Rumah >hujung hadapan web >View.js >vue首页为什么会渲染两次?原因和解决方法介绍
vue首页为什么会渲染两次?原因和解决方法介绍
- 青灯夜游ke hadapan
- 2020-11-12 17:49:253010semak imbas
下面vue.js栏目给大家介绍一下vue首页渲染了两次的原因以及解决方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

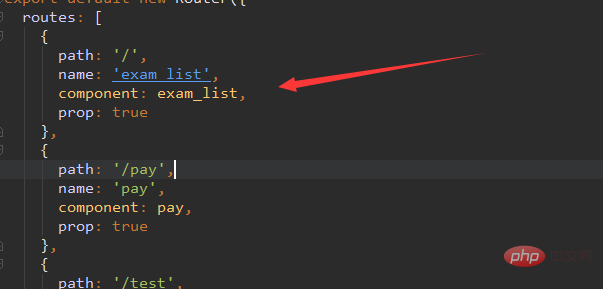
现在在用vue做一些单页面应用的东西,遇到了些许问题啊,比如我再渲染首页的时候,会渲染两次,查看了一下原因,原来是在写路由的时候写的格式错了:

这样的时候,初始的时候就是加载的exam_list页面,但是会加载两次,
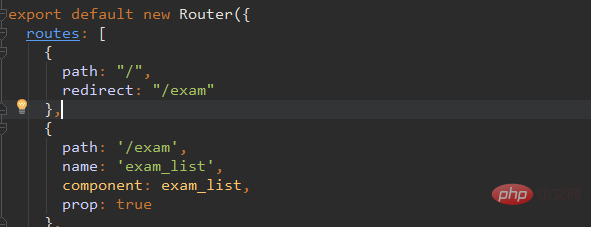
解决方法,把首页的url单独拿出来写进路由,初始的时候进行路由重定向即可:

相关推荐:
更多编程相关知识,请访问:编程学习网站!!
Atas ialah kandungan terperinci vue首页为什么会渲染两次?原因和解决方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:cnblogs.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:vue.js有什么优点Artikel seterusnya:浅谈vue中引入jquery的方法

