Rumah >hujung hadapan web >View.js >了解一下Vue中的插槽
了解一下Vue中的插槽
- 青灯夜游ke hadapan
- 2020-10-14 17:41:452507semak imbas

Vue插槽,是学习vue中必不可少的一节,当初刚接触vue的时候,对这些掌握的一知半解,特别是作用域插槽一直没明白。
后面越来越发现插槽的好用。
分享一下插槽的一些知识吧。
一、插槽内容
一句话:插槽内可以是任意内容。
先看一下下面的代码:声明一个child-component组件,
如果现在我想在6520631531c208a38051e59cee36c27853b801b01e70268453ed301cb998e90c内放置一些内容,结果会是怎样?
<div id="app">
<child-component></child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>Hello,World!</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script><child-component>你好</child-component>
输出内容还是在组件中的内容,在 6520631531c208a38051e59cee36c278内写的内容没起作用。

我们现在给组件增加一个58cb293b8600657fad49ec2c8d37b4727971cf77a46923278913ee247bc958ee插槽
我们在6520631531c208a38051e59cee36c27853b801b01e70268453ed301cb998e90c内写的"你好"起作用了!!!
Vue.component('child-component',{
template:`
<div>
Hello,World!
<slot></slot>
</div>
`
})
到现在,我们知道了什么是插槽:
插槽就是Vue实现的一套内容分发的API,将58cb293b8600657fad49ec2c8d37b4727971cf77a46923278913ee247bc958ee元素作为承载分发内容的出口。
这句话的意思就是,没有插槽的情况下在组件标签内些一些内容是不起任何作用的,当我在组件中声明了slot元素后,在组件元素内写的内容就会跑到它这里了!
二、具名插槽
具名插槽,就是给这个插槽起个名字
在组件中,我给插槽起个名字,一个名字叫"girl",一个名字叫"boy",还有一个不起名字。
然后再6520631531c208a38051e59cee36c27853b801b01e70268453ed301cb998e90c内,slot属性对应的内容都会和组件中name一一对应。
而没有名字的,就是默认插槽!!
<div id="app">
<child-component>
<template slot="girl">
漂亮、美丽、购物、逛街
</template>
<template slot="boy">
帅气、才实
</template>
<div>
我是一类人,
我是默认的插槽
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>
<h4>这个世界不仅有男人和女人</h4>
<slot name="girl"></slot>
<div style="height:1px;background-color:red;"></div>
<slot name="boy"></slot>
<div style="height:1px;background-color:red;"></div>
<slot></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>3、作用域插槽
之前一直没搞懂作用域插槽到底是什么!!!
说白了就是我在组件上的属性,可以在组件元素内使用!
先看一个最简单的例子!!
我们给58cb293b8600657fad49ec2c8d37b4727971cf77a46923278913ee247bc958ee元素上定义一个属性say(随便定义的!),接下来在使用组件child,然后在template元素上添加属性slot-scope!!随便起个名字a
我们把a打印一下发现是 {"say" : "你好"},也就是slot上面的属性和值组成的键值对!!!
这就是作用域插槽!
我可以把组件上的属性/值,在组件元素上使用!!
<div id="app">
<child>
<template slot-scope="a">
<!-- {"say":"你好"} -->
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
template:`
<div>
<slot say="你好"></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>再看一下下面的例子:
<div id="app">
<child :lists="nameList">
<template slot-scope="a">
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
props:['lists'],
template:`
<div>
<ul>
<li v-for="list in lists">
<slot :bbbbb="list"></slot>
</li>
</ul>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
nameList:[
{id:1,name:'孙悟空'},
{id:2,name:'猪八戒'},
{id:3,name:'沙和尚'},
{id:4,name:'唐僧'},
{id:5,name:'小白龙'},
]
}
})
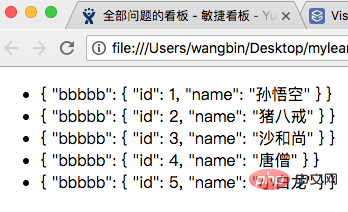
</script>看一下输出结果

相关推荐:
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 了解一下Vue中的插槽. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

