Rumah >hujung hadapan web >View.js >vue.js怎么删除数组里面的数据
vue.js怎么删除数组里面的数据
- coldplay.xixiasal
- 2020-11-11 10:04:296793semak imbas
vue.js删除数组里面数据的方法:首先引入【vue.JS】文件, 并添加vue容器;然后在标签里实例化vue对象,保存代码并直接在浏览器中预览效果;最后点击删除按钮。

本教程操作环境:windows10系统、vue2.9,本文适用于所有品牌的电脑。
【相关文章推荐:vue.js】
vue.js删除数组里面数据的方法:
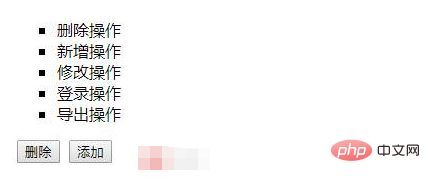
第一步, 在已创建的 html5 页面代码中, 引入 vue.JS 文件, 并添加 vue 容器, 包含一个无序列表和两个按钮, 如下图所示:

第二步, 在 < script> 标签内, 实例化 vue 对象, 调用 el 和 data, 并给 message 赋值, 如下图所示:

第三步, 保存代码并直接在浏览器中预览效果, 可以看到无序列表, 删除按钮和添加按钮, 如下图所示:

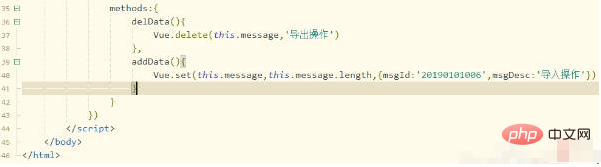
第四步, 在 methods 方法中, 添加 delData 和 addData 点击函数, 分别调用 Vue.delete()和 Vue.set(), 如下图所示:

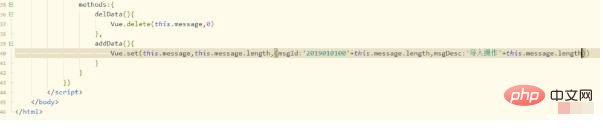
第五步, 再次保存代码并运行, 点击删除按钮发现记录无法删除; 修改 Vue.delete 代码, 如下图所示:

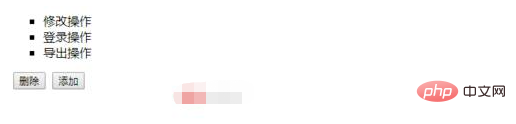
第六步, 删除方法中的第二个参数是数组的索引, 不是元素的 key 或 Value, 再次运行可以删除了, 如下图所示:

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci vue.js怎么删除数组里面的数据. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

