Rumah >hujung hadapan web >tutorial js >jQuery如何按name属性选择元素
jQuery如何按name属性选择元素
- coldplay.xixiasal
- 2020-11-23 09:50:2211803semak imbas
jQuery按name属性选择元素的方法:1、使用name属性选择器,语法为【[name=“nameOfElement”]】;2、使用javascript按名称获取元素并将其传递给jQuery。

本教程操作环境:windows7系统、jquery3.2.1版,该方法适用于所有品牌电脑。
jQuery按name属性选择元素的方法:
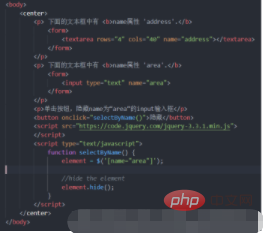
方法1:使用name属性选择器
name属性选择器可用于按name属性选择元素。此选择器选择值与指定值完全相等的元素。
语法:
[name=“nameOfElement”]
示例:

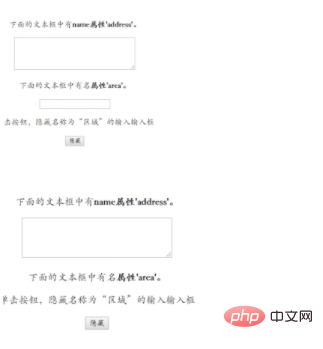
输出:

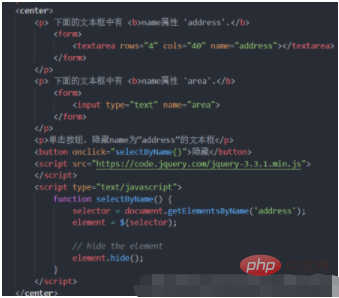
方法2:使用javascript按名称获取元素并将其传递给jQuery
可以使用javascript getElementsByName()方法选择所需的元素,并将其传递给jQuery函数,以进一步用作jQuery对象
语法:
selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
示例:

输出:

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci jQuery如何按name属性选择元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery如何判断元素是否包含某个属性Artikel seterusnya:使用jquery怎么获取url参数?

