Rumah >hujung hadapan web >tutorial js >如何用jquery判断数据是否加载完成
如何用jquery判断数据是否加载完成
- coldplay.xixiasal
- 2020-11-17 10:09:342745semak imbas
用jquery判断数据是否加载完成的方法:首先在html里先引入jquery脚本;然后使用【$(document).ready(function() { }】事件方法。

推荐:《jquery视频教程》
用jquery判断数据是否加载完成的方法:
1、我们在html里先引入jquery脚本。

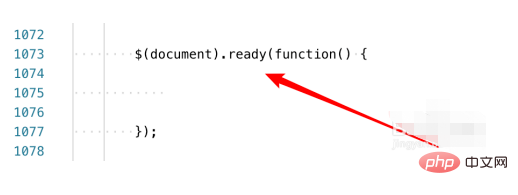
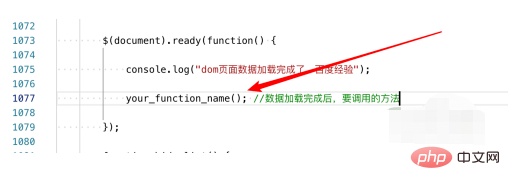
2、然后使用$(document).ready(function() { }事件方法就可以了。

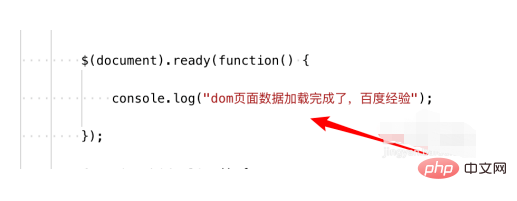
3、在这个事件方法里加入你自己的逻辑就行了。

4、如果要在页面数据加载完成后,再调用其他的方法, 我们就在这个方法里直接调用其他的方法。

5、这段代码无论是放到页面前方还是页面后方,它都会在页面数据加载完成后再执行的。但要确保代码是放在引入jquery脚本的代码之后。

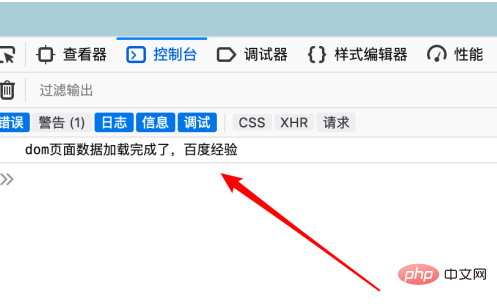
6、运行页面,可以看到代码运行正常,是在页面数据加载完成后才调用的。

7、ready事件方法,还有一种简写的。
$(function(){ }

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci 如何用jquery判断数据是否加载完成. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery怎么遍历数组Artikel seterusnya:jQuery如何判断input是否被禁用
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

