Rumah >hujung hadapan web >tutorial js >jquery如何判断浏览器是否是ie
jquery如何判断浏览器是否是ie
- coldplay.xixiasal
- 2020-11-17 13:44:362606semak imbas
jquery判断浏览器是否是ie的方法:首先新建文件并创建一个点击按钮;然后使用判断语句【if (window.ActiveXObject || "ActiveXObject" in window)】。

推荐:《jquery视频教程》
jquery判断浏览器是否是ie的方法:
1、新建一个html文件,然后创建一个点击按钮,用于判断浏览器类型。如图:
代码:
<input type="button" onclick="test()" value="判断浏览器" />

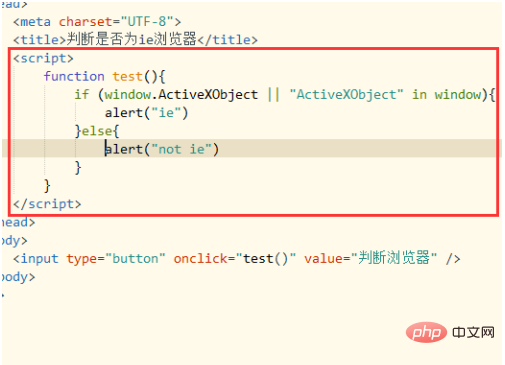
2、判断浏览器是否为ie浏览器。使用 if (window.ActiveXObject || "ActiveXObject" in window) 这行代码判断浏览器的类型,如果为ie浏览器返回true,否则返回false。案例中将弹出一个alert弹出框,用于显示是否为ie浏览器。如图:
代码:
<script>
function test(){
if (window.ActiveXObject || "ActiveXObject" in window){
alert("ie")
}else{
alert("not ie")
}
}
</script>
3、保存html文件后先使用ie浏览器打开,点击浏览器按钮发现alert弹出框显示内容为:ie,使用其他浏览器打开点击按钮后台提示框显示为:not ie。
相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci jquery如何判断浏览器是否是ie. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何查看jquery.js版本Artikel seterusnya:用react怎么实现收藏功能
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

