Rumah >hujung hadapan web >tutorial js >jquery怎么转数字
jquery怎么转数字
- 藏色散人asal
- 2020-11-18 13:59:013663semak imbas
jquery将字符串转成数字的方法:首先使用script标签在当前页面引入jquery.min.js文件;然后使用input标签创建一个文本框;接着使用button标签创建一个按钮;最后使用parseInt方法转换字符串为数字即可。

本教程操作环境:windows10系统、jquery2.2.4,本文适用于所有品牌的电脑。
推荐:《jquery视频教程》
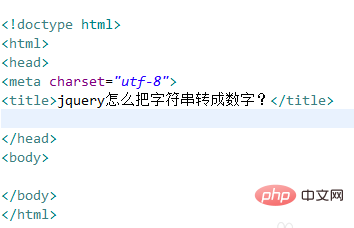
新建一个html文件,命名为test.html,用于讲解jquery怎么把字符串转成数字。

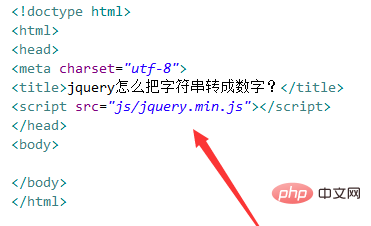
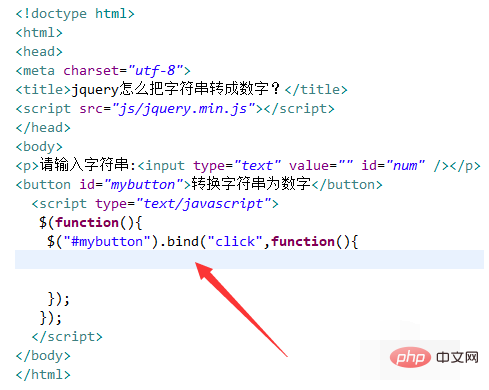
在test.html文件中,使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。

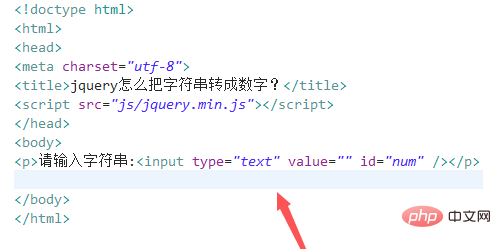
在test.html文件中,使用input标签创建一个文本框,用于输入字符串,并设置input标签的id为num,主要用于下面通过该id获得input对象。

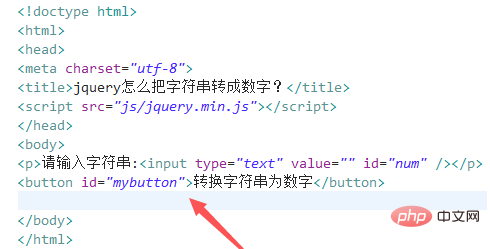
在test.html文件中,使用button标签创建一个按钮,并设置其id为mybutton。

在test.html文件中,使用$通过id获得button对象,给它绑定click点击事件,当按钮被点击时,执行function方法。

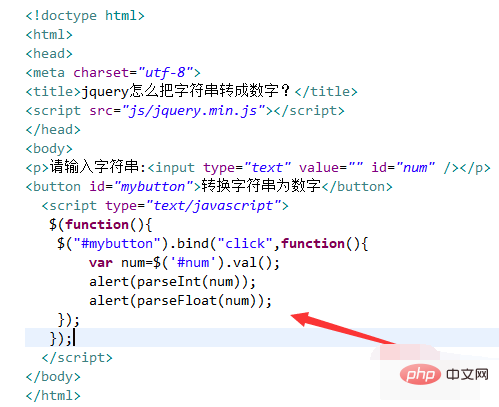
在function方法内,通过input的id(num)获得input对象,使用val()方法获得输入的字符串,使用parseInt()方法或parseFloat()方法转换字符串为数字。最后,使用alert()方法将结果输出来。注:parseInt()方法返回一个整数,而parseFloat()方法返回一个浮点数。

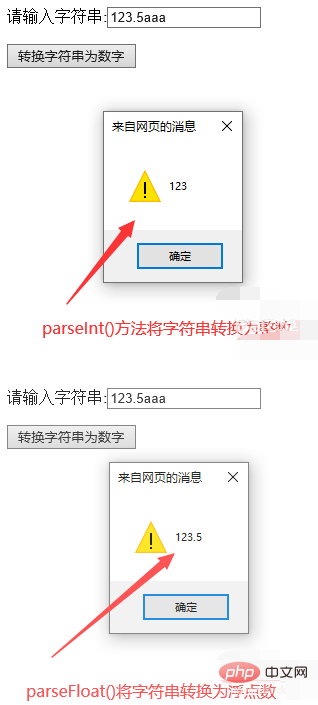
在浏览器打开test.html文件,输入字符,点击按钮,查看获得的结果。

Atas ialah kandungan terperinci jquery怎么转数字. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

