Rumah >hujung hadapan web >View.js >Vue.js中使用道具将数据传递到的子组件
Vue.js中使用道具将数据传递到的子组件
- 青灯夜游ke hadapan
- 2020-09-30 17:55:412266semak imbas

在本文中,我们将研究如何在Vue.js中将数据从父组件传递到子组件。这篇文章适合所有阶段的开发人员,包括初学者。
在开始之前
我们可以在Vue.js中使用事件发射器修改组件数据的方法一文中查看使用事件发射器在vue.js中将数据及其状态从子组件传递到其父组件的方法。
在阅读本文之前,您应该已经了解了以下几点。
您的电脑中将需要以下内容:
已安装Node.js版本10.x及更高版本。 您可以通过在终端/命令提示符下运行以下命令来验证是否已安装:
node -v
代码编辑器:建议使用Visual Studio Code
Vue的最新版本,已全局安装在您的计算机上
您的计算机上已安装Vue CLI 3.0。 为此,请先卸载旧的CLI版本:
npm uninstall -g vue-cli
然后安装一个新的:
npm install -g @vue/cli
在这里下载一个Vue入门项目
解压下载的项目
导航到解压缩的文件,并运行命令,以保持所有的依赖关系最新:
npm install
效率问题
如果你有一个数据对象(比如广告牌前十名艺术家列表),你想用两个不同的组件来显示,但是用的方式非常不同,那么你的第一反应就是创建这两个独立的组件,在数据对象中添加数组,然后在模板中显示它们。
这个解决方案非常好,但是当您添加更多组件时,它将成为一个非有效的解决方案。让我们用您在vs代码中打开的starter项目来演示这一点。
演示
打开测试。将vue文件复制到下面的代码块中:
<template>
<div>
<h1>Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>在“组件”文件夹中创建一个新文件,将其命名为test2.vue并将下面的代码块粘贴到其中:
<template>
<div>
<h1>Vue Top Artist Countries</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>要注册刚创建的新组件,请打开app.vue文件并在其中复制以下代码:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test/>
<test2/>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
}
}
</script>使用VS代码终端中的此命令在开发环境中启动应用程序:
npm run serve
应该是这样的:

您可以看到,如果您还有大约五个组件,则必须继续复制每个组件中的数据。想象一下,如果有一种方法可以定义父组件中的数据,然后将其带到每个需要它的子组件中,并使用属性名。
解决方案:Vue道具
Vue团队提供了他们所称的道具,这些道具是可以在任何组件上注册的自定义属性。它的工作方式是在父组件上定义数据并给它一个值,然后转到需要该数据的子组件并将该值传递给prop属性,以便该数据成为子组件中的属性。
语法如下:
Vue.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})您可以使用根组件(app.vue)作为父组件并存储数据,然后注册道具从任何需要它的组件动态访问此数据。
在父组件中定义数据
选择根组件作为父组件后,必须首先定义要在根组件内动态共享的数据对象。如果您从一开始就关注这篇文章,请打开app.vue文件并在脚本部分中复制数据对象代码块:
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'Ed Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>接收道具
定义数据之后,进入两个测试组件并删除其中的数据对象。要在组件中接收道具,必须指定要在该组件中接收的道具。进入两个测试组件,在脚本部分添加规范,如下所示:
<script>
export default {
name: 'Test',
props: ['artists']
}注册道具
要让vue引擎知道您有一些要动态传递给某些子组件的道具,必须在vue实例中指明它。这是在模板部分完成的,如下所示:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test v-bind:artists="artists"/>
<test2 v-bind:artists="artists"/>
</div>
</template>在这里,我们使用v-bind指令来绑定artists(脚本部分中数据对象数组的名称)和artists(测试组件中的道具名称),这是您在上面部分中设置的名称。在这种情况下,在没有如下指令的情况下设置:
<Test artists="artists"/>
<test2 artists="artists"/>您将看不到任何输出,Vue编译器甚至ESLint也不会将其标记为错误或警告,因此,请务必注意并记住对每个动态绑定使用V-Bind。
使用道具
设置好道具之后,就可以在组件中使用它,就像数据是在同一组件中定义的一样。这意味着您可以设置方法调用并在我们的演示案例中轻松访问this.artists。
强类型道具
您还可以通过强输入道具来确保组件只接收您希望它接收的数据类型。例如,在我们的演示中,通过设置如下身份验证,您可以确保只有数组才能传递到组件:
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
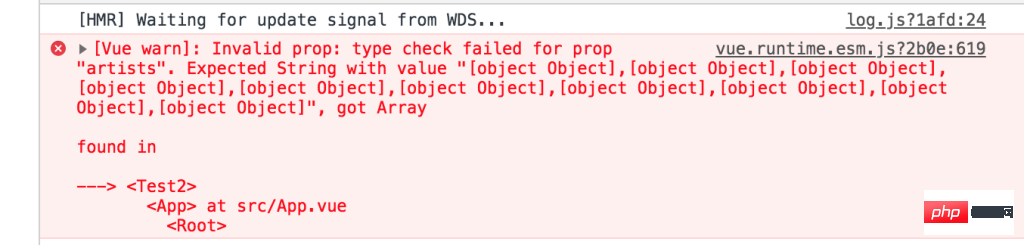
</script>因此,每当您添加了一个错误的类型say string时,您将在控制台中收到一个警告,告诉您它得到的类型不是预期的类型。

您可以在这里获得本教程的完整代码。
结论
在这篇文章中,我们研究了vue道具,以及它们如何通过创建一个数据对象可重用性平台来帮助鼓励dry(不要重复自己的做法)。我们还学习了如何在Vue项目中设置道具。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Vue.js中使用道具将数据传递到的子组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

