Rumah >hujung hadapan web >View.js >vue.js组件如何父传子
vue.js组件如何父传子
- coldplay.xixiasal
- 2020-11-09 15:22:322272semak imbas
vue.js组件实现父传子的方法:首先子组件在props中创建一个属性,用以接收父组件传过来的值;然后父组件中注册子组件,并在子组件标签中添加子组件props中创建的属性;最后把需要传给子组件的值赋给该属性。

【相关文章推荐:vue.js】
vue.js组件实现父传子的方法:
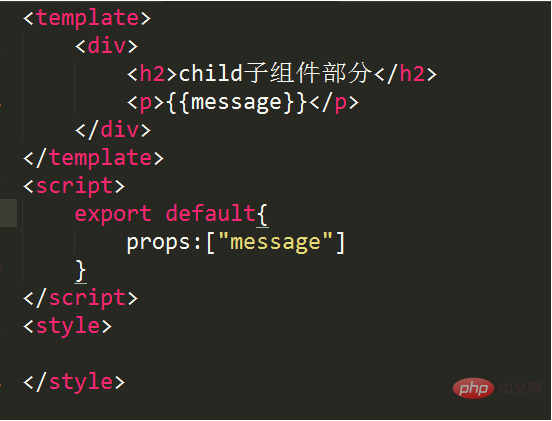
1、创建子组件,在src/components/文件夹下新建一个Child.vue
2、Child.vue的中创建props,然后创建一个名为message的属性

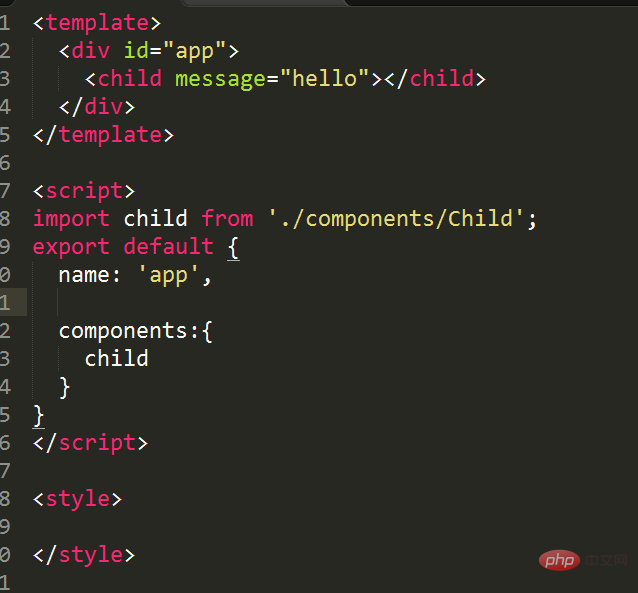
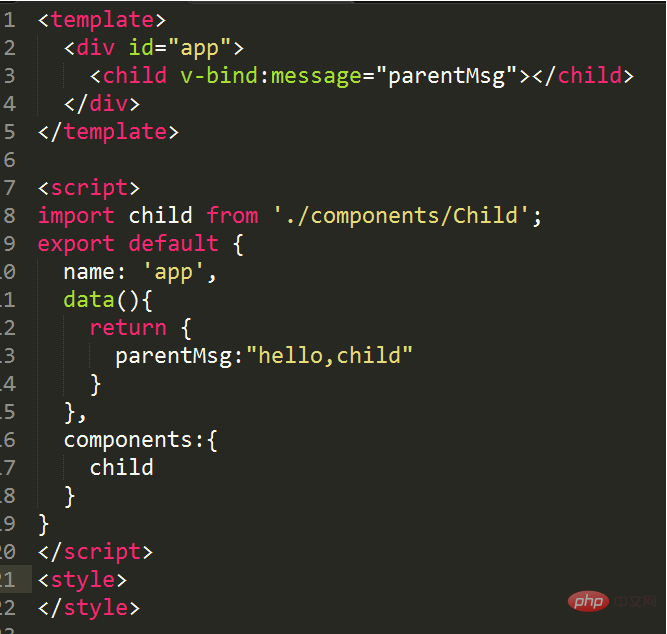
3、在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值

4、保存修改的文件,查看浏览器

5、我们依然可以对message的值进行v-bind动态绑定

此时浏览器中

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci vue.js组件如何父传子. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue.js怎么用正则校验Artikel seterusnya:vue.js如何循环数组

