Rumah >hujung hadapan web >tutorial js >jquery怎么判断值为空
jquery怎么判断值为空
- coldplay.xixiasal
- 2020-11-16 15:53:117203semak imbas
jquery判断值为空的方法:首先使用input标签创建一个文本输入框,同时创建一个button按钮;然后获得input对象,使用【val()】获得input输入框内容;最后使用if判断内容,若内容为undefiend或空,则提示为空值。

jquery判断值为空的方法:
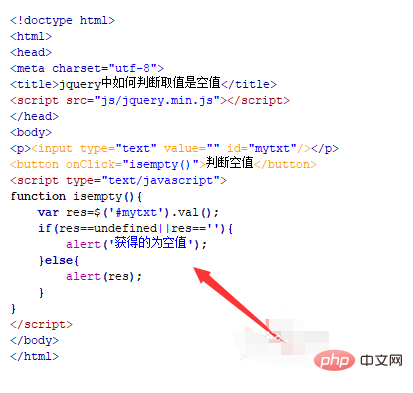
1、新建一个html文件,命名为test.html,用于讲解jquery中如何判断取值是空值。

2、在test.html文件内,在p标签内,使用input标签创建一个文本输入框,下面将通过jquery方法来判断input值是否为空值。

3、在test.html文件内,设置input标签的id属性为mytxt,主要用于下面通过该id获得input对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“判断空值”,并给button按钮绑定onclick点击事件,当按钮被点击时,执行isempty()函数。

5、在js标签中,创建isempty()函数,在函数内,使用$符号通过id(mytxt)获得input对象,使用val()获得input输入框内容,将值保存在res变量中。

6、在isempty()函数中,使用if判断上一步的取值,若取值为undefiend或空,则提示“获得的为空值”,否则,输出获得的值。

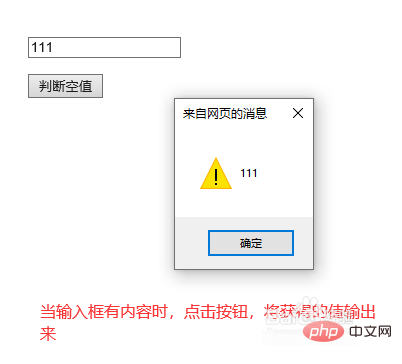
7、在浏览器打开test.html文件,查看实现的效果。

Atas ialah kandungan terperinci jquery怎么判断值为空. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

