Rumah >hujung hadapan web >tutorial css >css如何控制元素的显示与隐藏
css如何控制元素的显示与隐藏
- 王林ke hadapan
- 2020-10-20 16:54:195442semak imbas

属性介绍:
(推荐教程:css视频教程)
1. display属性
display属性用于设置一个元素应如何显示。
display: none; 隐藏对象display: block; 除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置。
2. visibility可见性
visibility属性用于指定一个元素应可见还是隐藏。
visibility: visible; 元素可见visibility: hidden; 元素隐藏
visibility隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来的位置,就用visibility: hidden
如果隐藏元素不想要原来的位置,就用display: none
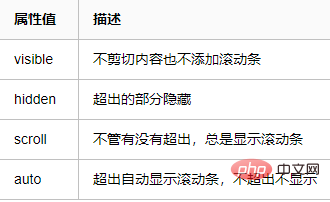
3. overflow溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度和宽度)时,会发生什么。

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。但是如果有定位的盒子,请慎用overflow: hidden,因为它会隐藏多余的部分。
4. 溢出的文字省略号显示
4.1 单行文本溢出显示省略号
单行文本溢出显示省略号必须满足三个条件:
先强制一行内显示文本
white-space: nowrap; /*默认值normal,自动换行*/
超出的部分隐藏
overflow: hidden;
文字用省略号替代超出的部分
text-overflow: ellipsis;
4.2 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webkit浏览器或移动端,移动端大部分是webkit内核。
overflow: hidden; text-overflow: ellipsis; /*弹性伸缩盒子模型显示*/ display: -webkit-box; /*限制在一个块元素显示的文本的行数*/ -webkit-line-clamp: 2; /*设置或检索伸缩盒子对象的子元素的排列方式*/ -webkit-box-orient: vertical;
相关推荐:CSS教程
Atas ialah kandungan terperinci css如何控制元素的显示与隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

