Rumah >hujung hadapan web >Tutorial Bootstrap >less百行代码实现bootstrap栅格布局
less百行代码实现bootstrap栅格布局
- 青灯夜游ke hadapan
- 2020-09-17 17:47:062661semak imbas

less实现bootstrap的12栅格布局,其实代码不止100行,大概100多行吧
教程推荐:bootstrap教程
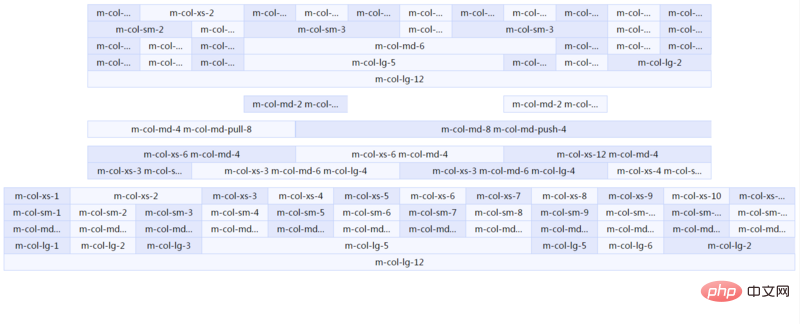
使用过bootstrap的都知道,bootstrap的强大的12栅格系统;在响应式布局中这12栅格布局是非常有用的。
有时候做个简单的页面并不想把所有整个bootstrap引入到页面中,于是便在空余时间写了这个栅格布局,参照了bootstrap的做法,类名,当然这里可以自定义类名的。
详细less请看如下:
@container: m-container;
@columns-name: m-col;
@columns-pading: 15px;
@grid-count: 12;
@screen-sm-min: 768px;
@screen-md-min: 992px;
@screen-lg-min: 1200px;
.@{container},
.@{container}-fluid{
padding-left: @columns-pading;
padding-right: @columns-pading;
margin-right: auto;
margin-left: auto;
min-width: 960px;/*为了兼容不支持媒体选择的浏览器*/
-webkit-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Safari and Chrome
-moz-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Firefox
-o-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Opera
-ms-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for ie
transition:width 0.5s cubic-bezier(1,-0.02, 0, 1.04);
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
.@{container}-fluid{
min-width: 0;
width: 100%;
}
.row{
min-height: 1px;
margin-left: -@columns-pading;
margin-right: -@columns-pading;
clear: both;
&:before,
&:after{
content: "";
display: table;
clear: both;
}
}
// 列基础css
.columns-base-css() {
position: relative;
min-height: 1px;
padding-right: @columns-pading;
padding-left: @columns-pading;
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
// 循环列,设置基础css
.make-grid-columns(@len: @grid-count) {
.col(@i) {
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList}");
}
.col(@i, @list) when (@i =< @len){
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList},@{list}");
}
.col(@i, @list) when (@i > @len) {
@{list} {
.columns-base-css();
}
}
.col(1)
}
.make-grid-columns(@grid-count);
// 循环生成列
.make-columns-loop(@type, @n, @i: 1) when (@i <= @n){
@col-class-name: ~"@{columns-name}-@{type}";
.@{col-class-name}-@{i}{
width: @i/@n*100%;
float: left;
}
// 偏移
.@{col-class-name}-offset-@{i}{
margin-left: @i/@n*100%;
}
// 排序
.@{col-class-name}-pull-@{i}{
right: @i/@n*100%;
}
.@{col-class-name}-push-@{i}{
left: @i/@n*100%;
}
.make-columns-loop(@type, @n, (@i + 1));
}
.make-columns-loop(xs, @grid-count);
// 媒体查询
.@{container}{
@media (max-width: @screen-sm-min) {
min-width: 0;
}
@media (min-width: @screen-sm-min) {
width: 750px;
min-width: 0;
}
@media (min-width: @screen-md-min) {
width: 970px;
min-width: 0;
}
@media (min-width: @screen-lg-min) {
width: 1170px;
min-width: 0;
}
}
// 媒体查询设置对应列类型css
@media (min-width: @screen-sm-min) {
.make-columns-loop(sm, @grid-count);
}
@media (min-width: @screen-md-min) {
.make-columns-loop(md, @grid-count);
}
@media (min-width: @screen-lg-min) {
.make-columns-loop(lg, @grid-count);
}这段less是可以直接复制到less环境编译的,如果你需要重新定义类名可以在开头修改
// 容器名 @container: m-container; // 列名 @columns-name: m-col; // 列边距 @columns-pading: 15px; // 栅格数(把屏幕分为12份) @grid-count: 12; // 响应对应尺寸 @screen-sm-min: 768px; @screen-md-min: 992px; @screen-lg-min: 1200px;

在线预览请移步这里: http://runjs.cn/code/n1fsajds
本文转载自:https://segmentfault.com/a/1190000010104455
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci less百行代码实现bootstrap栅格布局. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:快速入门BootstrapVueArtikel seterusnya:ionic bootstrap区别是什么

