Rumah >hujung hadapan web >tutorial js >jquery怎么输出数组的值?
jquery怎么输出数组的值?
- 青灯夜游asal
- 2020-11-23 15:56:293700semak imbas
jquery中可用“$.each()”方法来循环遍历数组元素,然后在循环体中将数组元素一一输出;语法“$.each(arr,function(index,value){console.log(index+":"+value);})”。

相关推荐:《jQuery视频教程》
本教程操作环境:windows7系统、jquery2.2.4版,该方法适用于所有品牌电脑。
在jquery中,可以使用$.each()方法来循环数组元素,实现输出全部数组元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery循环遍历输出数组元素示例</title>
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function(){
var arr=["Apple", "Banana", "Orange", "Mango", "Pineapple"];
$.each(arr, function(index, value){
console.log(index + ": " + value + '<br>');
});
});
</script>
</body>
</html>$.each()方法中有两个参数,第一个参数,即要循环的数组名称,第二个参数则是一个方法。
这里我们定义了一个arr数组,然后在此方法中每次回调就传递一个数组索引(index)和相应的数组值(value),再通过append() 方法将循环输出指定数组值的结果打印出来。
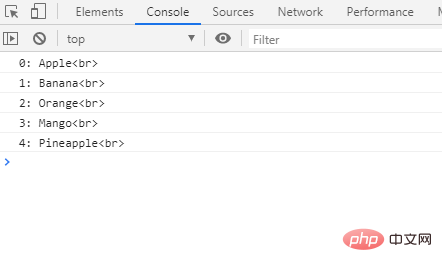
结果如下所示:

更多编程相关知识,请访问:编程视频课程!!
Atas ialah kandungan terperinci jquery怎么输出数组的值?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:什么编辑器支持react?Artikel seterusnya:javascript中const和Object.freeze()的差异

