Rumah >hujung hadapan web >Tutorial Bootstrap >bootstrap模态框是用来做什么的?
bootstrap模态框是用来做什么的?
- 青灯夜游asal
- 2020-11-12 11:39:322716semak imbas
bootstrap模态框可以用来创建模态窗口以丰富用户体验,或者为用户添加实用功能;可在网站中显示警告窗口、视频、图片、条款和条件,甚至社交媒体小部件等。模态框的目的是显示来自一个单独的源的内容,可在不离开父窗体的情况下提供信息和交互。

Bootstrap 模态框(Modal)是一个轻量级的多用途JavaScript弹出窗口,是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动;子窗体可提供信息、交互等。【相关推荐:《bootstrap视频教程》】
Bootstrap 模态框(Modal)可自定义和响应式,可以使用它在网站中显示警告窗口、视频和图片。使用Bootstrap构建的网站可以使用模态框来显示条款和条件(作为注册过程的一部分),视频,甚至社交媒体小部件。
Bootstrap 模态框可以用来创建模态窗口丰富用户体验,或者为用户添加实用功能。您可以在 Modals(模态框)中使用 Popover(弹出框)和 Tooltip(工具提示插件)。
Bootstrap 模态框主要分为三个部分:头部(header),正文(body)和页脚(footer)。
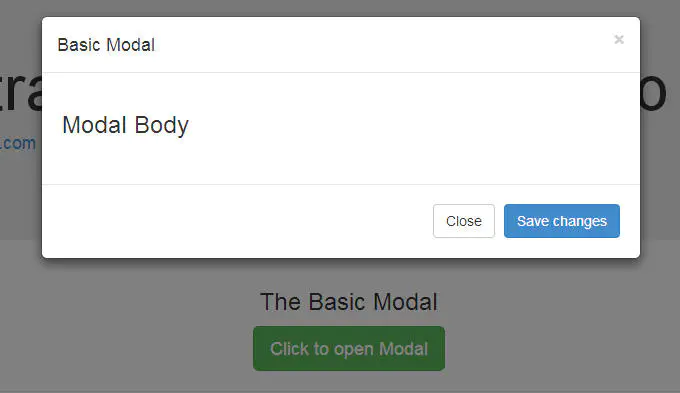
默认的模态框
默认的模态框如下所示:

要触发模态框,你需要添加链接或者按钮。触发元素的标记可能如下所示:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
请注意,link元素有两个自定义数据属性:data-toggle和data-target。toggle告诉Bootstrap要做什么,target告诉Bootstrap要打开哪个元素。所以每当点击这样的链接时,都会出现一个id为“basicModal”的模态框。
现在让我们看看定义模态框所需的代码:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>模态框的父div应具有与上述触发元素中使用的相同的ID。在我们的例子中是id="basicModal"。
注意:父模态框元素中自定义属性aria-labelledby和aria-hidden让其可被访问。让所有人都能访问你的网站是一个很好的做法,所以你应该使用这些属性,因为它们不会对模态框的普通功能产生负面影响。
在模态框的HTML代码中,我们可以看到一个封装div嵌套在父模态框div内。这个div的类modal-content告诉bootstrap.js在哪里查找模态框的内容。在这个div内,我们需要放置前面提到的三个部分:头部,正文和页脚。
模态框头部,顾名思义,用于给模态添加一个标题或者如“x”关闭按钮等其他元素。这些元素还应该有一个data-dismiss属性告诉Bootstrap哪个元素要隐藏。
然后我们看一下模态框的正文。可以把它看做一个打开的画布,你可以在其中添加任何类型的数据,包括嵌入YouTube视频,图像或者任何其他内容。
最后,我们看一下模态框的页脚。该区域默认为右对齐。在这个区域,你可以放置“保存”,“关闭”,“接受”等操作按钮,这些按钮与“模态框”需要表现的行为相关联。
现在我们完成了我们的第一个模态框!你可以在我们的演示页面(https://codepen.io/SitePoint/pen/KkHyw)上查看。
使用jQuery激活模态框
模态框是一个jQuery插件,所以如果你想使用jQuery控制模态框的话,你需要在模态框的选择器上调用.modal()方法。例如:
$('#basicModal').modal(options);
这里的“options”是可以传递给自定义行为的JavaScript对象。例如:
var options = {
"backdrop" : "static"
}可用的option包括:
backdrop:这可以是true或static。这定义你是否希望用户能够通过单击背景来关闭模态。
keyboard:如果设置为true则模态框将通过ESC键关闭。
show:用于打开和关闭模态框。它可以是true或false。
remote:这是最炫酷的选择之一。它可以用于使用jQuery的load()方法加载远程内容。你需要在此选项中指定外部页面。默认设置为false。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci bootstrap模态框是用来做什么的?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

