 hujung hadapan web
hujung hadapan web tutorial js
tutorial js jQuery bukan muat semula menukar tema kulit contoh explanation_jquery
jQuery bukan muat semula menukar tema kulit contoh explanation_jqueryFungsi penukaran kulit tema digunakan dalam banyak tapak web dan sistem Pengguna boleh menetapkan gaya warna tema kegemaran mereka mengikut fungsi ini, yang meningkatkan pengalaman pengguna. Artikel ini akan memberi tumpuan kepada cara menggunakan jQuery untuk melaksanakan fungsi menukar kulit tema dengan satu klik tanpa menyegarkan.

Prinsip melaksanakan fungsi ini adalah untuk menukar fail CSS tema yang kini dirujuk oleh halaman dengan mengklik pada gaya tema yang ditentukan, dan menulis gaya tema semasa ke dalam kuki atau ke dalam pangkalan data supaya pada kali berikutnya pengguna melawat semula halaman , apa yang dipanggil ialah gaya tema yang ditetapkan kali terakhir.
Sediakan gaya kulit tema
Mula-mula, saya menyediakan tiga fail CSS helaian gaya, iaitu tiga gaya kulit tema, memperkenalkannya ke dalam halaman dan meletakkannya di antara
<link title="default" rel="stylesheet" type="text/css" href="css/default.css" /> <link title="blue" rel="stylesheet" type="text/css" href="css/blue.css" disabled="disabled" /> <link title="brown" rel="stylesheet" type="text/css" href="css/brown.css" disabled="disabled" />
Perhatikan bahawa saya menambahkan atribut tajuk pada setiap untuk tujuan Selain itu, saya melumpuhkan fail CSS kedua dan ketiga, yang bermaksud bahawa fail CSS pertama berkuat kuasa secara lalai.
XHTML
<ul id="styles"> <li id="default">经典</li> <li id="blue">淡蓝</li> <li id="brown">棕色</li> </ul>
Tiga gaya tema digunakan untuk penukaran klik Harap maklum bahawa saya menambahkan atribut id pada setiap li secara berasingan.
CSS
ul#styles{margin-top:10px}
ul#styles li{float:left; width:50px; height:40px; line-height:40px; padding:2px;
margin-left:10px; border:1px solid #fff; text-align:center; color:#fff; cursor:pointer}
ul#styles li.cur{border:1px solid #369; background-image:url(images/selected.gif);
background-repeat:no-repeat; background-position:4px 32px}
ul#styles li#default{background-color:#162934;}
ul#styles li#blue{background-color:#90c5e7}
ul#styles li#brown{background-color:#601f00}
Gunakan CSS untuk memaparkan XHTML, dengan ul#styles li.cur merujuk kepada gaya di bawah tema yang dipilih semasa saya menggunakan tanda semak kecil untuk menunjukkan tema yang dipilih.
jQeury
Mula-mula kita perlu memperkenalkan perpustakaan jquery dan pemalam jquery.cookie. Pemalam jquery.cookie menyediakan fungsi operasi kuki yang berkuasa untuk jQuery Anda tidak perlu menulis javascript asli yang rumit, cuma hubungi pemalam secara terus. Mengenai penggunaan pemalam ini, sila baca artikel di tapak ini:
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
Seterusnya, apabila pengguna mengklik untuk menukar untuk memilih tema, tindakan berikut akan berlaku: dapatkan tema (id) yang dipilih, semak fail CSS yang dirujuk dan jika didapati bahawa nilai atribut tajuknya betul-betul sama dengan nilai id tema yang dipilih pada masa ini, kemudian Gunakan fail CSS tema, lumpuhkan fail CSS rujukan lain, tulis tema yang dipilih pada masa ini ke dalam kuki, tetapkan masa tamat tempoh kuki, dan akhirnya tetapkan butang tema yang dipilih (li) kepada yang dipilih pada masa ini negeri. Lihat kod di bawah untuk butiran:
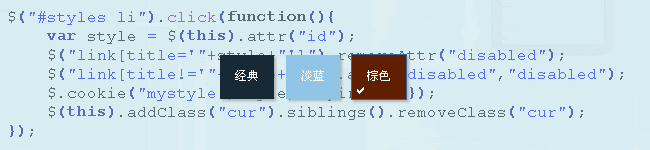
$("#styles li").click(function(){
var style = $(this).attr("id");
$("link[title='"+style+"']").removeAttr("disabled");
$("link[title!='"+style+"']").attr("disabled","disabled");
$.cookie("mystyle",style,{expires:30});
$(this).addClass("cur").siblings().removeClass("cur");
});
Perhatikan bahawa dalam contoh ini saya menyimpan gaya yang dipilih dalam kuki pengguna Nama kuki ialah "gaya saya", nilainya ialah nilai tema yang dipilih pada masa ini dan masa lalu ialah 30 hari, iaitu: tamat tempoh:30<.>
Apa yang perlu dilakukan seterusnya ialah membaca nilai kuki tema apabila halaman dimuatkan Jika kuki tema wujud, panggil fail CSS gaya tema yang sepadan dengan nilai kuki dan tetapkan status butang tema semasa kepada keadaan yang dipilih. panggil gaya lalai. Kodnya adalah seperti berikut:
var cookie_style = $.cookie("mystyle");
if(cookie_style==null){
$("link[title='default']").removeAttr("disabled");
$("#styles li#default").addClass("cur");
}else{
$("link[title='"+cookie_style+"']").removeAttr("disabled");
$("#styles li[id='"+cookie_style+"']").addClass("cur");
$("link[title!='"+cookie_style+"']").attr("disabled","disabled");
}
Perlu dinyatakan bahawa
kuki yang digunakan dalam artikel ini merekodkan gaya kulit tema yang dipilih oleh pengguna, tetapi apabila kuki tamat tempoh atau pengguna mengosongkan COOKIE penyemak imbas, atau pengguna beralih ke penyemak imbas lain untuk menyemak imbas , tema yang ditetapkan pada masa ini akan menjadi tidak sah. Untuk membolehkan pengguna menyimpan gaya tema yang dipilih secara kekal, tema yang dipilih mesti sepadan dengan maklumat pengguna dan ditulis ke pangkalan data Pengguna boleh terus membaca tema tersebut apabila dia log masuk. Sudah tentu, kaedah ini harus digunakan dalam sistem dengan kebenaran pengguna , seperti sistem pengurusan bahagian belakang, pusat peribadi, dsb.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),




