Rumah >hujung hadapan web >html tutorial >分享三款美观的html按钮样式
分享三款美观的html按钮样式
- 王林ke hadapan
- 2020-10-14 17:09:266886semak imbas

样式如下:
(推荐教程:html视频教程)
按钮样式一:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
#login_click{ margin-top:32px; height:40px;}
#login_click a
{
text-decoration:none;
background:#2f435e;
color:#f2f2f2;
padding: 10px 30px 10px 30px;
font-size:16px;
font-family: 微软雅黑,宋体,Arial,Helvetica,Verdana,sans-serif;
font-weight:bold;
border-radius:3px;
-webkit-transition:all linear 0.30s;
-moz-transition:all linear 0.30s;
transition:all linear 0.30s;
}
#login_click a:hover { background:#385f9e; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div style=" width:386px; height:332px; margin-left:auto; margin-right:auto">
<div id="login_form" >
<div id="form_account">
账户:<input id="txt_account" runat="server" type="text" placeholder="用户名或邮件地址" />
</div>
<div id="form_password" >
密码:<input id="txt_password" runat="server" type="password" placeholder="请输入密码" />
</div>
<div id="login_click">
<a id="btlogin" href="#">登 录</a>
</div>
</div>
</div>
</div>
</form>
</body>
</html>按钮样式二:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Image Rollover with CSS</title>
<style type="text/css" media="screen">
a.button { background:url(rss-feed-img.png) repeat 0px 0px; width: 123px; height: 44px; display: block; }
a.button span { display: none; }
a.button:hover { background: url(rss-feed-img.png) repeat 0px -44px; }
</style>
</head>
<body>
<a href="#" class="button">
<span>RSS Feeds</span>
</a>
</body>
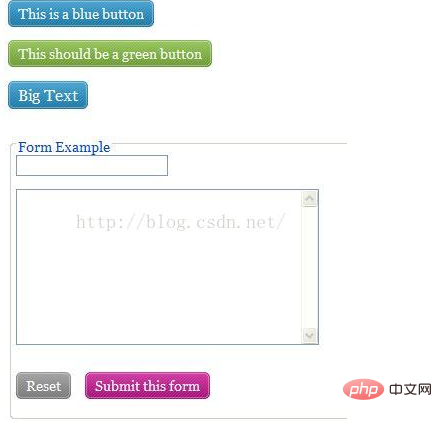
</html>按钮样式三:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" type="text/css" href="" />
<script type="text/javascript" src="btn.js"></script>
<style type="text/css" media="screen">
body { padding: 20px; font-size: 0.85em; font-family: georgia, serif; }
.btn { display: block; position: relative; background: #aaa; padding: 5px; float: left; color: #fff; text-decoration: none; cursor: pointer; }
.btn * { font-style: normal; background-image: url(btn2.png); background-repeat: no-repeat; display: block; position: relative; }
.btn i { background-position: top left; position: absolute; margin-bottom: -5px; top: 0; left: 0; width: 5px; height: 5px; }
.btn span { background-position: bottom left; left: -5px; padding: 0 0 5px 10px; margin-bottom: -5px; }
.btn span i { background-position: bottom right; margin-bottom: 0; position: absolute; left: 100%; width: 10px; height: 100%; top: 0; }
.btn span span { background-position: top right; position: absolute; right: -10px; margin-left: 10px; top: -5px; height: 0; }
* html .btn span,
* html .btn i { float: left; width: auto; background-image: none; cursor: pointer; }
.btn.blue { background: #2ae; }
.btn.green { background: #9d4; }
.btn.pink { background: #e1a; }
.btn:hover { background-color: #a00; }
.btn:active { background-color: #444; }
.btn[class] { background-image: url(shade.png); background-position: bottom; }
* html .btn { border: 3px double #aaa; }
* html .btn.blue { border-color: #2ae; }
* html .btn.green { border-color: #9d4; }
* html .btn.pink { border-color: #e1a; }
* html .btn:hover { border-color: #a00; }
p { clear: both; padding-bottom: 2em; }
form { margin-top: 2em; }
form p .btn { margin-right: 1em; }
textarea { margin: 1em 0;}
</style>
</head>
<body>
<p><a href="#" class="btn blue">This is a blue button</a></p>
<p><a href="#" class="btn green">This should be a green button</a></p>
<p><big><a href="#" class="btn blue big">Big Text</a></big></p>
<form method="post" action="#">
<fieldset>
<legend>Form Example</legend>
<div><input type="text" /></div>
<div><textarea cols="40" rows="10"></textarea></div>
<p><input type="Button" id="reset_btn" value="Reset" class="btn" /> <input type="Submit" id="submit_btn" value="Submit this form" class="btn pink" /></p>
</fieldset>
</form>
</body>
</html>相关推荐:html教程
Atas ialah kandungan terperinci 分享三款美观的html按钮样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:谈谈HTML标签元素中alt和title属性的区别Artikel seterusnya:详细介绍meta标签

