Rumah >applet WeChat >Pembangunan program mini >使用矢量字体自定义小程序 icon 组件图标
使用矢量字体自定义小程序 icon 组件图标
- coldplay.xixike hadapan
- 2020-11-18 17:21:224109semak imbas
小程序开发教程栏目介绍如何自定义小程序icon组件图标。

一个问题
微信小程序中的 icon 组件只有 9 种类型 success、success_no_circle、info、warn、waiting、cancel、download、search、clear。具体可以参考 icon 组件官方文档。
一个想法
我们往往希望不受上述 9 种图标的限制,拓展 icon 组件的图标。这就涉及到如何自定义图标的问题。自定义图标有多种方法,比如使用图片、精灵图、CSS 样式绘制、SVG 矢量文件等方法。本文着重介绍如何使用矢量字体自定义小程序的 icon 组件图标。
一个概念
什么是矢量字体?
字体包括点阵字体和矢量字体。矢量字体目前用的比较广泛,分为三类:Adobe 的 Type1、Apple 和 Microsoft 主导的 TrueType、Adobe Apple Microsoft 共同主导的开源字体 OpenType。对于矢量字体,每个 Unicode 是编码的索引,每个字符的描述信息是一个几何矢量绘图描述信息。矢量字体是实时绘制出来的,所以可以实时填充任何颜色,可以无级缩放而没有锯齿。
要使用矢量字体,就要涉及到一个非常有用的网站:Iconfont-阿里巴巴矢量图标库。这个网站不仅提供图标下载,还提供自定义矢量图标的生成和下载。接下来我会结合丰富的截图来一步步看如何使用矢量字体自定义小程序 icon 组件图标。
一个实践
获取矢量图标
打开 Iconfont-阿里巴巴矢量图标库 网站,其首页如下图:
因为这里我们不关心图标长什么样子,只关心如何一步步的从矢量图标生成到微信小程序代码来自定义 icon 组件图标。所以我们直接选择第一个图标合集,点击后如下图。

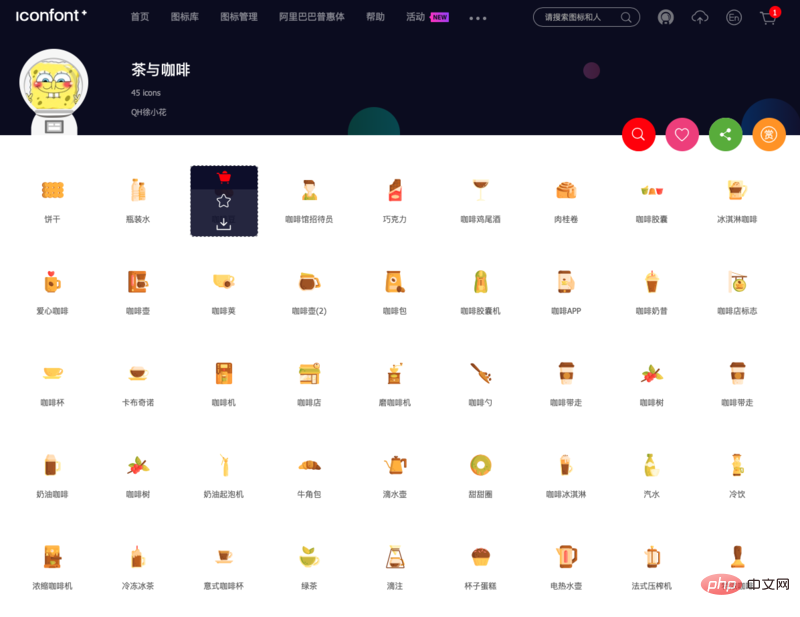
然后点击第一个图标库,其详情如下。这里我们把鼠标放到第三个图标——咖啡豆图标上面,会出现三个按钮,分别是加入购物车、收藏、下载。我们需要点击加入购物车按钮。

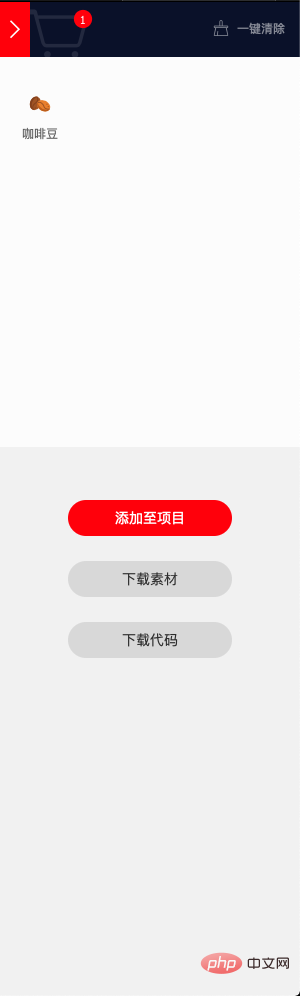
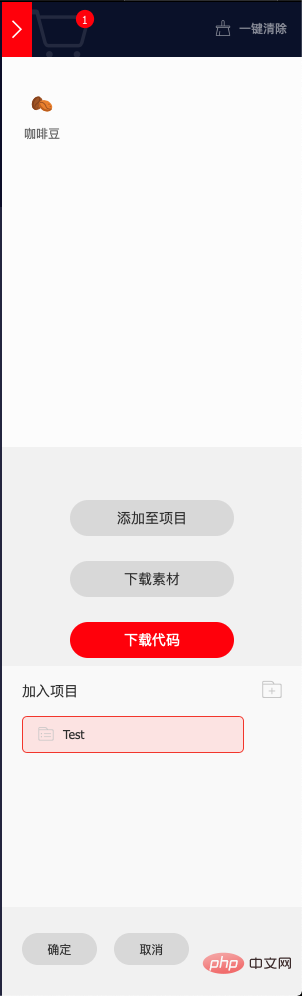
此时右上角的购物会有红色的角标,点击一下右上角的按钮出现以下界面。

然后我们点击“添加至项目”按钮,会弹出以下界面。如果没有项目就新建一个,如果有的话直接选择一个你认为合适的界面即可。这里我提前新建了 Test 项目,直接选择 Test 项目。

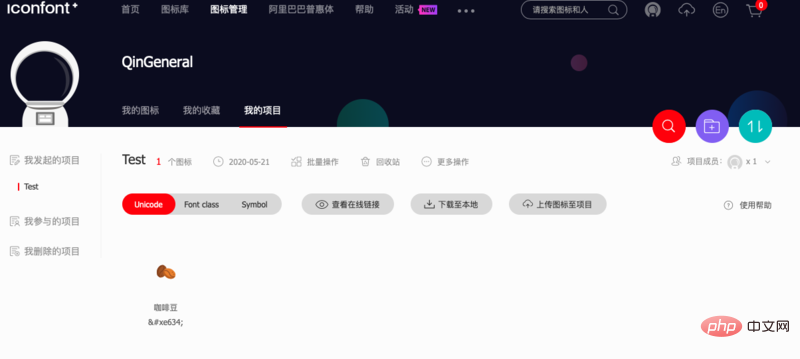
添加项目后,网页会自动跳转到项目详情界面。此界面包含了刚刚添加进来的图标。

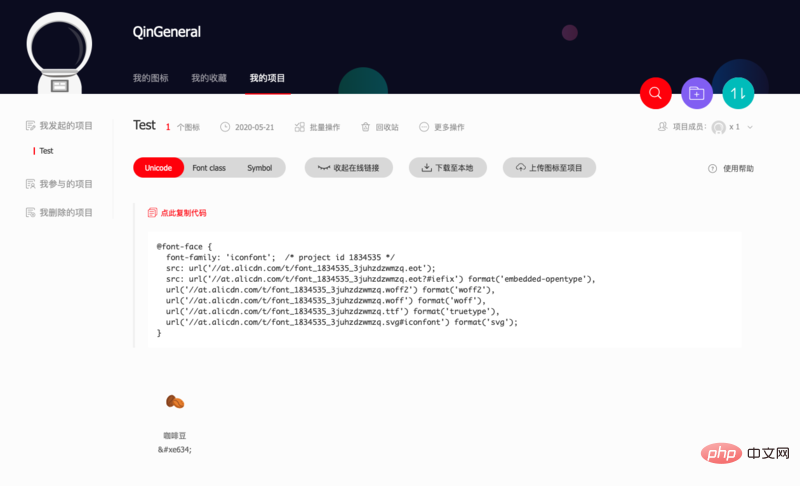
此时我们点击中间的“查看在线链接”按钮,会生成一系列代码,并在网页中间显示。此时我们在 iconfont.cn 的任务就已经完成,我们已经拿到了我们想要的图标远程链接和 Unicode 值。其中刚刚生成的代码就是图标的远程链接,咖啡豆图标下边的  字样就是图标对应的 Unicode 值。这两个内容在下边编写微信小程序代码时会用到。

微信小程序代码编写
微信小程序的代码编写就比较容易了,首先编写 WXSS 文件,将刚刚拿到的远程字体链接直接粘贴到 WXSS 中,然后编写自定义的 iconfont 样式,最后在 icon 组件中引用即可。其代码如下:
WXSS 代码
其中要注意的是,在 iconfont 中复制的 font-face 代码是直接粘贴到 WXSS 中的。咖啡豆图片的 Unicode 把前边的 &#x 转为 \ 即可,然后将其放到 icon-coffee 的 content 中。
@font-face { font-family: 'iconfont'; /* project id 1834535 */
src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot'); src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff2') format('woff2'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff') format('woff'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.ttf') format('truetype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.svg#iconfont') format('svg');
}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}.icon-coffee:before { content: "\e634"; color: darkgoldenrod; font-size: 70px;
}复制代码
WXML 代码
<icon class="iconfont icon-coffee"></icon>复制代码
运行效果

至此,使用矢量字体自定义小程序 icon 组件图标的流程就介绍完了。如果你有什么疑问,欢迎讨论。
相关免费学习推荐:小程序开发教程
Atas ialah kandungan terperinci 使用矢量字体自定义小程序 icon 组件图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

