Rumah >hujung hadapan web >tutorial css >css怎么给一个盒子加盒阴影
css怎么给一个盒子加盒阴影
- 王林asal
- 2020-11-13 09:14:2710822semak imbas
css给一个盒子加盒阴影的方法:可以利用box-shadow属性来添加盒阴影,如【box-shadow: 10px 10px 5px #888888;】。box-shadow属性可以设置一个或多个下拉阴影的框。

box-shadow属性可以设置一个或多个下拉阴影的框。
(学习视频分享:css视频教程)
语法:
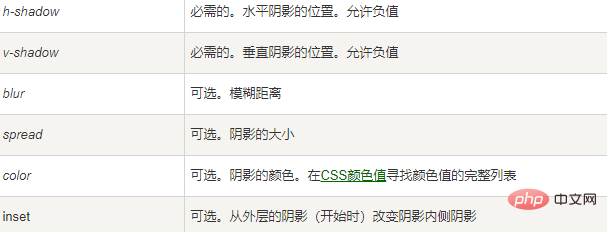
box-shadow: h-shadow v-shadow blur spread color inset;
提示:
boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
属性值:

举例:
向 div 元素添加阴影:
div
{
box-shadow: 10px 10px 5px #888888;
}相关推荐:CSS教程
Atas ialah kandungan terperinci css怎么给一个盒子加盒阴影. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解CSS行高line-height属性Artikel seterusnya:css如何实现文字不能选中

