Rumah >hujung hadapan web >tutorial css >css怎么设置字体为宋体
css怎么设置字体为宋体
- 王林asal
- 2020-11-18 13:55:397074semak imbas
css设置字体为宋体的方法:可以利用font-family属性来进行设置,如【font-family: 宋体;】或【font-family: SimSun;】。font-family属性用于指定一个元素的字体。

相关属性:
font - family属性指定一个元素的字体。
(学习视频分享:css视频教程)
有两种类型的字体系列名称:
family-name - 指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
generic-family - 通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace。
举例:
<style>
.s{
font-family: SimSun;
}
.ss{
font-family: 宋体;
}
</style>
</head>
<body>
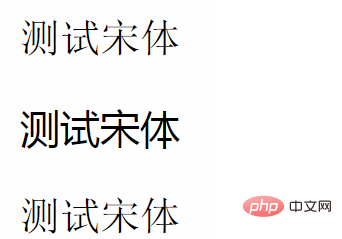
<p class="s">测试宋体</p>
<p >测试宋体</p>
<p class="ss">测试宋体</p>
</body>效果:

相关推荐:CSS教程
Atas ialah kandungan terperinci css怎么设置字体为宋体. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何改变文本框颜色Artikel seterusnya:css3 @media怎么不起作用?是什么原因?

