsif. 1) Ia memendekkan masa pembangunan, seperti melengkapkan susun atur asas dalam masa beberapa hari dalam projek. 2) Melalui pembolehubah sass dan campuran, bootstrap membolehkan gaya tersuai memenuhi keperluan khusus. 3) Menggunakan versi CDN dapat mengoptimumkan prestasi dan meningkatkan kelajuan pemuatan.
 Memahami Bootstrap: Konsep dan Ciri TerasApr 11, 2025 am 12:01 AM
Memahami Bootstrap: Konsep dan Ciri TerasApr 11, 2025 am 12:01 AMBootstrap adalah rangka kerja front-end sumber terbuka, dan fungsi utamanya adalah untuk membantu pemaju dengan cepat membina laman web responsif. 1) Ia menyediakan kelas CSS yang telah ditetapkan dan pemalam JavaScript untuk memudahkan pelaksanaan kesan UI yang kompleks. 2) Prinsip kerja bootstrap bergantung pada komponen CSS dan JavaScript untuk merealisasikan reka bentuk responsif melalui pertanyaan media. 3) Contoh penggunaan termasuk penggunaan asas, seperti membuat butang, dan penggunaan lanjutan, seperti gaya tersuai. 4) Kesilapan biasa termasuk salah ejaan nama kelas dan memperkenalkan fail dengan salah. Adalah disyorkan untuk menggunakan alat pemaju penyemak imbas untuk debug. 5) Pengoptimuman prestasi dapat dicapai melalui alat binaan tersuai, amalan terbaik termasuk yang telah ditetapkan dengan menggunakan HTML semantik dan bootstrap
 Bootstrap Deep Dive: Reka Bentuk Responsif & Teknik Layout LanjutanApr 10, 2025 am 09:35 AM
Bootstrap Deep Dive: Reka Bentuk Responsif & Teknik Layout LanjutanApr 10, 2025 am 09:35 AMBootstrap melaksanakan reka bentuk responsif melalui sistem grid dan pertanyaan media, menjadikan laman web ini disesuaikan dengan peranti yang berbeza. 1. Gunakan kelas yang telah ditetapkan (seperti COL-SM-6) untuk menentukan lebar lajur. 2. Sistem grid didasarkan pada 12 lajur, dan perlu diperhatikan bahawa jumlah itu tidak melebihi 12. 3. Gunakan titik putus (seperti SM, MD, LG) untuk menentukan susun atur di bawah saiz skrin yang berbeza.
 Soalan Temuduga Bootstrap: Tanah pekerjaan depan impian andaApr 09, 2025 am 12:14 AM
Soalan Temuduga Bootstrap: Tanah pekerjaan depan impian andaApr 09, 2025 am 12:14 AMBootstrap adalah rangka kerja front-end sumber terbuka untuk perkembangan pesat laman web dan aplikasi yang responsif. 1. Ia memberikan kelebihan reka bentuk responsif, komponen UI yang konsisten dan perkembangan pesat. 2. Sistem grid menggunakan susun atur Flexbox, berdasarkan struktur 12-kolumn, dan dilaksanakan melalui kelas seperti .container, .row dan .col-sm-6. 3. Gaya tersuai boleh dilaksanakan dengan mengubah suai pembolehubah SASS atau menimpa CSS. 4. Komponen JavaScript yang biasa digunakan termasuk kotak modal, rajah karusel dan lipatan. 5. Prestasi pengoptimuman boleh dicapai dengan memuatkan hanya komponen yang diperlukan, menggunakan CDN, dan memampatkan fail gabungan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





