css中display:hidden和display:none的区别是:1、【display:none】表示不存在且不加载,不为被隐藏的对象保留其物理空间;2、【display:hidden】是隐藏但在浏览时保留位置,及对象在网页上不可见。

区别分析:
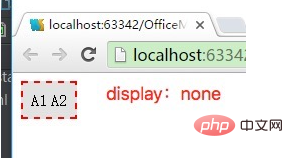
display:none视为不存在且不加载,即不为被隐藏的对象保留其物理空间,该对象在页面上彻底消失。
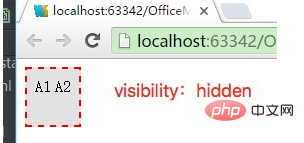
visibility:hidden隐藏,但在浏览时保留位置,即使对象在网页上不可见,但该对象在网页上所占的空间没有改变。
(学习视频分享:css视频教程)
使用 display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。也即是说它仍具有高度、宽度等属性值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1
</td>
<td>A2
</td>
</tr>
<tr>
<td>B1
</td>
<td>B2
</td>
</tr>
</table>
</body>
</html>效果:

在表格第二行的 tr 加上 style="display:none"后:

在表格第二行的 tr 加上 style="visibility:hidden"后:

相关推荐:CSS教程
Atas ialah kandungan terperinci css中display:hidden和display:none有什么区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AM
Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AMHakikat bahawa kedudukan sauh menghindari perintah sumber HTML adalah begitu CSS-y kerana ia ' s lain pemisahan kebimbangan antara kandungan dan persembahan.
 Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PM
Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PMArtikel membincangkan harta margin CSS, khususnya "Margin: 40px 100px 120px 80px", permohonannya, dan kesan pada susun atur halaman web.
 Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PM
Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PMArtikel ini membincangkan sifat sempadan CSS, memberi tumpuan kepada penyesuaian, amalan terbaik, dan respons. Hujah utama: Radius sempadan adalah yang paling berkesan untuk reka bentuk responsif.
 Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PM
Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PMArtikel ini membincangkan sifat latar belakang CSS, kegunaan mereka dalam meningkatkan reka bentuk laman web, dan kesilapan umum untuk dielakkan. Fokus utama adalah pada reka bentuk responsif menggunakan saiz latar belakang.
 Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PM
Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PMArtikel membincangkan warna CSS HSL, penggunaannya dalam reka bentuk web, dan kelebihan RGB. Tumpuan utama adalah untuk meningkatkan reka bentuk dan kebolehcapaian melalui manipulasi warna intuitif.
 Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PM
Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PMArtikel ini membincangkan penggunaan komen dalam CSS, memperincikan sintaksis komen tunggal dan multi-line. Ia berpendapat bahawa komen meningkatkan kebolehbacaan kod, kebolehkerjaan, dan kerjasama, tetapi mungkin memberi kesan kepada prestasi laman web jika tidak diuruskan dengan betul.
 Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PM
Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PMArtikel ini membincangkan pemilih CSS, jenis mereka, dan penggunaan untuk elemen HTML gaya. Ia membandingkan pemilih ID dan kelas dan menangani masalah prestasi dengan pemilih yang kompleks.
 Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PM
Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PMArtikel ini membincangkan keutamaan CSS, memberi tumpuan kepada gaya inline yang mempunyai kekhususan tertinggi. Ia menerangkan tahap kekhususan, kaedah utama, dan alat penyahpepijatan untuk menguruskan konflik CSS.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






