Rumah >hujung hadapan web >tutorial js >jquery $是什么用法
jquery $是什么用法
- coldplay.xixiasal
- 2020-11-20 10:10:363429semak imbas
jquery $的用法:首先新建文件,并使用span标签创建一行文字;然后创建一个button按钮;最后使用【$】符号通过【id(myspan)】获得span标签对象,再使用【text()】方法获得span标签之间的内容。

jquery $的用法:
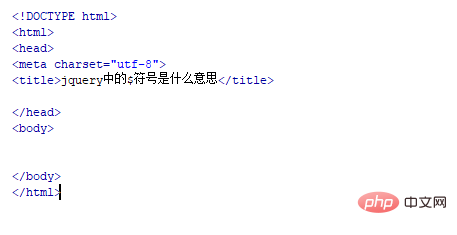
1、新建一个html文件,命名为test.html,用于讲解jquery中的$符号是什么意思。

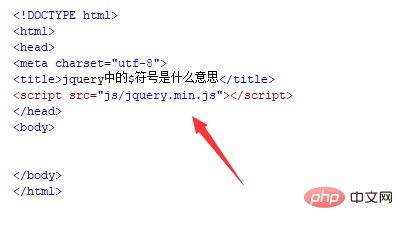
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

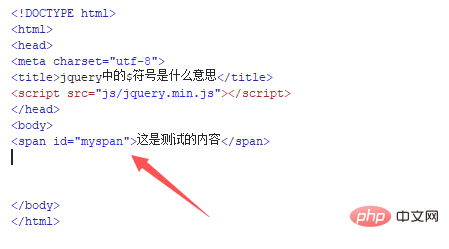
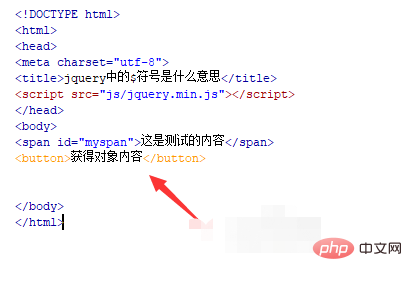
3、在test.html文件内,使用span创建一行文字,并设置其id属性为myspan,主要用于下面通过该id获得span对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得对象内容”。

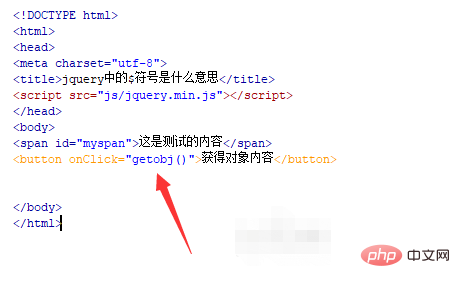
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getobj()函数。

6、在test.html文件内,使用jquery中的$符号通过id(myspan)获得span标签对象,再使用text()方法获得span标签之间的内容,然后将内容使用alert()方法输出。

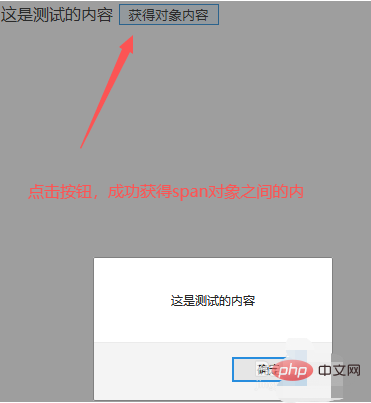
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci jquery $是什么用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:react组件几种声明方式是什么Artikel seterusnya:jQuery与Zepto是什么区别

