Rumah >hujung hadapan web >tutorial css >css目标伪类是什么
css目标伪类是什么
- 青灯夜游asal
- 2020-11-13 14:17:122762semak imbas
在css中,目标伪类是“:target”,语法格式“E:target{css样式}”,它表示选择匹配E的所有元素,且匹配元素被相关URL指向;该选择器是动态选择器,只有当存在URL指向该匹配元素时,样式效果才能够有效。

(推荐教程:CSS视频教程)
在css中,目标伪类选择器是“:target”,是众多CSS3众多 动态 伪类选择器中的一个,用来匹配锚点指向的元素,突出显示活动的HTML锚。
语法:
E:target{css样式}表示选择匹配 E 的所有元素,且匹配元素被相关 URL 指向。该选择器是动态选择器,只有当存在 URL 指向该匹配元素时,样式效果才能够有效。
:target”在CSS里发生效力的过程是这样的:当浏览器地址里的hash(地址里#号后面的部分)和:target伪选择器指定的ID匹配上时,它的样式就会在这个ID元素上生效。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
}
</style>
</head>
<body>
<div>
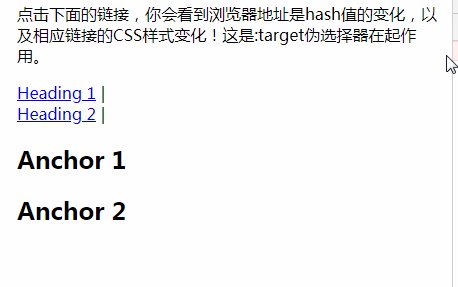
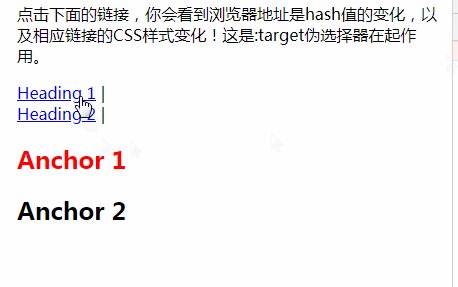
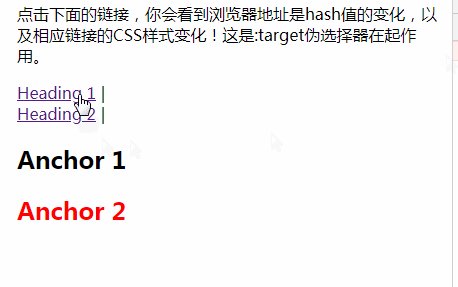
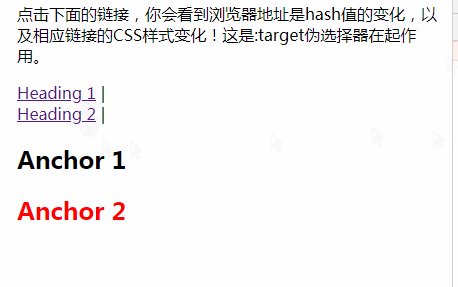
<p>点击下面的链接,你会看到浏览器地址是hash值的变化,以及相应链接的CSS样式变化!这是:target伪选择器在起作用。</p>
<p>
<a href="#anchor">Heading 1</a> |<br>
<a href="#anchor2">Heading 2</a> | </p>
<h2 id="anchor">Anchor 1</h2>
<h2 id="anchor2">Anchor 2</h2>
</div>
</body>
</html>效果图:

注:IE8及其以下版本浏览器不支持 E:target 选择器
更多编程相关知识,请访问:编程学习网站!!
Atas ialah kandungan terperinci css目标伪类是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css3倒影效果怎么实现Artikel seterusnya:css中width有啥属性?

