Rumah >hujung hadapan web >tutorial js >Melaksanakan kesan penukaran skrin sentuh TAB terminal mudah alih berdasarkan kemahiran JavaScript_javascript
Melaksanakan kesan penukaran skrin sentuh TAB terminal mudah alih berdasarkan kemahiran JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:35:501791semak imbas
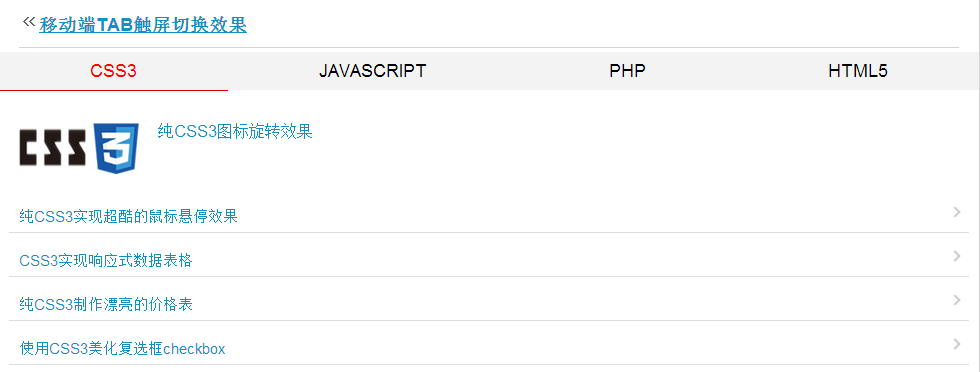
Paparan paparan adalah seperti berikut:

Demonstrasi kesan Muat turun kod sumber
Apabila kami menggunakan terminal mudah alih, kami boleh menggunakan gerak isyarat skrin sentuh untuk meluncur ke kiri dan kanan untuk menukar lajur TAB, seperti bertukar antara lajur APP seperti NetEase News. TAB yang kita bicarakan secara amnya terdiri daripada bar navigasi dan kandungan yang sepadan dengan TAB Apabila label pada bar navigasi ditukar, kandungan yang sepadan dengan label juga akan bertukar dengan sewajarnya. Artikel ini akan memperkenalkan anda kepada kesan penukaran skrin sentuh TAB terminal mudah alih berdasarkan contoh.
HTML
Kami menyediakan navigasi TAB #pagenavi, yang mengandungi empat butang navigasi untuk ditukar dalam navigasi TAB, dan kemudian kandungan utama suis #slider Empat li harus diletakkan di sini untuk sepadan dengan butang navigasi, dan kandungannya disesuaikan.
<div class="box-163css">
<ul id="pagenavi" class="page">
<li><a href="#http://www.jb51.net/css.html" class="active">CSS3</a></li>
<li><a href="#http://www.jb51.net/jquery.html">JAVASCRIPT</a></li>
<li><a href="#http://www.jb51.net/php.html">PHP</a></li>
<li><a href="#http://www.jb51.net/web.html">HTML5</a></li>
</ul>
<div id="slider" class="swipe">
<ul class="box01_list">
<li class="li_list">
...
</li>
...<!--总共4个li-->
</ul>
</div>
</div>
Sudah tentu, kami juga perlu menambah gaya css pada HTML Dalam contoh ini, fail css telah dibungkus untuk dimuat turun oleh semua orang.
JAVASCRIPT
Memandangkan ia adalah aplikasi mudah alih, kami memuatkan zepto.js, zepto ialah jquery dengan saiz yang kecil. Kemudian anda perlu memuatkan pemalam gelongsor skrin sentuh toucheslider.js.
<script type="text/javascript" src="js/zepto_min.js"></script> <script type="text/javascript" src="js/touchslider.js"></script>
Seterusnya kami akan terus memanggil TouchSlider untuk mencapai penukaran kandungan dengan menetapkan tab pengikat, arah gelongsor, kelajuan, masa dan maklumat lain Sila lihat kod terperinci:
<script type="text/javascript">
var page='pagenavi';
var mslide='slider';
var mtitle='emtitle';
arrdiv = 'arrdiv';
var as=document.getElementById(page).getElementsByTagName('a');
var tt=new TouchSlider({id:mslide,'auto':'-1',fx:'ease-out',direction:'left',speed:600,timeout:5000,'before':function(index){
var as=document.getElementById(this.page).getElementsByTagName('a');
as[this.p].className='';
as[index].className='active';
this.p=index;
var txt=as[index].innerText;
$("#"+this.page).parent().find('.emtitle').text(txt);
var txturl=as[index].getAttribute('href');
var turl=txturl.split('#');
$("#"+this.page).parent().find('.go_btn').attr('href',turl[1]);
}});
tt.page = page;
tt.p = 0;
for(var i=0;i<as.length;i++){
(function(){
var j=i;
as[j].tt = tt;
as[j].onclick=function(){
this.tt.slide(j);
return false;
}
})();
}
</script>
Kandungan di atas adalah keseluruhan huraian artikel ini saya harap ia akan membantu kajian semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

