Rumah >hujung hadapan web >Tutorial Layui >layui怎么调整弹框大小
layui怎么调整弹框大小
- 藏色散人asal
- 2020-11-18 10:34:035799semak imbas
layui调整弹框大小的方法:首先新建一个html代码页面;然后使用link链接一个外部样式layer.css文件;接着创建弹出框;最后在“layer.opren()”方法里面使用“area:[]”设置弹出框的大小即可。

推荐:《layUI教程》
打开前端开发工具,新建一个html代码页面

找打页面上的b2386ffb911b14667cb8f0f91ea547a7标签,在这个标签后面使用link链接一个外部样式layer.css文件

在链接的layer.css文件后面插入外部的jquery.js、layer.js这两个外部文件

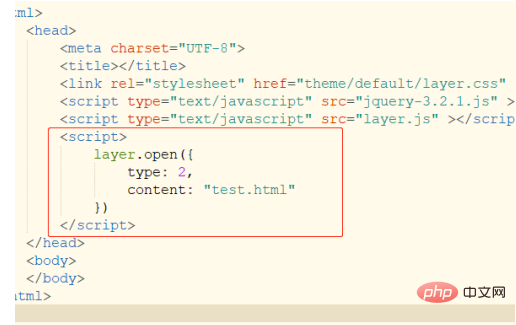
创建弹出框。创建一个新的3f1c4e4b6b16bbbd69b2ee476dc4f83a标签,然后在这个标签里面使用layer.open()创建弹出框功能。
创建弹出框代码:
layer.open({
type: 2,
content: "test.html"
})
查看弹出框效果。保存html代码文件后使用浏览器打开,这个时候看到弹出框已经功能已经实现

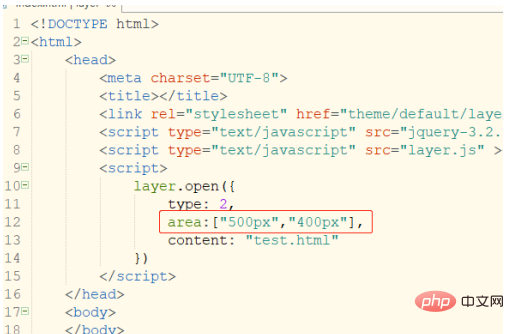
修改弹出框大小。在layer.opren()方法里面使用area:[]设置弹出框的宽/高。
代码:
layer.open({
type: 2,
area:["500px","400px"],
content: "test.html"
})
保存html代码后重新刷新浏览器页面,即可看到弹出框的大小已被修改

Atas ialah kandungan terperinci layui怎么调整弹框大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:layui框架属于前端还是后端Artikel seterusnya:layui怎么刷新当前页面

