mvvm框架有:1、MVVMLight框架,一个实现MVVM模式的轻量级框架;2、Prism框架;3、Caliburn框架,一个MVVM类的开源框架;4、MVVM Helpers框架;5、Cinch框架;6、MVVMFoundation框架

实现MVVM的框架
1、最强大且功能最多的组合框架——Prism
下载地址:http://compositewpf.codeplex.com/
开发者:微软patterns & practices团队
是否支持Silverlight:是
学习资料:Composite Application Guidance for WPF and Silverlight - May 2010.chm以及Quickstarts和StockTraderRI等。
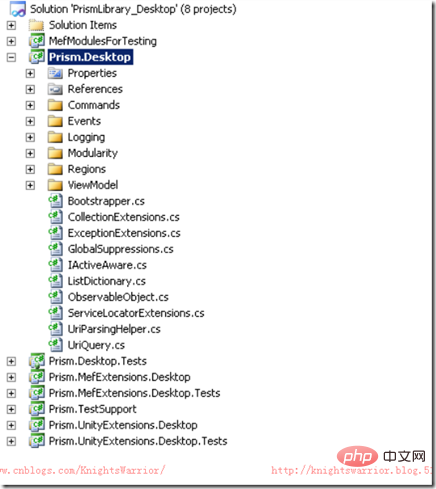
源码截图如下:

Prism——之前又叫Composite Application Guidance for WPF and Silverlight,它是构建复杂的基于WPF/Silverlight企业级应用的主流框架。Prism中有几个比较重要的概念:
1,BootStrapper:应用程序切入点,继承Prism的UnityContainer或MEF提供的MefUnityContainer,为系统提供一个容器。
2,Shell:它是一个外壳,通过UI元素和Region布局页面。 它是应用程序的顶级窗口,显示的内容一般就由View来填充,Shell本身并不知道它包含了哪些内容,所以功能则是由各个Module来具体提供。
3,View:它等同于MVP模式、MVVM模式中的View。可以通过IRegionManager注入到Region中。
4,Module:可以把一个大项目拆分开来,每一个Module都包含View、数据、模型,主要用于实现复杂业务操作。
5,IModuleManager:主要用于管理模块加载,可以实现动态加载。
6,IEventAggregator:事件处理接口,实现订阅和发布模式,这也是MVVM框架的一般做法。
Prism是一个比较庞大的组合框架,4.0引入MEF及功能调整以后变得更加强大了,现在可以说是组合框架和应用框架的统一体,而且是微软团队的力量,所以选它是值得保证的。
2、最强大且功能最多的应用框架——Caliburn
下载地址:http://caliburn.codeplex.com/
开发者:Rob Eisenberg
是否支持Silverlight:是
学习资料:我主要参考项目实例、源码、单元测试用例、国外一些博客和社区。
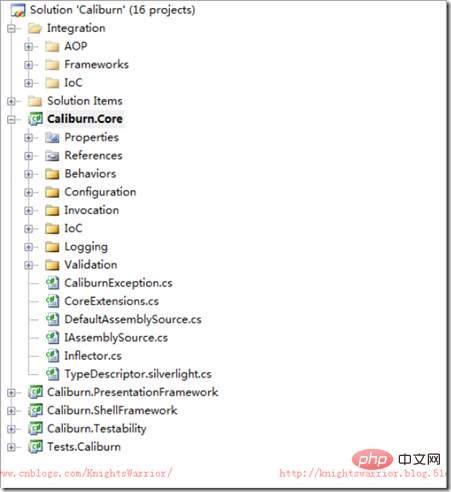
源码截图如下:

Caliburn中有几个比较重要的概念:
1,在Actions基础上的Commands带有很多功能,其中包括多参数、过滤操作以及异步调用。
2,窗体和控件的生命周期事件也处理得比较好(包括activation、deactivation、shutdown等)。
3,不管是整个框架还是基于这个框架的应用程序的可测性都比较好。
4,提供了很多常用功能,这些在项目当中都比较有用。
5,除了支持MVVM模式之外,还很好的支持MVP模式以及其他的一些变种模式。
6,强大的依赖注入框架以及AOP框架,这里可以灵活选用其中一种。
Caliburn是一个非常强大的MVVM应用框架,对很多功能都提供了灵活且多种实现,不论是项目使用还是研究代码,感觉都受益颇多。
3、轻量级且适用的MVVMLight
MVVMLight是一个实现MVVM模式的轻量级框架(相对于Prism),能够更好的帮助我们开发WPF 、Windows Phone、Windows 8、SilverLight相关项目。
MVVMLight的作者Laurent Bugnion 是个微软MVP,作者将代码开源到Codeplex上面:http://mvvmlight.codeplex.com/。
MVVMLight的官网:http://www.mvvmlight.net/,上面有详细的介绍和视频文档,有兴趣可以了解下。
下载地址:http://mvvmlight.codeplex.com/
开发者:Laurent Bugnion
是否支持Silverlight:是
学习资料:除了online documentation,我主要参考项目实例、源码、单元测试用例、国外一些博客和社区。另外这三篇文章非常不错,用MVVMLight开发了一个比较完整的Silverlight企业项目
Part 1 - Introduction, Installation, and General Application Design Topics
Part 2 - MVVM Light Topics
Part 3 - Custom Authentication, Reset Password and User Maintenance
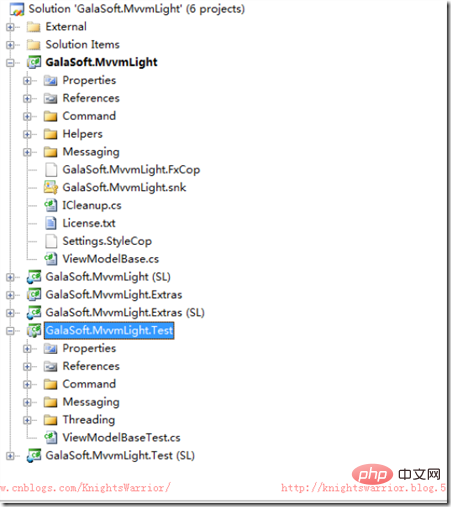
源码截图如下:

MVVMLight中有几个比较重要的概念:
1,RelayCommand:通过对Command进行封装,使得MVVM模式在WPF和Silverlight上更加容易。你只需要在 ViewModel中定义好各个RelayCommand,然后在View中通过Command来绑定ViewModel中定义好的 RelayCommand,就可以实现像WinForm、ASP.NET事件一样的效果,只不过这里是解除了UI和逻辑的强耦合。
2,Messager:MVVMLight中的Messager作用比较大,前面讲了MVVM模式解除了ViewModel和View的强引用,那么它们如何来进行交互呢?就是靠它来让ViewModel和View来进行通信的。一般我们会定义一个静态AppMessages类来作为通用的一个通信类,原理就是发布订阅模式。
3,EventToCommand:这里就比较类似于附加行为的概念,是在MVVM Light Toolkit V3中开始引入的概念。
4,ICleanup接口:当显示某个View时,需要先调用Cleanup方法清除数据,这也是由于ViewModel和View的耦合隔离产生的一些必要操作。
MVVMLight是一个非常好用的MVVM框架,提供了VS和Blend的模板及智能感知。它结合MEF使用真的感觉很轻量级且高效,而且提供了WPF和Silverlight的支持,尤其在Silverlight的支持上比较好,所以一般选择轻量级的Silverlight MVVM模式,它比较被看好。
4、功能齐备且易用的MVVM Helpers
下载地址:http://mvvmhelpers.codeplex.com/
开发者:Mark Smith
是否支持Silverlight:否
学习资料:http://www.julmar.com/blog/mark/以及提供的实例、源码及测试用例。
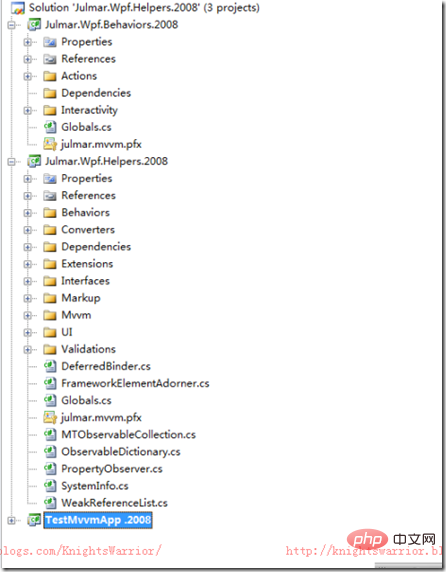
源码截图如下:

MVVM Helpers又叫JulMar MVVM Helpers + Behaviors,其中有几个比较重要的概念:
1、提供了MVVM模式的基本功能,包括ViewModel、View及Model之间的隔离,另外还提供了一些常用功能。
2、ViewModel的创建使用标签的形式注入,现在也可以引入MEF。
3、IOC/DI的支持,属性都有验证机制,Wait Cursor的支持,当使用完viewmodel之后能及时释放,这样避免内存泄露。
4、提供了常用的Attached Behaviors支持。
5、消息机制的引入,避免强引用产生的耦合。
MVVM Helpers是一个非常适用的MVVM框架,尤其是提供了MVVM常用功能+MEF+Attached Behaviors,所以项目中的问题基本都能解决。
5,功能强大且轻巧的Cinch
下载地址:http://cinch.codeplex.com/
开发者:Sacha Barber
是否支持Silverlight:否
学习资料:http://sachabarber.net/以及提供的实例、源码及测试用例。
源码截图如下:

如果仔细研究其代码,你会发现它和上面讲的MVVM Helpers有很多相似的代码,估计是相互参考了一番:-D。Cinch 中有几个比较重要的概念:
1,这个框架在没有MEF出现之前就已经实现了ViewModel和View之间的强引用隔离,它既没有一般IOC的配置,也没有IView来做中转,并且窗体和控件的生命周期事件也处理得比较好,所以在这方面来说是非常不错的。
2,提供了常用的Attached Behaviors支持,另外也提供了一些MVVM常用功能。
3,DI/IOC使用Unity实现,多线程的实现,避免系统出现不可预料的错误。
4,当使用完viewmodel之后能及时释放,这样避免内存泄露,验证机制的加入,常用导航实现。
5,消息机制的引入,避免强引用产生的耦合。
Cinch 是一个非常强大的框架,尤其是它比较着眼整个应用程序的搭建,所以也比较受到青睐。
6、功能简单且易扩展的MVVMFoundation
下载地址:http://mvvmfoundation.codeplex.com/
开发者:Josh Smith
是否支持Silverlight:否
学习资料:http://joshsmithonwpf.wordpress.com/以及提供的实例、源码及测试用例。
源码截图如下:

MVVMFoundation中有几个比较重要的概念:
1,Messenger:这里主要用在各种不同的ViewModel之间通信(比如相互关联的ViewModel、主从ViewModel等),当然也可以扩展成ViewModel与View之间进行通信。
2,ObservableObject:这里相当于ViewModelBase的概念,每一个ViewModel继承自该类,调用完成之后立即释放,防止内存泄露。
3,PropertyObserver:主要是对INotifyPropertyChanged.PropertyChanged进行封装,这样封装可以精简代码,同时可以防止不当操作引起的内存泄露。
4,RelayCommand接口:封装command的声明,包括execution执行逻辑,可选的can-execute逻辑等。外部只需要实例化并Binding就可以简单使用。
MVVMFoundation是一个非常简单的MVVM框架,如果你觉得研究源码比较困难,就可以先从这个框架入手,代码简单而且精炼。
更多编程相关知识,请访问:编程学习网站!!
Atas ialah kandungan terperinci mvvm框架有哪些?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 React: asas untuk pembangunan frontend modenApr 19, 2025 am 12:23 AM
React: asas untuk pembangunan frontend modenApr 19, 2025 am 12:23 AMReact adalah perpustakaan JavaScript untuk membina aplikasi front-end moden. 1. Ia menggunakan komponen dan maya DOM untuk mengoptimumkan prestasi. 2. Komponen menggunakan JSX untuk menentukan, menyatakan dan atribut untuk menguruskan data. 3. Cangkuk memudahkan pengurusan kitaran hidup. 4. Gunakan Contextapi untuk menguruskan status global. 5. Kesilapan biasa memerlukan kemas kini status debugging dan kitaran hayat. 6. Teknik pengoptimuman termasuk memoisasi, pemisahan kod dan menatal maya.
 Masa Depan React: Trend dan Inovasi dalam Pembangunan WebApr 19, 2025 am 12:22 AM
Masa Depan React: Trend dan Inovasi dalam Pembangunan WebApr 19, 2025 am 12:22 AMMasa depan React akan memberi tumpuan kepada pembangunan komponen utama, pengoptimuman prestasi dan integrasi yang mendalam dengan susunan teknologi lain. 1) React akan memudahkan penciptaan dan pengurusan komponen dan mempromosikan perkembangan komponen utama. 2) Pengoptimuman prestasi akan menjadi tumpuan, terutamanya dalam aplikasi besar. 3) React akan disepadukan dengan teknologi seperti GraphQL dan TypeScript untuk meningkatkan pengalaman pembangunan.
 React: Alat yang berkuasa untuk membina komponen UIApr 19, 2025 am 12:22 AM
React: Alat yang berkuasa untuk membina komponen UIApr 19, 2025 am 12:22 AMReact adalah perpustakaan JavaScript untuk membina antara muka pengguna. Idea terasnya ialah membina UI melalui komponen. 1. Komponen adalah unit asas React, merangkumi logik dan gaya UI. 2. DOM maya dan pengurusan negeri adalah kunci kepada kerja komponen, dan keadaan dikemas kini melalui setstate. 3. Siklus hidup termasuk tiga peringkat: gunung, kemas kini dan nyahpasang. Prestasi ini boleh dioptimumkan dengan menggunakan munasabah. 4. Gunakan UseState dan Contextapi untuk menguruskan negara, meningkatkan kebolehgunaan semula komponen dan pengurusan negara global. 5. Kesilapan biasa termasuk kemas kini status yang tidak betul dan isu -isu prestasi, yang boleh disahpepijat melalui ReactDevTools. 6. Cadangan Pengoptimuman Prestasi termasuk menggunakan memo, mengelakkan penyampaian semula yang tidak perlu, dan menggunakan kami
 Menggunakan React dengan HTML: Komponen dan data renderingApr 19, 2025 am 12:19 AM
Menggunakan React dengan HTML: Komponen dan data renderingApr 19, 2025 am 12:19 AMMenggunakan HTML untuk membuat komponen dan data dalam React dapat dicapai melalui langkah -langkah berikut: Menggunakan sintaks JSX: React menggunakan sintaks JSX untuk membenamkan struktur HTML ke dalam kod JavaScript, dan mengendalikan DOM selepas penyusunan. Komponen digabungkan dengan HTML: Komponen React meluluskan data melalui props dan secara dinamik menghasilkan kandungan HTML, seperti. Pengurusan Aliran Data: Aliran data React adalah satu arah, diluluskan dari komponen induk kepada komponen kanak-kanak, memastikan aliran data dapat dikawal, seperti komponen aplikasi yang melewati nama untuk menyambut. Contoh penggunaan asas: Gunakan fungsi peta untuk membuat senarai, anda perlu menambah atribut utama, seperti membuat senarai buah. Contoh Penggunaan Lanjutan: Gunakan Hook UseState untuk menguruskan negeri dan melaksanakan dinamik
 Tujuan React: Membina Aplikasi Single-Page (SPA)Apr 19, 2025 am 12:06 AM
Tujuan React: Membina Aplikasi Single-Page (SPA)Apr 19, 2025 am 12:06 AMReact adalah alat pilihan untuk membina aplikasi satu halaman (SPA) kerana ia menyediakan cara yang cekap dan fleksibel untuk membina antara muka pengguna. 1) Pembangunan Komponen: Split kompleks UI ke bahagian yang bebas dan boleh diguna semula untuk meningkatkan kebolehpercayaan dan kebolehgunaan semula. 2) DOM Maya: Mengoptimumkan prestasi rendering dengan membandingkan perbezaan antara DOM maya dan DOM sebenar. 3) Pengurusan Negeri: Menguruskan aliran data melalui negeri dan atribut untuk memastikan konsistensi dan kebolehprediksi data.
 React: Kekuatan perpustakaan JavaScript untuk pembangunan webApr 18, 2025 am 12:25 AM
React: Kekuatan perpustakaan JavaScript untuk pembangunan webApr 18, 2025 am 12:25 AMReact adalah perpustakaan JavaScript yang dibangunkan oleh Meta untuk membina antara muka pengguna, dengan terasnya menjadi pembangunan komponen dan teknologi DOM maya. 1. Komponen dan Pengurusan Negeri: React menguruskan keadaan melalui komponen (fungsi atau kelas) dan cangkuk (seperti UseState), meningkatkan kebolehgunaan semula kod dan penyelenggaraan. 2. DOM maya dan pengoptimuman prestasi: Melalui DOM maya, bereaksi dengan cekap mengemas kini DOM sebenar untuk meningkatkan prestasi. 3. Kitaran Hidup dan Cangkuk: Cangkuk (seperti Useeffect) membolehkan komponen fungsi menguruskan kitaran hayat dan melakukan operasi kesan sampingan. 4. Contoh Penggunaan: Dari Komponen Helloworld Asas ke Pengurusan Negeri Global Lanjutan (USEContext dan
 Ekosistem React: Perpustakaan, Alat, dan Amalan TerbaikApr 18, 2025 am 12:23 AM
Ekosistem React: Perpustakaan, Alat, dan Amalan TerbaikApr 18, 2025 am 12:23 AMEkosistem React termasuk perpustakaan pengurusan negeri (seperti redux), perpustakaan penghalaan (seperti reactrouter), perpustakaan komponen UI (seperti bahan-UI), alat ujian (seperti jest), dan alat bangunan (seperti webpack). Alat ini bekerjasama untuk membantu pemaju membangun dan mengekalkan aplikasi dengan cekap, meningkatkan kualiti kod dan kecekapan pembangunan.
 Pembangunan React dan Frontend: Gambaran keseluruhan yang komprehensifApr 18, 2025 am 12:23 AM
Pembangunan React dan Frontend: Gambaran keseluruhan yang komprehensifApr 18, 2025 am 12:23 AMReact adalah perpustakaan JavaScript yang dibangunkan oleh Facebook untuk membina antara muka pengguna. 1. Ia mengamalkan teknologi DOM komponen dan maya untuk meningkatkan kecekapan dan prestasi pembangunan UI. 2. Konsep teras React termasuk komponenisasi, pengurusan negeri (seperti useState dan useeffect) dan prinsip kerja dom maya. 3. 4. Kesilapan umum seperti melupakan untuk menambah atribut utama atau kemas kini status yang salah boleh didebitkan melalui ReactDevTools dan log. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan react.memo, segmentasi kod dan menyimpan kod yang boleh dibaca dan mengekalkan kebolehpercayaan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





