Rumah >hujung hadapan web >View.js >vue.js怎样配置跨域文件
vue.js怎样配置跨域文件
- coldplay.xixiasal
- 2020-11-12 15:04:273464semak imbas
vue.js配置跨域文件的方法:首先修改工程下config文件夹下的【index.js】中的【dev -- proxyTable】属性;然后将target设置为需要访问的域名;最后changeorigin设置为true开启反向代理。

vue.js配置跨域文件的方法:
1、在使用vue开发的时候经常要涉及到跨域的问题,其实在vue cli中是有我们设置跨域请求的文件的。
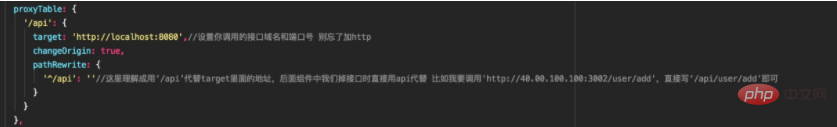
2、当跨域无法请求的时候我们可以修改工程下config文件夹下的index.js中的dev -- proxyTable属性

3、将target设置为我们需要访问的域名。(后台ip地址);
4、changeorigin: true 设置为true 开启反向代理
5、pathRiwrite '^/api':" " 什么都不写
相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci vue.js怎样配置跨域文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue-cli怎么安装Artikel seterusnya:vue.js支持ie8吗

