vue.js刷新页面的方法:1、直接整个页面重新刷新,代码为【location. reload()】;2、新建一个空白页面【supplierAllBack.vue】,点击确定的时候跳转到这个空白页,再立马跳转回来。

【相关文章推荐:vue.js】
vue.js刷新页面的方法:
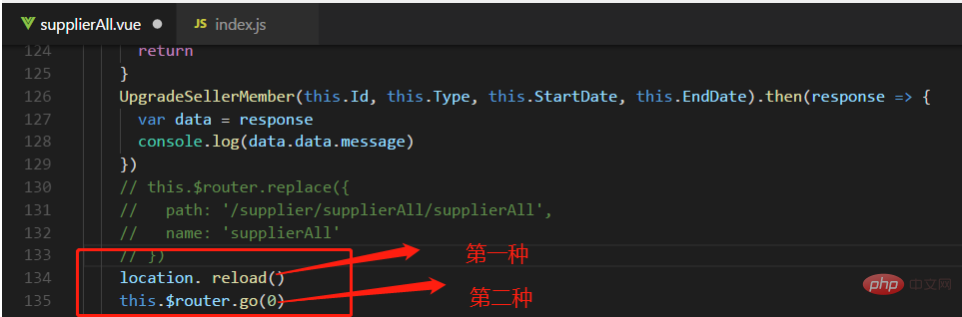
1、最直接整个页面重新刷新:

location. reload() this.$router.go(0)
这两种都可以刷新当前页面的,缺点就是相当于按ctrl+F5 强制刷新那种,整个页面重新加载,会出现一个瞬间的空白页面,体验不好
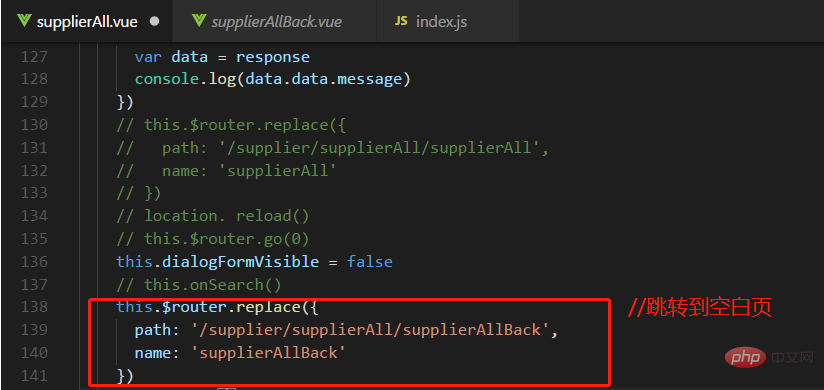
2、新建一个空白页面supplierAllBack.vue,点击确定的时候先跳转到这个空白页,然后再立马跳转回来

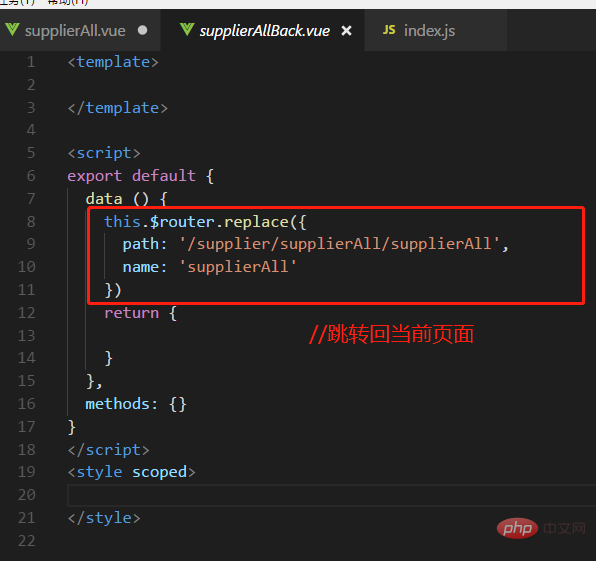
空白页supplierAllBack.vue里面的内容:

这个方式,相比第一种不会出现一瞬间的空白页,只是地址栏有个快速的切换的过程,可采用
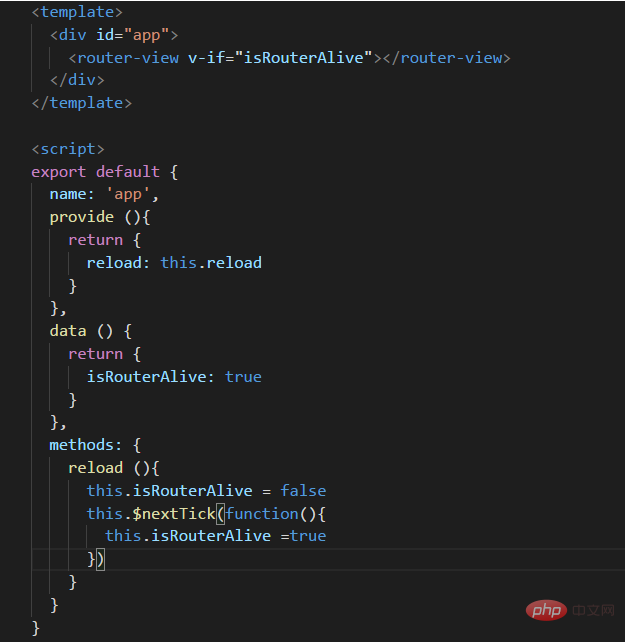
3、provide / inject 组合 方式是我试过最实用的,下面用项目截图给大家说明下:首先,要修改下你的app.vue

通过声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载,这边定义了
isRouterAlive //true or false 来控制
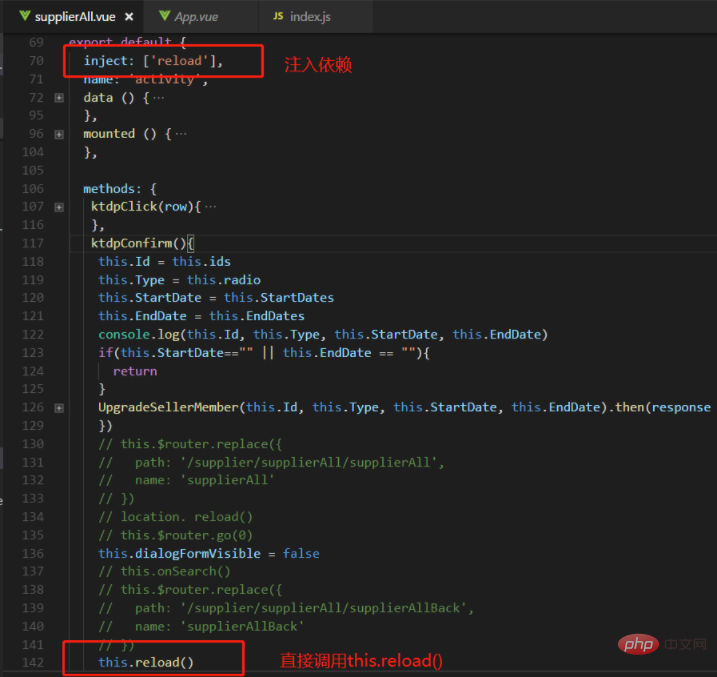
然后在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用this.reload来调用就行

相关免费学习推荐:JavaScript(视频)
Atas ialah kandungan terperinci vue.js怎么刷新页面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Frontend Netflix: Contoh dan Aplikasi React (atau Vue)Apr 16, 2025 am 12:08 AM
Frontend Netflix: Contoh dan Aplikasi React (atau Vue)Apr 16, 2025 am 12:08 AMNetflix menggunakan React sebagai kerangka depannya. 1) Model pembangunan komponen React dan ekosistem yang kuat adalah sebab utama mengapa Netflix memilihnya. 2) Melalui komponen, Netflix memisahkan antara muka kompleks ke dalam ketulan yang boleh diurus seperti pemain video, senarai cadangan dan komen pengguna. 3) Kitaran Hayat DOM dan Komponen Maya React mengoptimumkan kecekapan rendering dan pengurusan interaksi pengguna.
 Landskap Frontend: Bagaimana Netflix menghampiri pilihannyaApr 15, 2025 am 12:13 AM
Landskap Frontend: Bagaimana Netflix menghampiri pilihannyaApr 15, 2025 am 12:13 AMPilihan Netflix dalam teknologi front-end terutamanya memberi tumpuan kepada tiga aspek: pengoptimuman prestasi, skalabilitas dan pengalaman pengguna. 1. Pengoptimuman Prestasi: Netflix memilih React sebagai kerangka utama dan alat yang dibangunkan seperti SpeedCurve dan Boomerang untuk memantau dan mengoptimumkan pengalaman pengguna. 2. Skalabiliti: Mereka mengamalkan seni bina front-end mikro, memisahkan aplikasi ke dalam modul bebas, meningkatkan kecekapan pembangunan dan skalabilitas sistem. 3. Pengalaman Pengguna: Netflix menggunakan perpustakaan komponen bahan-UI untuk terus mengoptimumkan antara muka melalui ujian A/B dan maklum balas pengguna untuk memastikan konsistensi dan estetika.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AM
Pilihan Rangka Kerja: Apa yang mendorong keputusan Netflix?Apr 13, 2025 am 12:05 AMNetflix terutamanya menganggap prestasi, skalabiliti, kecekapan pembangunan, ekosistem, hutang teknikal dan kos penyelenggaraan dalam pemilihan rangka kerja. 1. Prestasi dan Skalabiliti: Java dan Springboot dipilih untuk memproses data besar -besaran dan permintaan serentak yang tinggi. 2. Kecekapan Pembangunan dan Ekosistem: Gunakan React untuk meningkatkan kecekapan pembangunan front-end dan menggunakan ekosistemnya yang kaya. 3. Hutang Teknikal dan Penyelenggaraan Kos: Pilih Node.js untuk membina mikroservis untuk mengurangkan kos penyelenggaraan dan hutang teknikal.
 React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AM
React, Vue, dan Masa Depan Frontend NetflixApr 12, 2025 am 12:12 AMNetflix terutamanya menggunakan React sebagai rangka kerja front-end, ditambah dengan VUE untuk fungsi tertentu. 1) Komponen React dan DOM maya meningkatkan prestasi dan kecekapan pembangunan aplikasi Netflix. 2) VUE digunakan dalam alat dalaman dan projek kecil Netflix, dan fleksibiliti dan kemudahan penggunaannya adalah kunci.
 Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AM
Vue.js di frontend: aplikasi dan contoh dunia nyataApr 11, 2025 am 12:12 AMVue.js adalah rangka kerja JavaScript yang progresif yang sesuai untuk membina antara muka pengguna yang kompleks. 1) Konsep terasnya termasuk data responsif, komponen dan DOM maya. 2) Dalam aplikasi praktikal, ia boleh ditunjukkan dengan membina aplikasi todo dan mengintegrasikan vuerouter. 3) Apabila debugging, disyorkan untuk menggunakan Vuedevtools dan Console.log. 4) Pengoptimuman prestasi boleh dicapai melalui V-IF/V-Show, senarai pengoptimuman rendering, pemuatan asynchronous komponen, dll.
 Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AM
Vue.js dan bertindak balas: Memahami perbezaan utamaApr 10, 2025 am 09:26 AMVue.js sesuai untuk projek kecil dan sederhana, sementara React lebih sesuai untuk aplikasi besar dan kompleks. 1. Sistem responsif vue.js secara automatik mengemas kini DOM melalui pengesanan ketergantungan, menjadikannya mudah untuk menguruskan perubahan data. 2. Leact mengamalkan aliran data sehala, dan data mengalir dari komponen induk ke komponen kanak-kanak, menyediakan aliran data yang jelas dan struktur yang mudah dibuang.
 Vue.js vs React: Pertimbangan khusus projekApr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projekApr 09, 2025 am 12:01 AMVue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





