css中的文本属性有:1、颜色属性color;2、文本对齐属性text-align;3、装饰文本属性text-decoration;4、文本缩进属性text-indent;5、行间距属性line-height。

css中的文本属性有:
(学习视频分享:css视频教程)
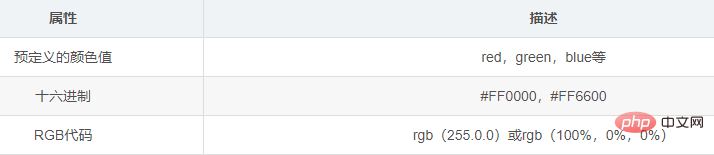
1、文本颜色
color属性用于定义文本的颜色
div {
color:red;
}
开发中最常用的是十六进制
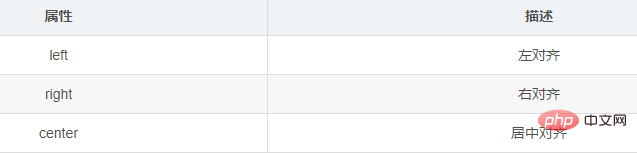
2、对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式
div {
text-align:center;
}
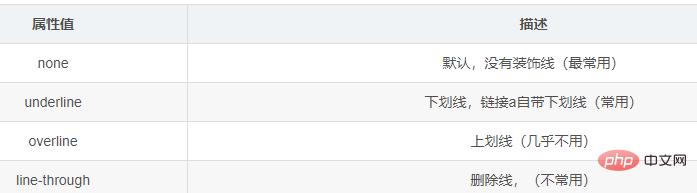
3、装饰文本
text-decoration属性规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线等。
div {
text-decoration:underline;
}
4、文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent:10px;
}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent:2em;
}em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字的大小。
5、行间距
line-height属性用于设置行间的距离(行高),可以控制文字行与行之间的距离。
p {
line-height:26px;
}相关推荐:CSS教程
Atas ialah kandungan terperinci css中的文本属性有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Ini tidak sepatutnya berlaku: menyelesaikan masalah yang mustahilMay 15, 2025 am 10:32 AM
Ini tidak sepatutnya berlaku: menyelesaikan masalah yang mustahilMay 15, 2025 am 10:32 AMApa yang kelihatan seperti menyelesaikan masalah salah satu daripada isu -isu yang mustahil yang ternyata menjadi sesuatu yang tidak pernah anda fikirkan.
 @KeyFrames vs CSS Transitions: Apakah perbezaannya?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS Transitions: Apakah perbezaannya?May 14, 2025 am 12:01 AM@keyframesandcsstransitionsdifferincomplexity:@keyframesallowsfordetailedanimationseSseSeSs, whileCstransitionShandlesImplestateShanges.usecsstransitionsforhovereffectsLikeButtonColorchanges, dan@keyframesforintricateanimation.
 Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AM
Menggunakan halaman CMS untuk pengurusan kandungan tapak statikMay 13, 2025 am 09:24 AMSaya tahu, saya tahu: terdapat satu tan pilihan sistem pengurusan kandungan yang tersedia, dan sementara saya telah menguji beberapa, tidak ada yang benar -benar menjadi satu, y ' tahu? Model harga pelik, penyesuaian yang sukar, sesetengahnya akhirnya menjadi keseluruhan &
 Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AM
Panduan Terbaik untuk Menghubungkan Fail CSS di HTMLMay 13, 2025 am 12:02 AMMenghubungkan fail CSS ke HTML boleh dicapai dengan menggunakan unsur -unsur dalam sebahagian HTML. 1) Gunakan tag untuk menghubungkan fail CSS tempatan. 2) Pelbagai fail CSS boleh dilaksanakan dengan menambahkan beberapa tag. 3) Fail CSS luaran menggunakan pautan URL mutlak, seperti. 4) Pastikan penggunaan laluan fail yang betul dan pesanan pemuatan fail CSS, dan mengoptimumkan prestasi boleh menggunakan preprocessor CSS untuk menggabungkan fail.
 CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AMMemilih Flexbox atau Grid bergantung kepada keperluan susun atur: 1) Flexbox sesuai untuk susun atur satu dimensi, seperti bar navigasi; 2) Grid sesuai untuk susun atur dua dimensi, seperti susun atur majalah. Kedua -duanya boleh digunakan dalam projek untuk meningkatkan kesan susun atur.
 Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AM
Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AMCara terbaik untuk memasukkan fail CSS adalah menggunakan tag untuk memperkenalkan fail CSS luaran di bahagian HTML. 1. Gunakan tag untuk memperkenalkan fail CSS luaran, seperti. 2. Untuk pelarasan kecil, css sebaris boleh digunakan, tetapi harus digunakan dengan berhati -hati. 3. Projek besar boleh menggunakan preprocessors CSS seperti SASS atau kurang untuk mengimport fail CSS lain melalui @import. 4. Untuk prestasi, fail CSS harus digabungkan dan CDN harus digunakan, dan dimampatkan menggunakan alat seperti CSSNANO.
 Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AMYa, youdyhouldlearnbothflexboxandgrid.1) flexboxisidealforone-dimensi, flexiblelayoutslikenavigasiMenus.2)
 Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AM
Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AMApa yang kelihatan seperti refactor kod anda sendiri? John Rhea memisahkan animasi CSS lama yang dia tulis dan berjalan melalui proses pemikiran mengoptimumkannya.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver Mac版
Alat pembangunan web visual






