Rumah >hujung hadapan web >tutorial js >jquery可以删除所有的子元素吗?
jquery可以删除所有的子元素吗?
- 青灯夜游asal
- 2020-11-19 11:57:423434semak imbas
在jquery中,可以使用empty()方法来删除指定元素的所有子元素,语法格式“$(selector).empty()”;empty()方法可以移除被选元素的所有子节点和内容,但不会移除元素本身或它的属性。

我们知道可以利有jQuery中的detach()方法和jQuery中的remove()方法删除指定的或是匹配的元素,也可以使用removeClass()方法以及removeAttr()方法删除指定或是匹配元素的类或是属性。那么如何只删除删除指定或匹配的元素内的子元素和节点,不删除元素本身呢?下面给大家介绍一下。
jQuery中empty()方法的解释
empty() 方法移除被选元素的所有子节点和内容。该方法不会移除元素本身,或它的属性。【相关推荐:《jQuery视频》】
语法:
$(selector).empty()
举个大大的“例”字
利用jQuery中的empty()方法移去DIV中的所有内容

HTML代码
<p id="mochu"> <p>这里是P标签内容</p> <p>这里是第二个P标签的内容</p> </p>
JQ代码
$('#button').click(function(){
$("#mochu").empty();
})结果图示
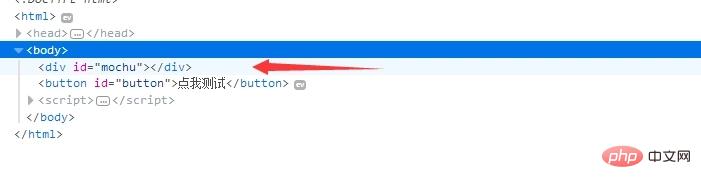
审核源码如下图所示

通过上图我们可以发现,ID为mochu的p标签,里面的P标签和内容都已被删除!
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci jquery可以删除所有的子元素吗?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JQuery trim()函数怎么用Artikel seterusnya:jquery如何添加节点?

