Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang kemahiran javascript_javascript penyahpepijatan krom
Penjelasan terperinci tentang kemahiran javascript_javascript penyahpepijatan krom
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:35:562350semak imbas
1. API Konsol
Console.assert()
Tentukan sama ada parameter pertama adalah benar Jika ia palsu, pengecualian akan dilemparkan dan maklumat yang sepadan akan dikeluarkan ke konsol.
Console.count()
Rekod bilangan panggilan menggunakan parameter sebagai pengenalan, dan cetak pengenalan dan bilangan panggilan pada konsol semasa membuat panggilan.
Console.debug()
Satu alias untuk kaedah console.log Untuk kegunaan, sila rujuk Console.log()
Console.dir()
Cetak pernyataan bermula dengan simbol segi tiga Anda boleh mengklik segi tiga untuk mengembangkan untuk melihat sifat objek.
Console.error()
Cetak mesej ralat untuk kegunaan, sila rujuk penggantian rentetan.
Console._exception()
Nama lain untuk kaedah ralat untuk penggunaan, sila rujuk Console.error()
Console.group()
Cetak struktur pokok dengan kaedah groupCollapsed dan groupEnd;
Console.groupCollapsed()
Kaedah penggunaan adalah sama seperti kumpulan Perbezaannya ialah kandungan yang dicetak oleh kumpulanDiruntuhkan diruntuhkan secara lalai.
Console.groupEnd()
Tamatkan Pokok semasa
Console.info()
Cetak maklumat bermula dengan aksara tanda seru, kaedah penggunaannya sama seperti log
Console.log()
Mencetak rentetan, kaedah penggunaan adalah serupa dengan output format printf C
Console.profile()
Anda boleh menggunakan parameter pertama sebagai pengecam untuk memulakan pengumpulan data semasa proses pelaksanaan JavaScript. Ia serupa dengan membuka Profil dalam pilihan konsol krom Untuk butiran, sila rujuk profil krom
Console.profileEnd()
Bekerjasama dengan kaedah profil sebagai penamat pengumpulan data.
Console.table()
Cetak data ke dalam jadual. Console.table [en-US]
Console.time()
Pemasa, menerima parameter sebagai pengecam.
Console.timeEnd()
Menerima parameter sebagai bendera untuk menamatkan pemasa tertentu.
Console.trace()
Cetak jejak tindanan.
Console.warn()
Cetak mesej amaran untuk kegunaan, sila rujuk penggantian rentetan.
2 1. Console.log
Versi lama serasi
if(!window.console){ window.console = {log: function(){} }; }Objek output
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
//Object {str: "Some text", id: 5}Memformat
rentetan format%s %d atau %i format int
%f format terapung
%o Format Objek objek
%O memformat objek objek
%c format css
Objek output
console.log("%o",document.body);
console.log("%O",document.body);

Google chrome 46.0.2490.71 m 上图片出不来

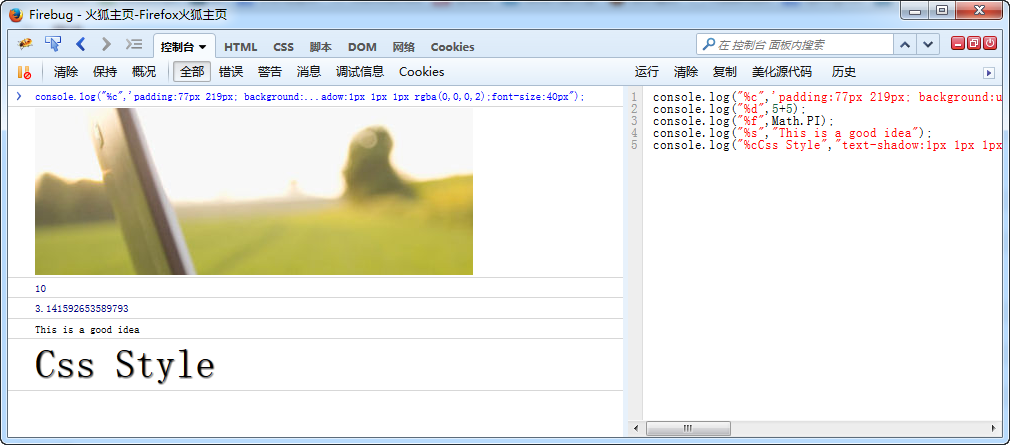
Firefox 41.0.2 下测试

不过网上有一个有趣的东西 console.image,chrome自带的有扩展 https://github.com/jffry/console.image-chrome-extension
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
源代码地址:https://github.com/adriancooney/console.image
2、console.info/console.log
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);
for (var i=0; ia6dac5e8c756a0edb2276e29b4b2e436 Pembangun Web > Konsol Ralat), tetapi Firebug jauh lebih baik; gunakan Firebug)
Safari dan Chrome
Pada asasnya sama.
https://developer.chrome.com/devtools/index
https://developer.apple.com/technologies/safari/developer-tools.html
Internet Explorer
Jangan lupa anda boleh menggunakan mod keserasian untuk nyahpepijat IE7 dan IE8 dalam IE9 atau IE10
http://msdn.microsoft.com/en-us/library/ie/gg589507(v=vs.85).aspx
http://msdn.microsoft.com/en-us/library/dd565628(v=vs.85).aspx
Jika anda mesti mengakses konsol dalam IE6 untuk IE7 gunakan penanda buku Firebug Lite
http://getfirebug.com/firebuglite/ cari penanda buku yang stabil
http://ms.wikipedia.org/wiki/Bookmarklet
Opera
http://www.opera.com/dragonfly/
iOS
Berfungsi untuk semua iPhone, iPod touch dan iPad.
http://developer.apple.com/library/ios/ipad/#DOCUMENTATION/AppleApplications/Reference/SafariWebContent/DebuggingSafarioniPhoneContent/DebuggingSafarioniPhoneContent.html
Kini dengan iOS 6 anda boleh melihat konsol melalui Safari dalam OS X jika anda memasangkan peranti anda. Atau anda boleh berbuat demikian dengan emulator, cuma buka tetingkap penyemak imbas Safari dan pergi ke tab "Buat". Di sana anda akan menemui pilihan untuk meminta pemeriksa Safari berkomunikasi dengan peranti anda.
Telefon Windows, Android
Kedua-dua ini tidak mempunyai konsol terbina dalam dan tiada keupayaan penanda buku. Jadi kami menggunakan http://jsconsole.com/type :dengar dan ia akan memberi anda teg skrip untuk diletakkan dalam HTML anda. Sejak itu anda boleh melihat konsol anda di dalam tapak web jsconsole.
iOS dan Android
Anda juga boleh menggunakan http://html.adobe.com/edge/inspect/ untuk mengakses alat pemeriksa web dan konsol pada mana-mana peranti menggunakan pemalam penyemak imbas mudah mereka.
Masalah pelayar lama
Akhir sekali pelayar lama (terima kasih sekali lagi Microsoft) akan ranap jika anda menggunakan console.log masuk kod anda dan tidak membuka alatan pembangun pada masa yang sama. Nasib baik ia penyelesaian yang mudah. Gunakan coretan kod di bawah dengan mudah di bahagian atas kod anda dan IE lama yang baik akan meninggalkan anda sendiri:
if(!window.console){ window.console = {log: function(){} }; }
Ini menyemak untuk melihat sama ada konsol hadir, dan jika tidak ia menetapkannya kepada objek dengan fungsi kosong yang dipanggil log. Dengan cara ini window.console dan window.console.log tidak pernah benar-benar tidak ditentukan.
http://stackoverflow.com/questions/4539253/what-is-console-log
https://developer.chrome.com/devtools/docs/console-api#consolelogobject-object
https://developers.google.com/chrome-developer-tools/docs/console-api
http://getfirebug.com/wiki/index.php/Console_API
https://developer.chrome.com/devtools/docs/console-api
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Console/Console.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Console
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

