css限制文本字数的方法:首先在标签中将overflow属性设置为hidden;然后使用”white-space:nowrap“和”text-overflow:ellipsis“属性设置文本超出宽度时隐藏即可。

本教程操作环境:windows10系统、css3版,该方法适用于所有品牌电脑。
(学习视频分享:css视频教程)
css限制文本字数的方法:
具体方法如下所示:
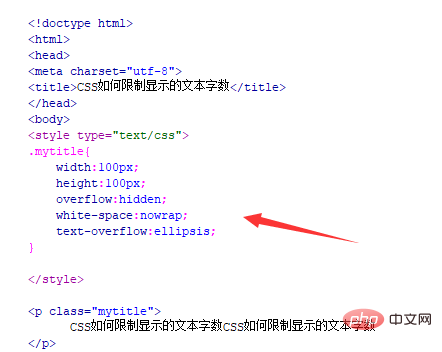
新建一个html文件,命名为test.html,用于讲解CSS如何限制显示的文本字数

在test.html文件内,使用p标签创建一行文字,用于测试。

在test.html文件内,给p标签设置一个class属性,用于设置样式。

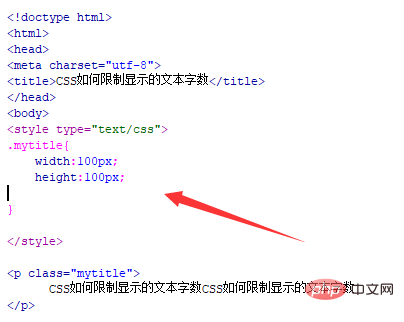
在css标签内,通过class设置p标签的样式,定义其宽度为100px,高度为100px。

在css标签内,再将overflow属性设置为hidden,实现文字超过宽度时隐藏。同时,使用“white-space:nowrap”和“text-overflow:ellipsis”设置文字超过宽度时,隐藏并以省略号显示。

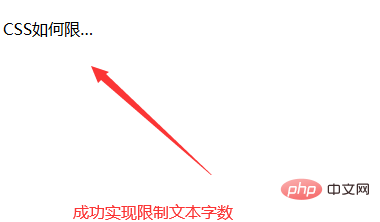
在浏览器打开test.html文件,查看实现的效果。

相关推荐:CSS教程
Atas ialah kandungan terperinci css怎么限制文本字数. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AM
Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AMEkosistem React menawarkan kita banyak perpustakaan yang semuanya memberi tumpuan kepada interaksi seret dan penurunan. Kami mempunyai React-Dnd, React-Beautiful-Dnd,
 Perisian CepatApr 17, 2025 am 11:49 AM
Perisian CepatApr 17, 2025 am 11:49 AMTerdapat beberapa perkara yang saling berkaitan dengan perisian cepat sejak kebelakangan ini.
 Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AM
Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AMSaya tidak boleh mengatakan saya menggunakan klip latar belakang semua yang kerap. Saya ' Tetapi saya diingatkan dalam jawatan oleh Stefan Judis,
 Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AM
Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AMAnimasi dengan RequestAnimationFrame semestinya mudah, tetapi jika anda belum membaca dokumentasi React dengan teliti maka anda mungkin akan mengalami beberapa perkara
 Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AM
Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AMMungkin cara paling mudah untuk menawarkan kepada pengguna adalah pautan yang mensasarkan ID pada elemen. Begitu seperti ...
 API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AM
API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AMDengar, saya bukan pakar GraphQL tetapi saya suka bekerja dengannya. Cara ia mendedahkan data kepada saya sebagai pemaju front-end cukup sejuk. Ia seperti menu
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AMPada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AM
Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AMSaya baru -baru ini melihat perubahan yang menarik pada Codepen: apabila melayang pena di laman web, ada persegi panjang dengan sudut bulat yang berkembang di belakang.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Dreamweaver Mac版
Alat pembangunan web visual





