
相关推荐:《vscode基础教程》
作为一名从业多年的码农,总结一下用过的好用的插件(仅代表个人意见)
Auto Close Tag:见名知意,帮您自动书写尾标签,对于前端开发来说绝对是福音,除了提高书写速度,同时也可避免一些由于忘记尾标签产生的bug,如下:

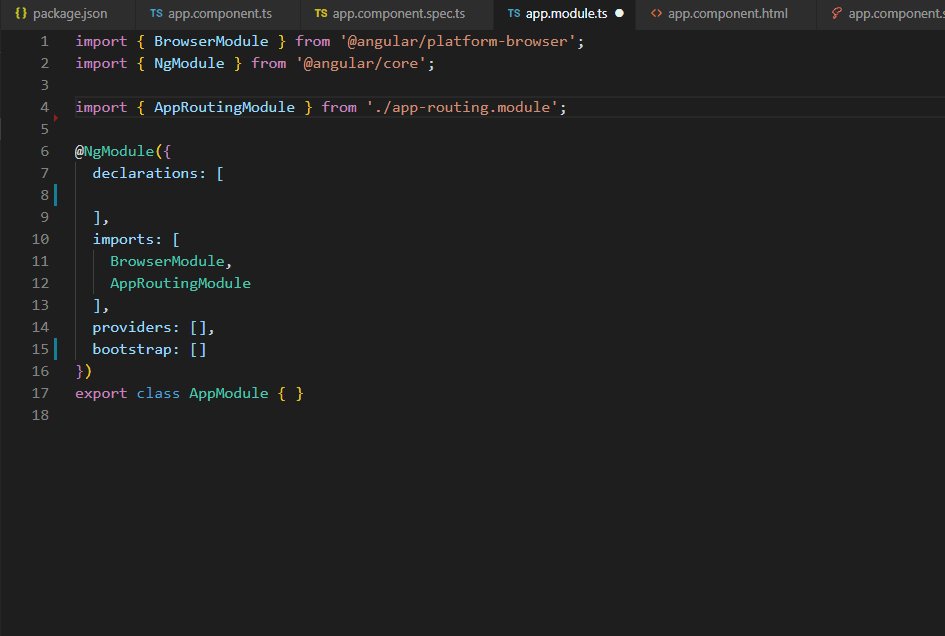
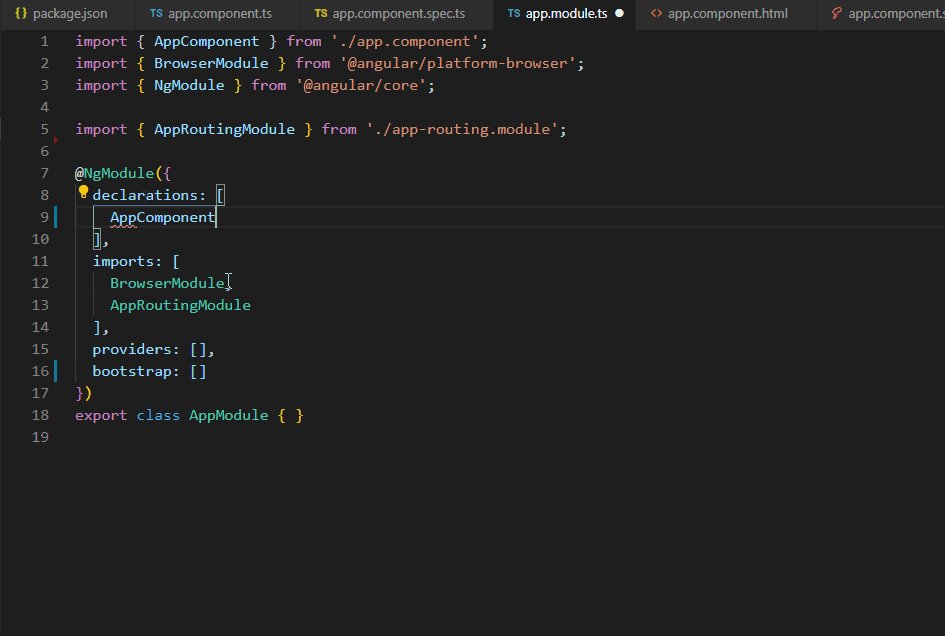
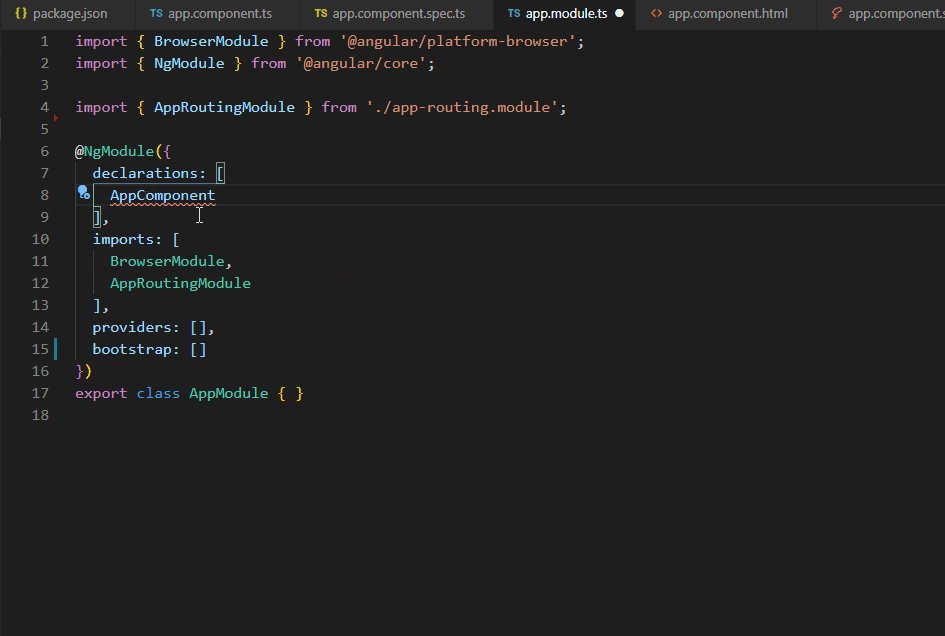
Auto Import:从简介 Works with Typescript and TSX 就能明白其工作的环境,需要在使用TS或者TSX的项目中,以angular的项目为例,如下:

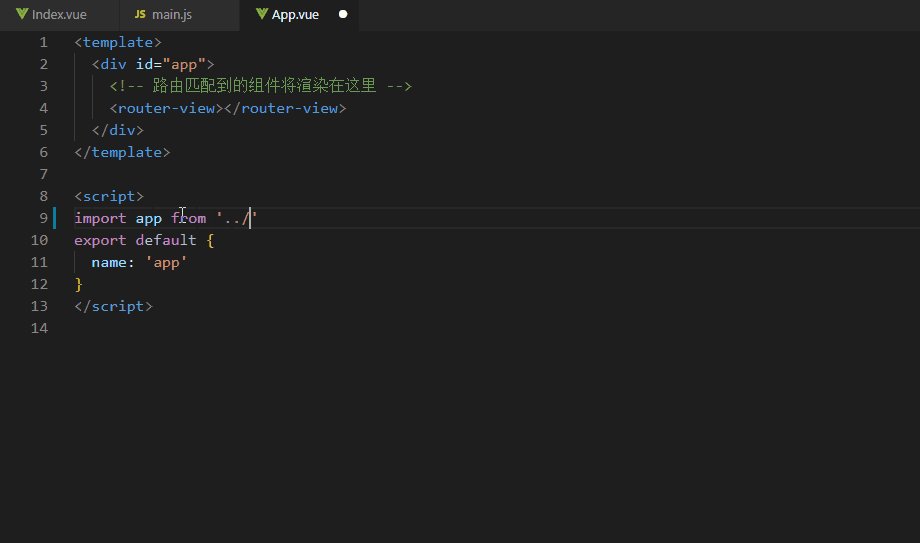
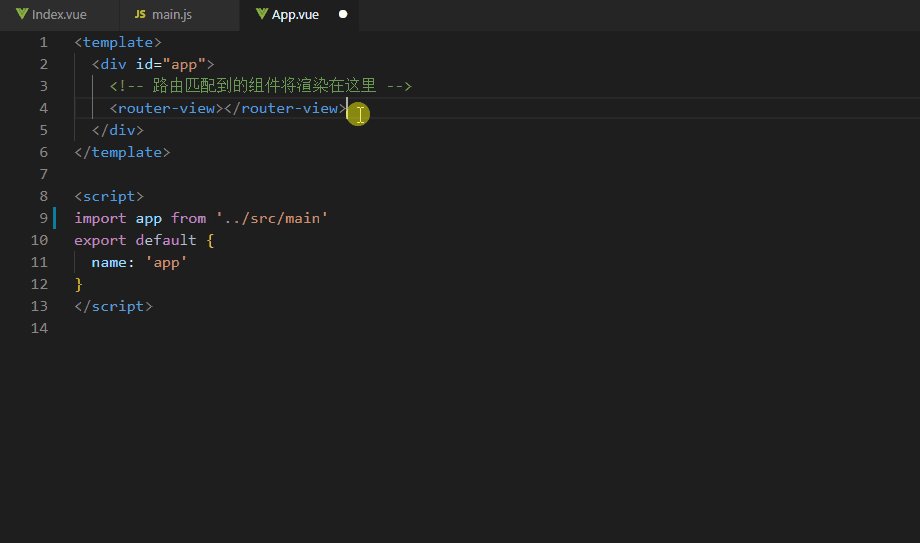
Path Autocomplete:另一款资源引入路径提示插件,演示如下:

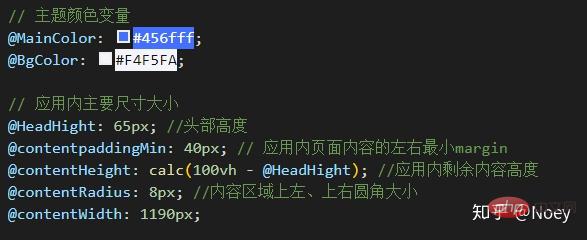
Color Highlight:颜色高亮,直接在代码中高亮,如下图:

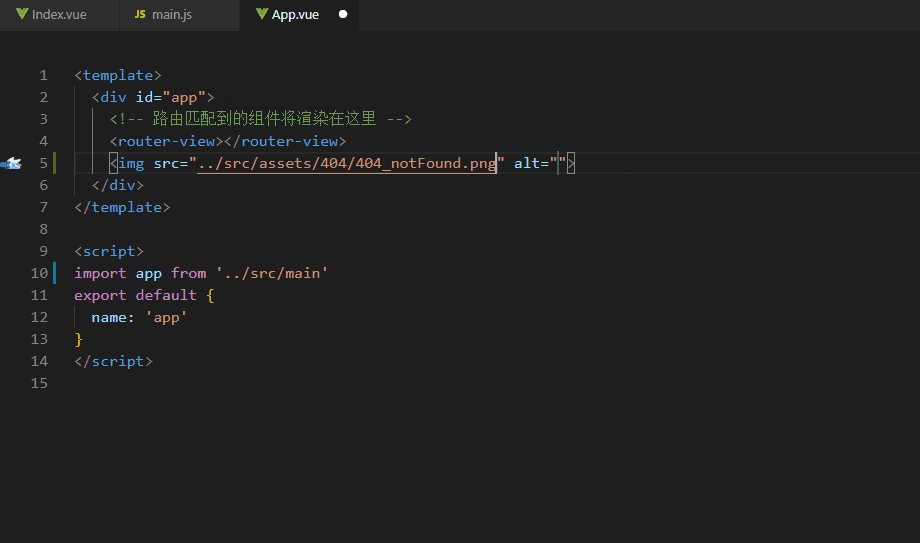
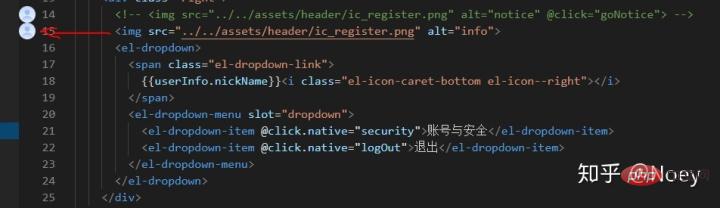
Image preview:图片预览,直接在代码编辑时预览,如下图:

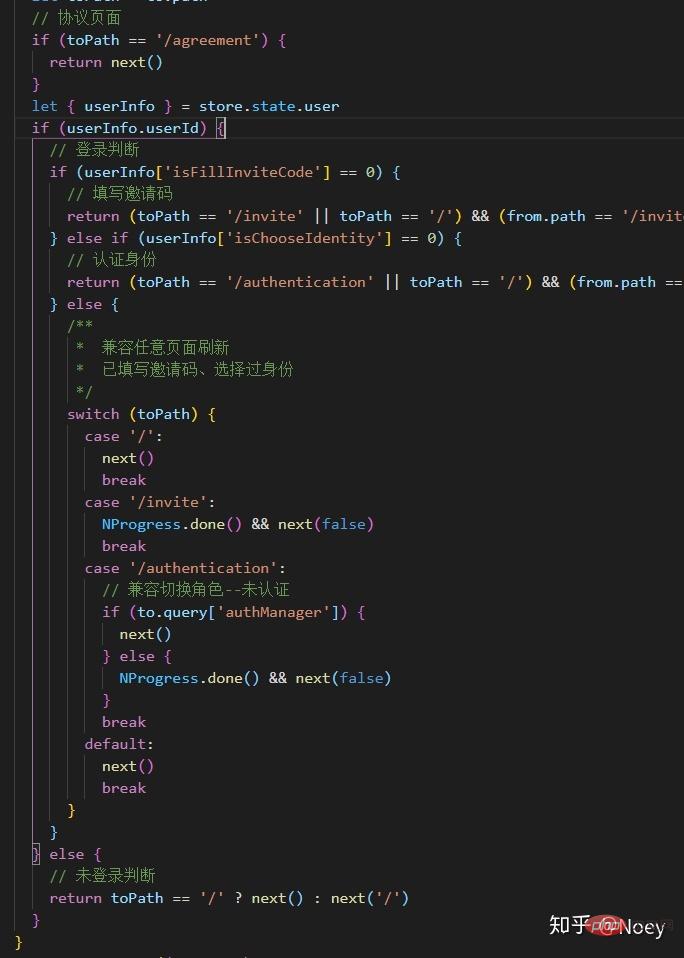
Bracket Pair Colorizer:让你的代码不再眼花缭乱,除了使用不同的颜色括号([]、{}、()),还给同一对括号使用连线作为标记,真是review代码的好帮手,如下:

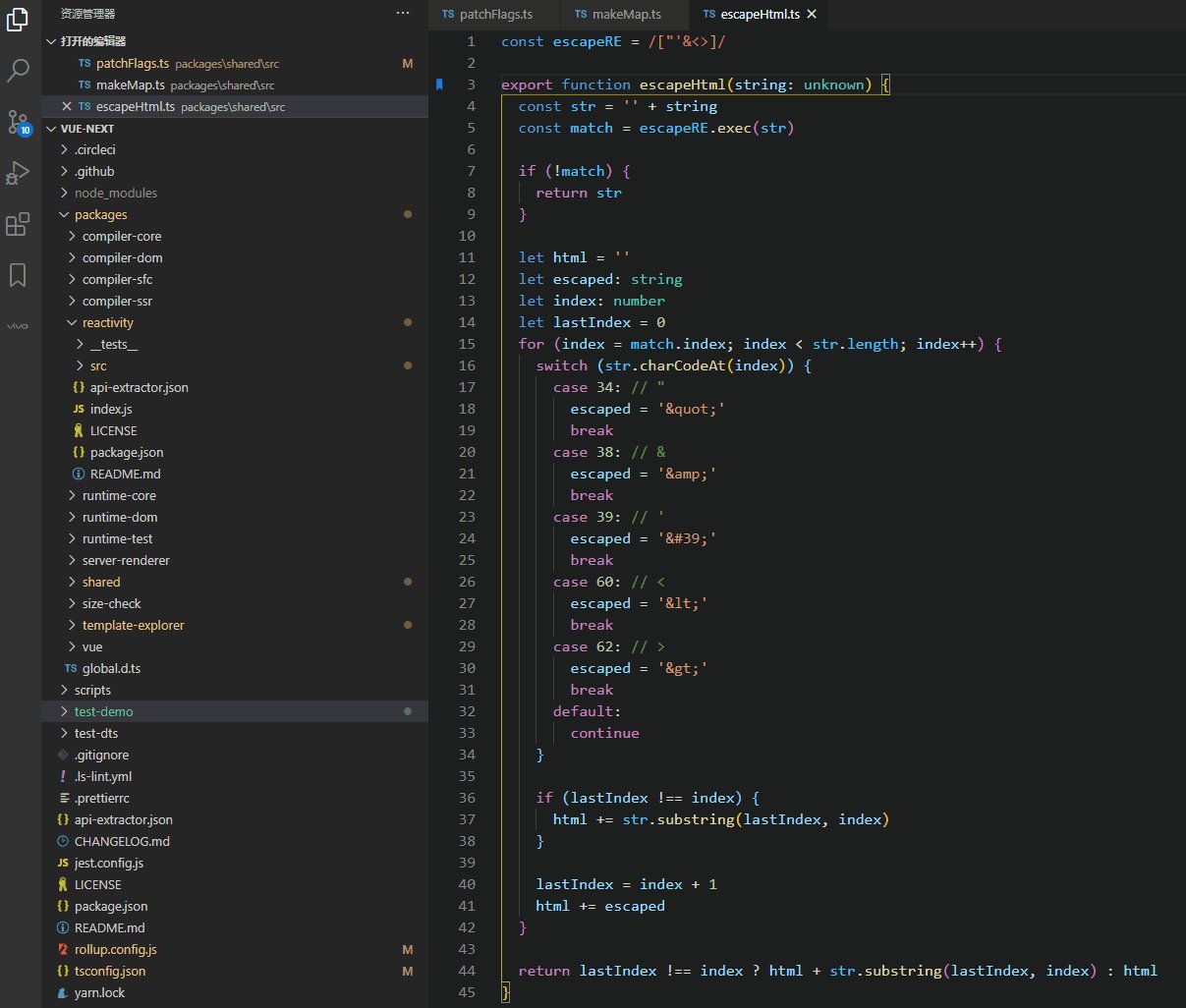
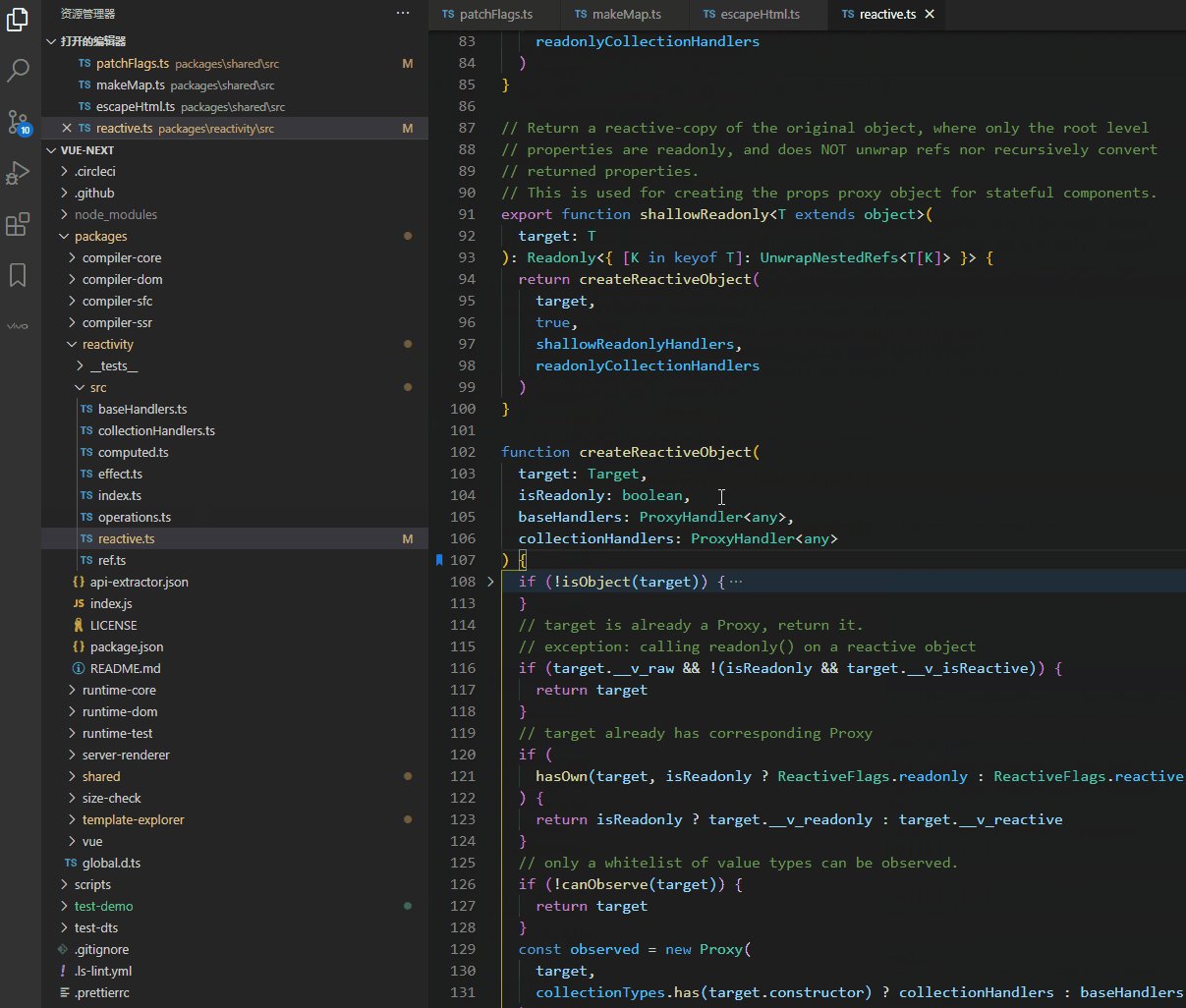
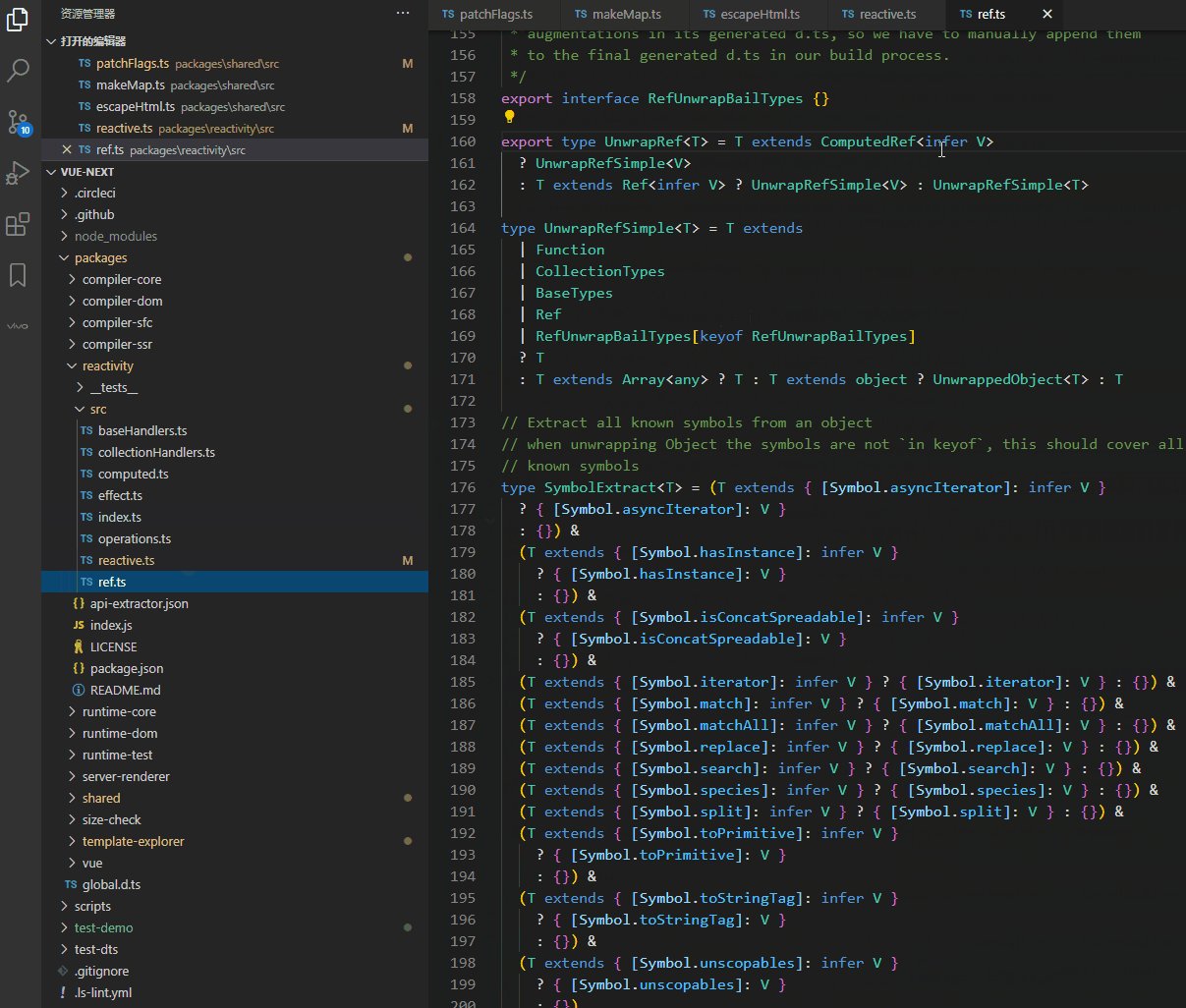
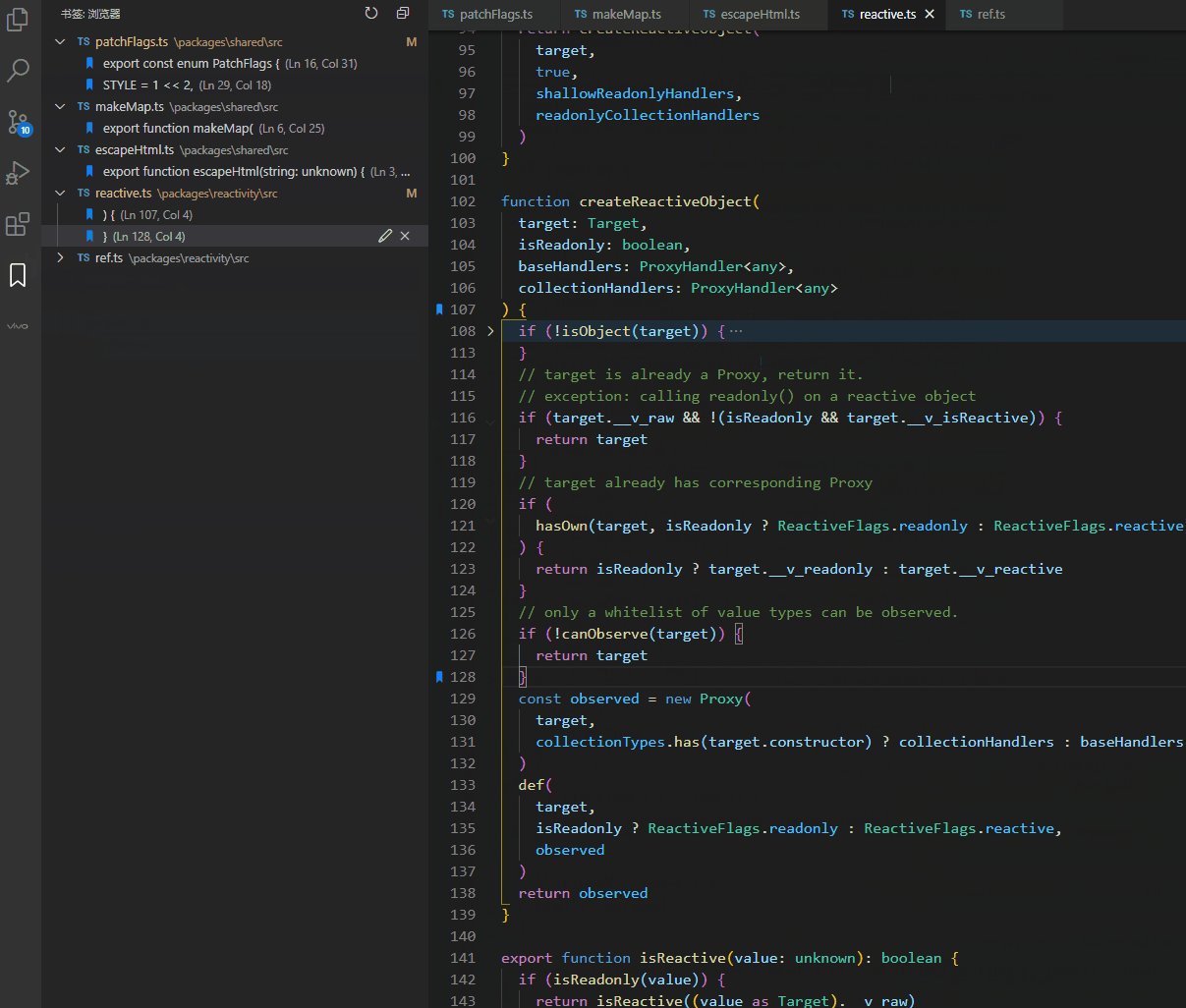
Bookmarks: 一款书签插件,安利一下,学习源码做书签尤其好用,如下:

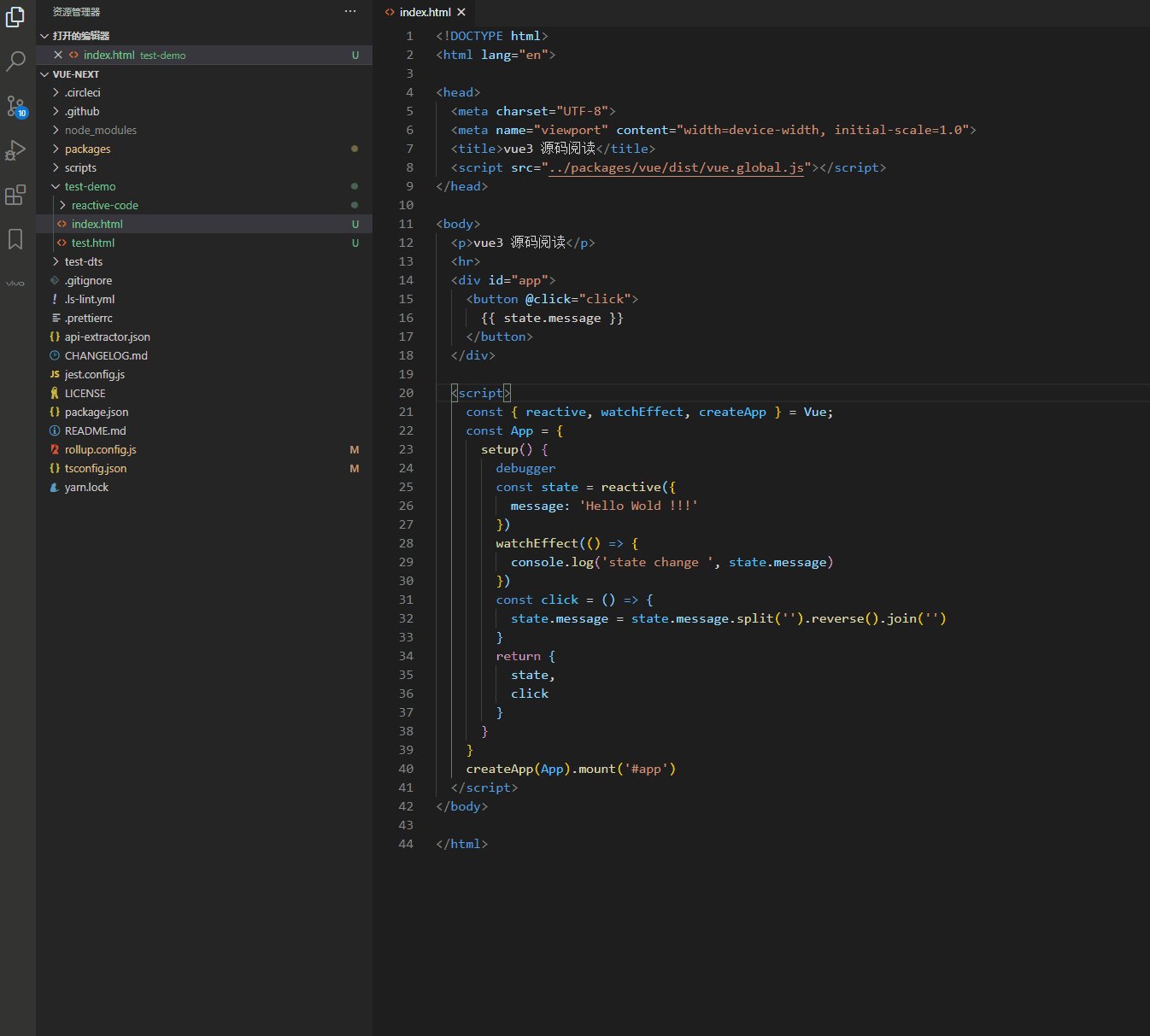
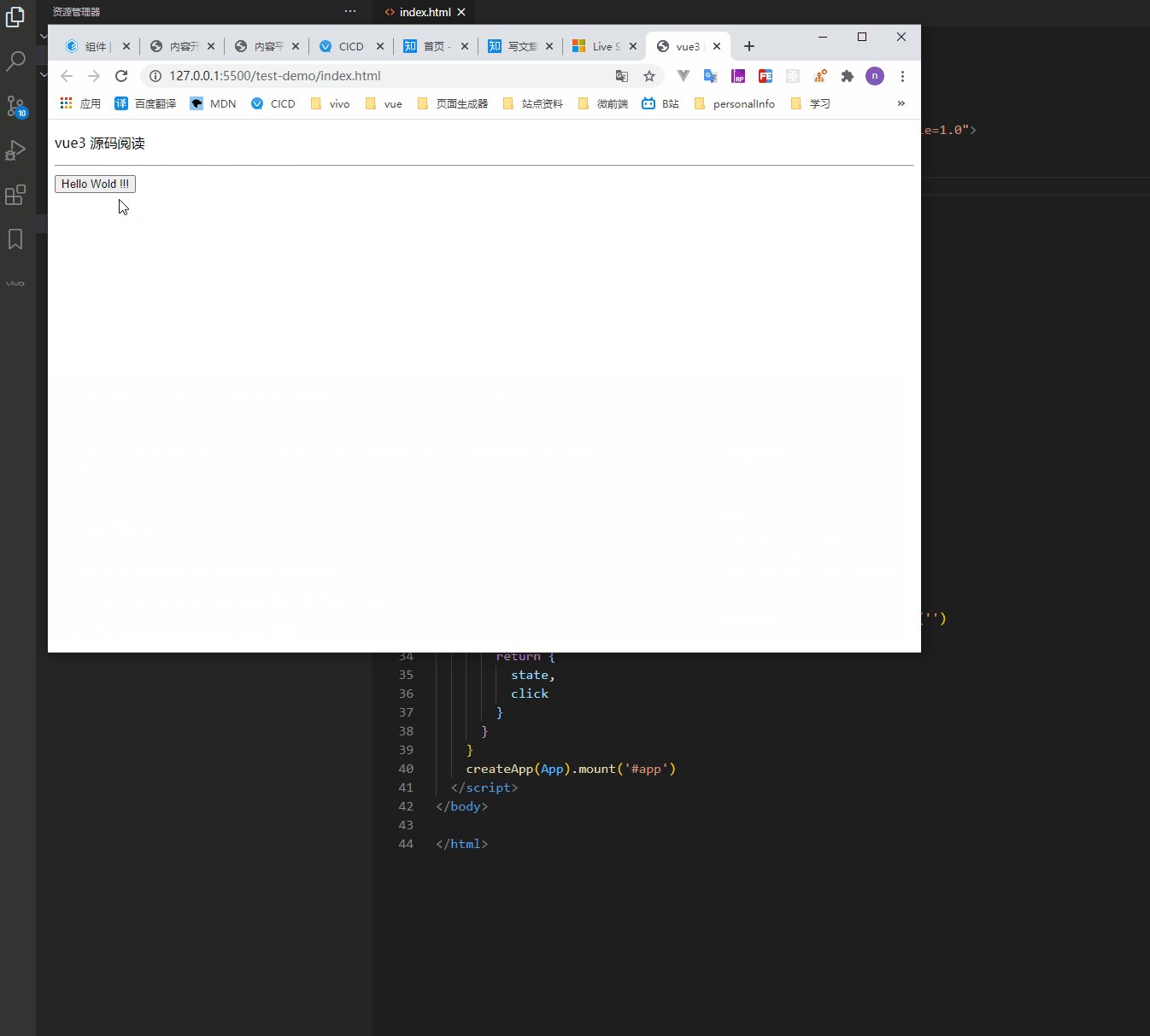
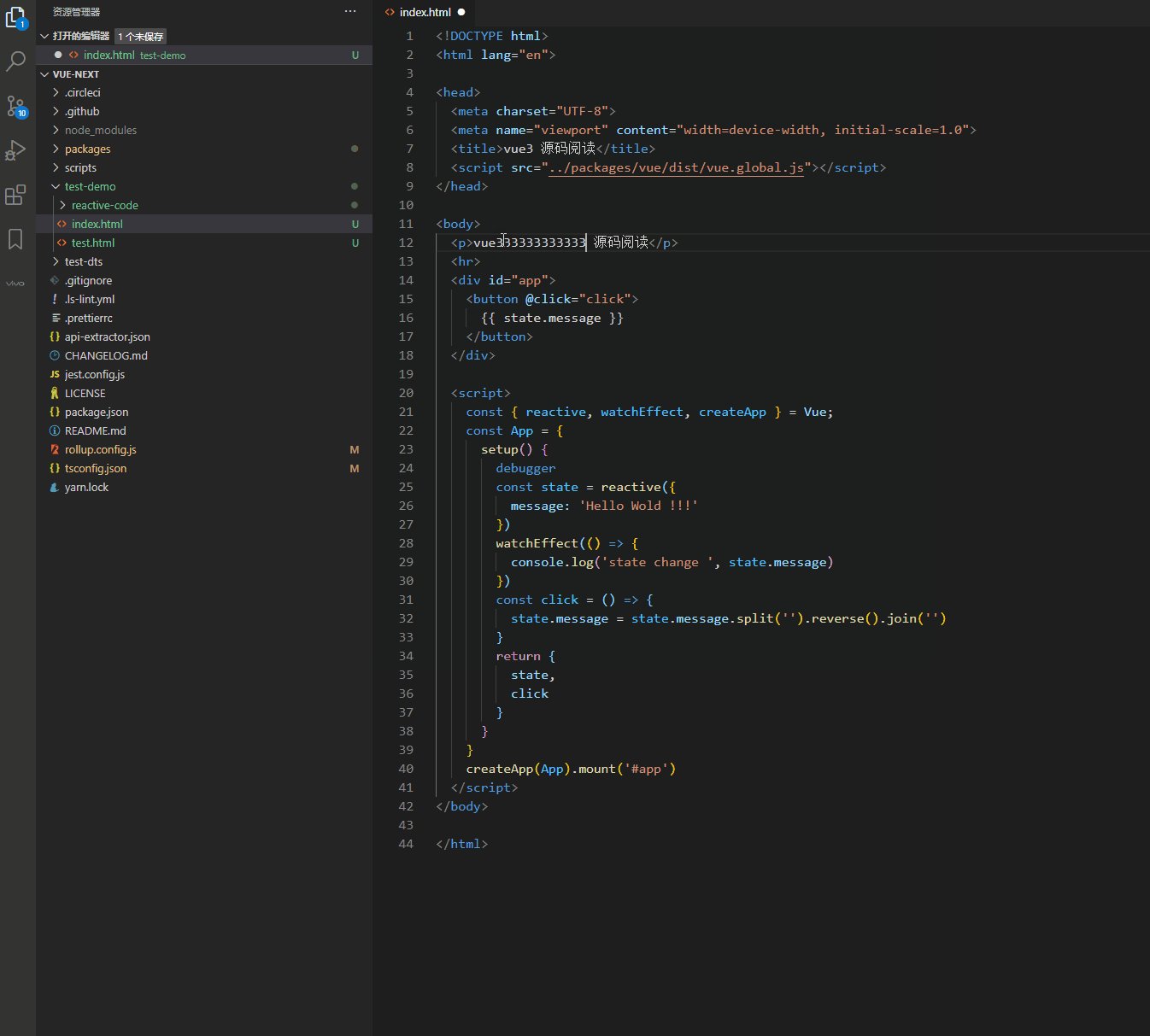
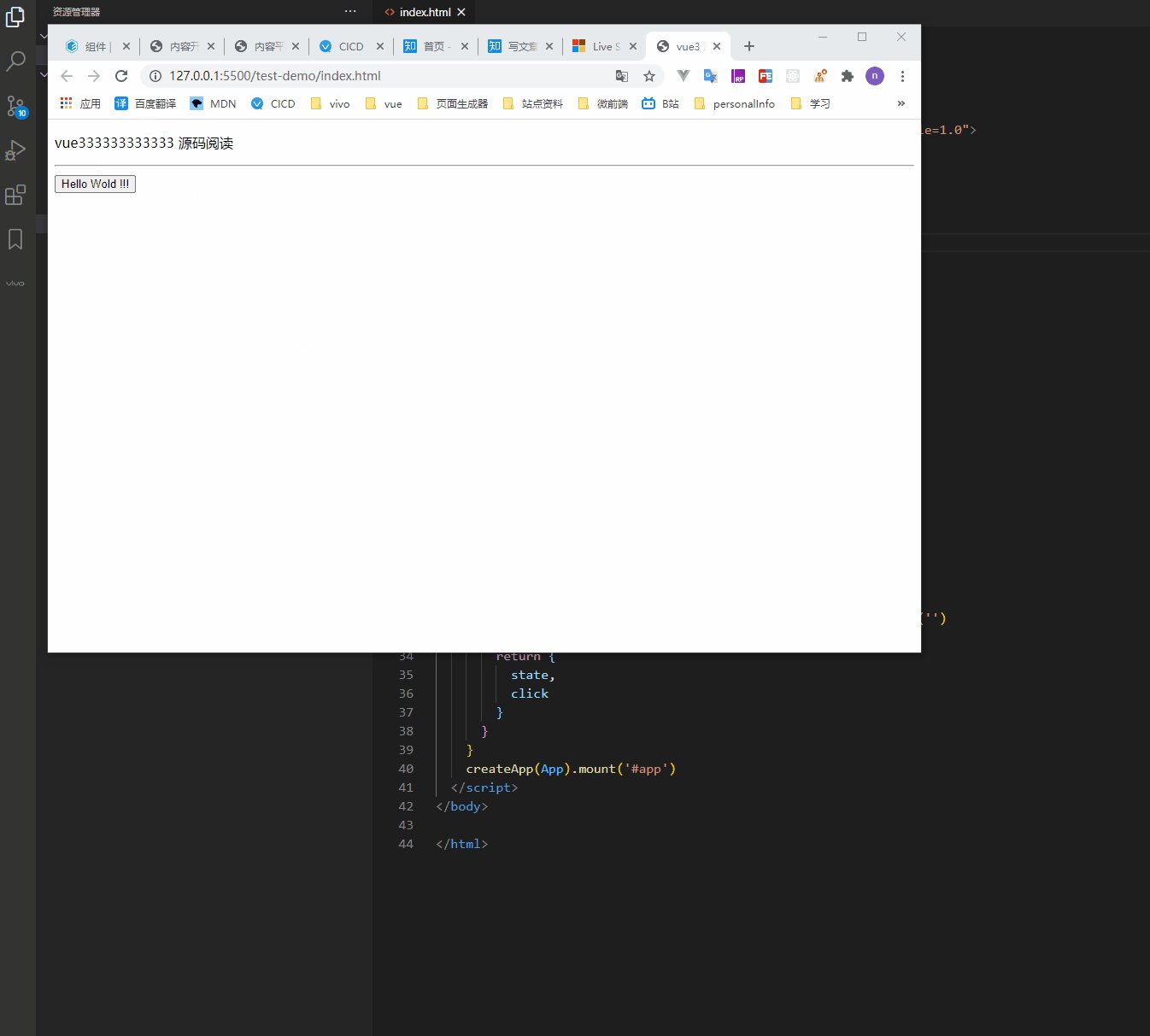
Live Server:SPA写多了是不是快忘了最简单的html如何开发了,这是一款支持热更新的html预览插件,如下:

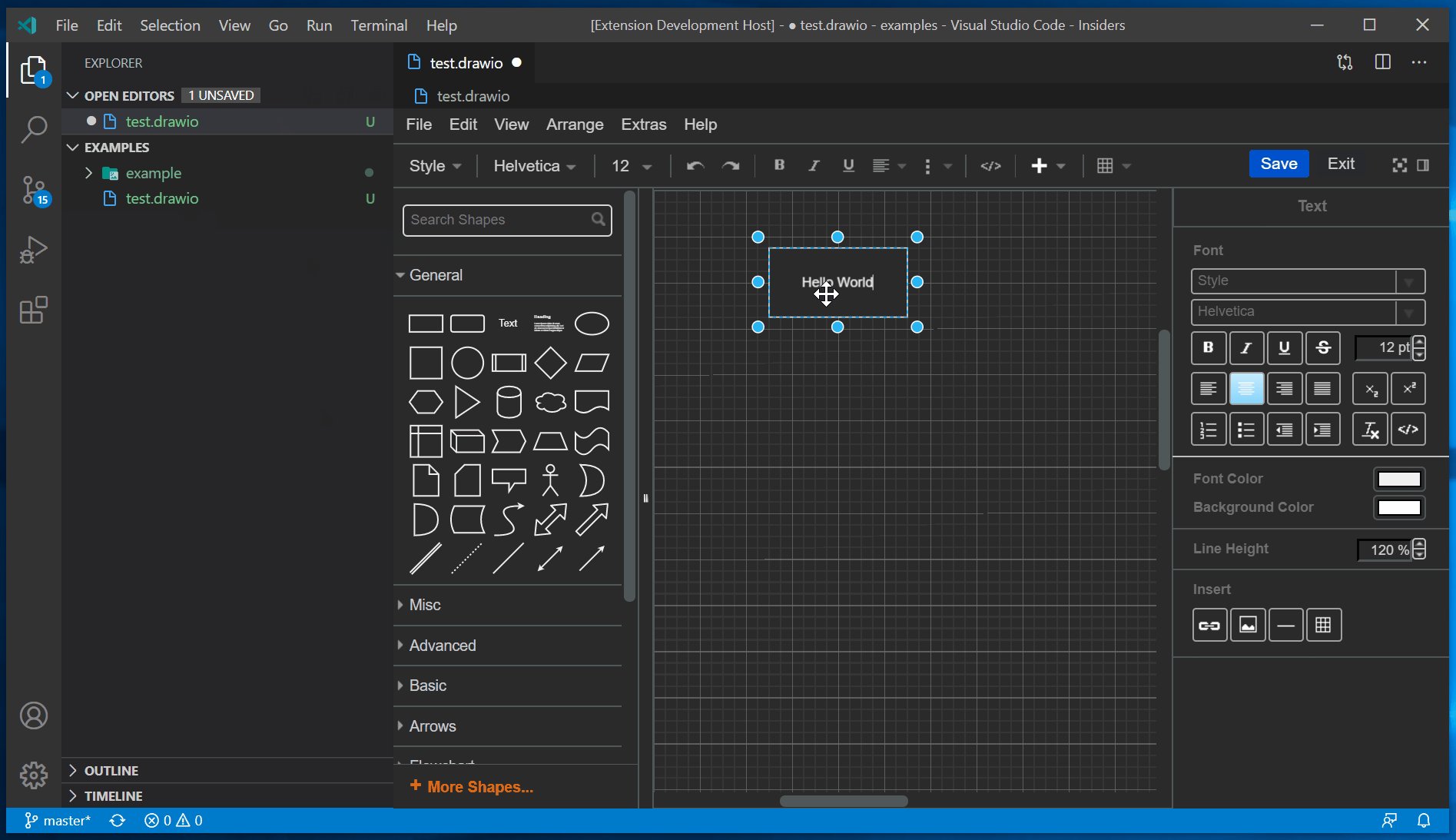
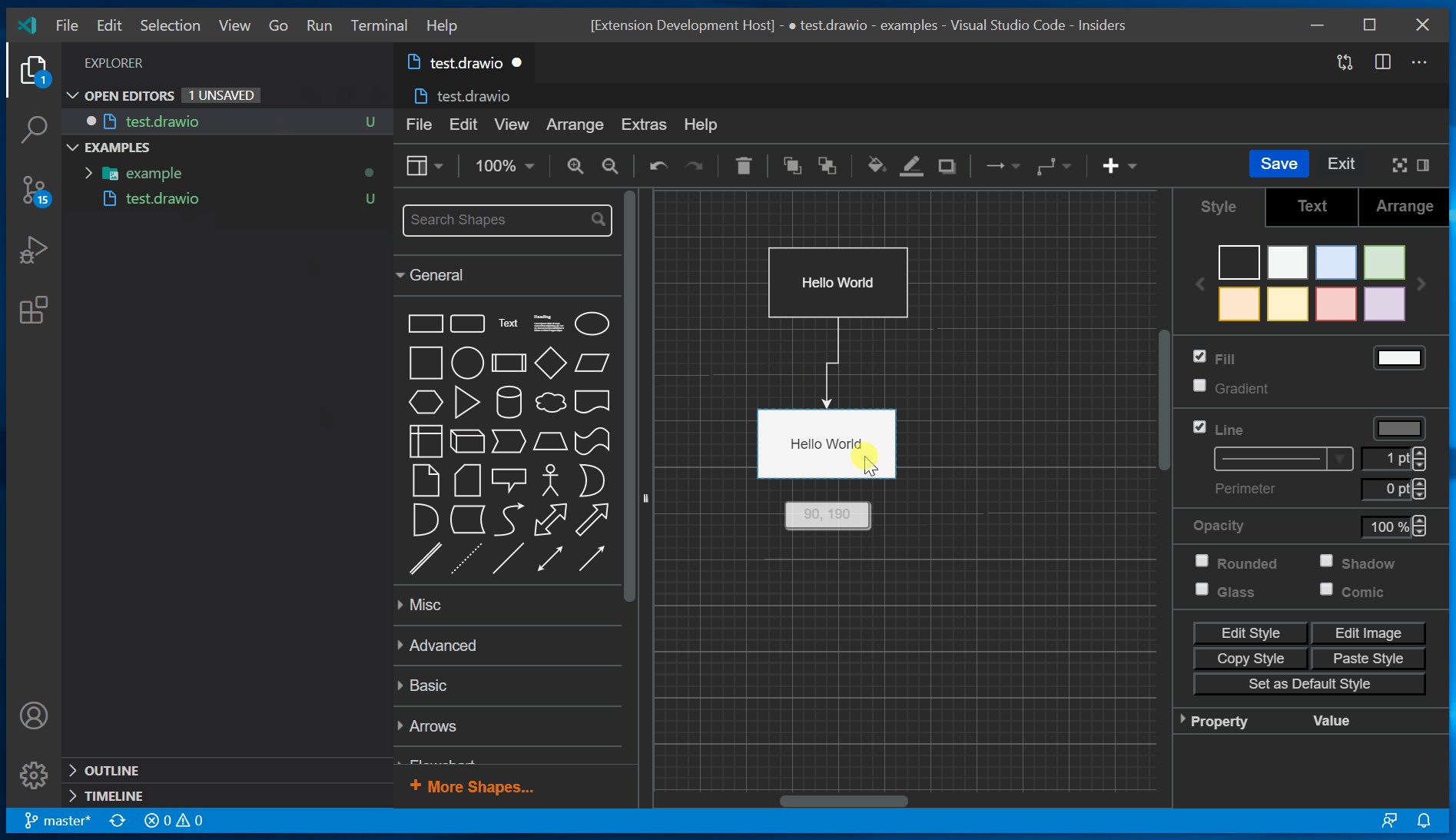
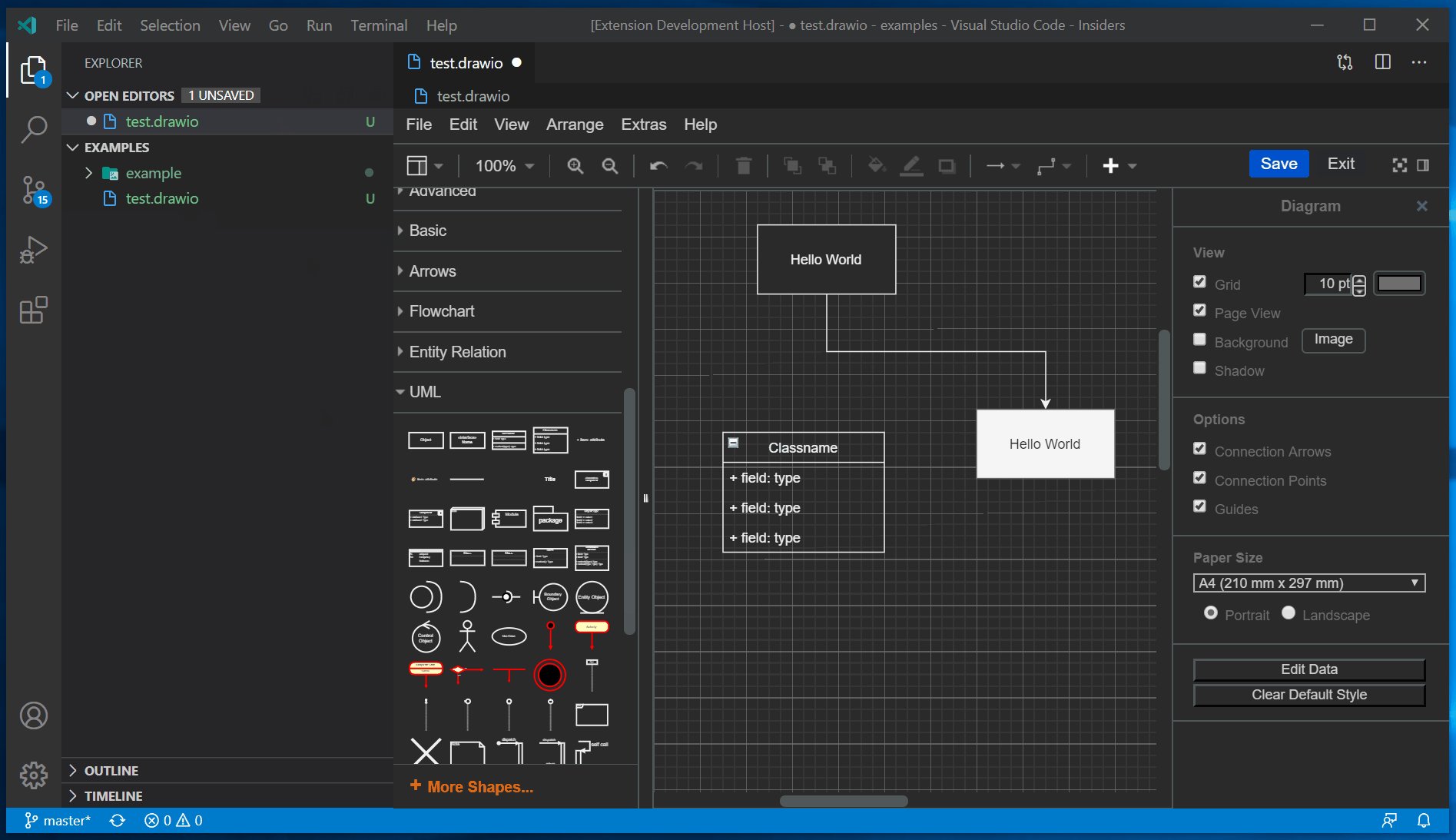
Draw.io Integration:一款流程图绘制插件,如下:

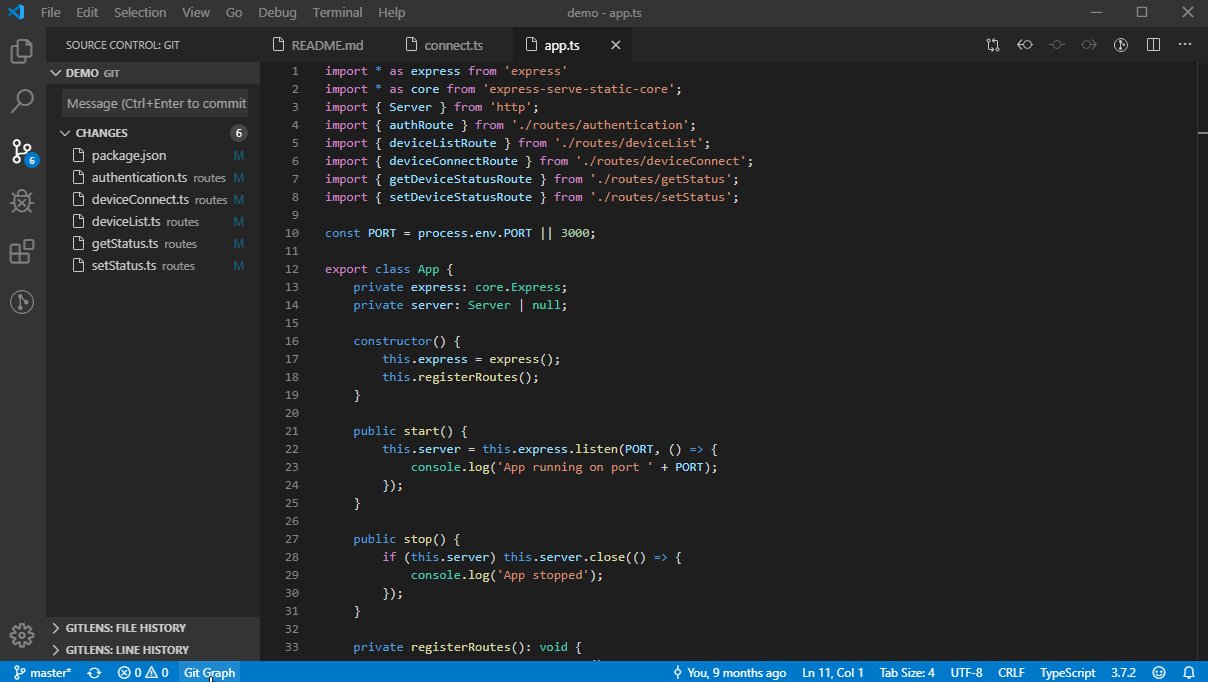
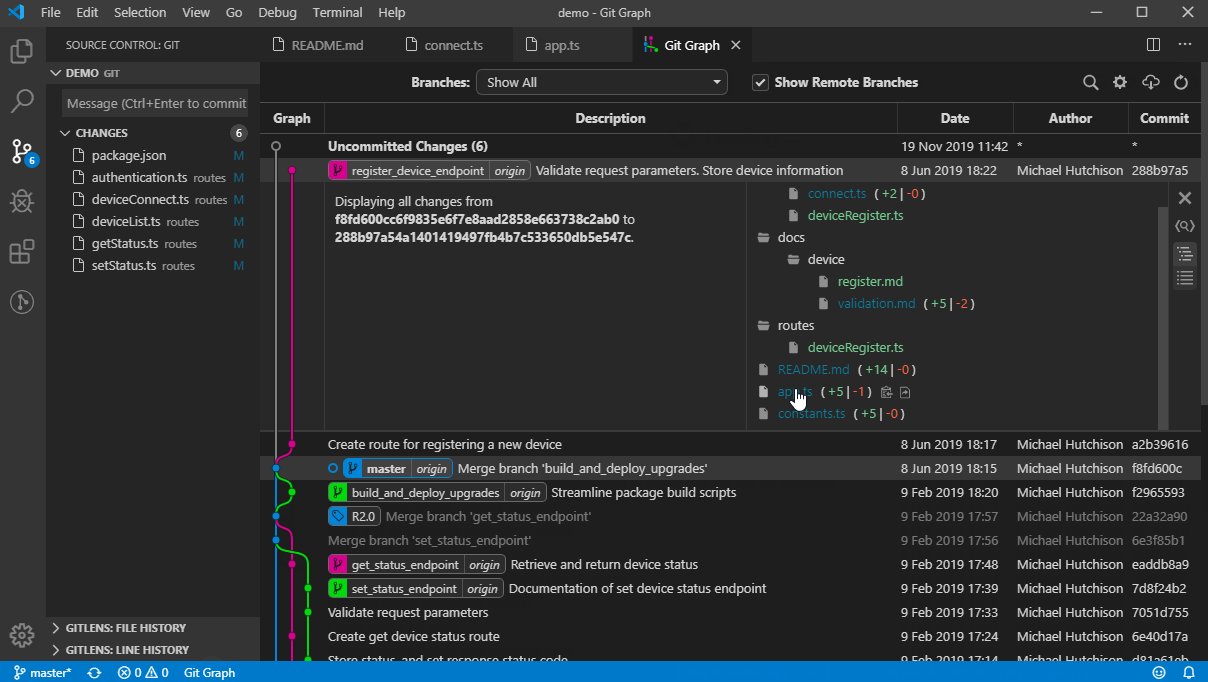
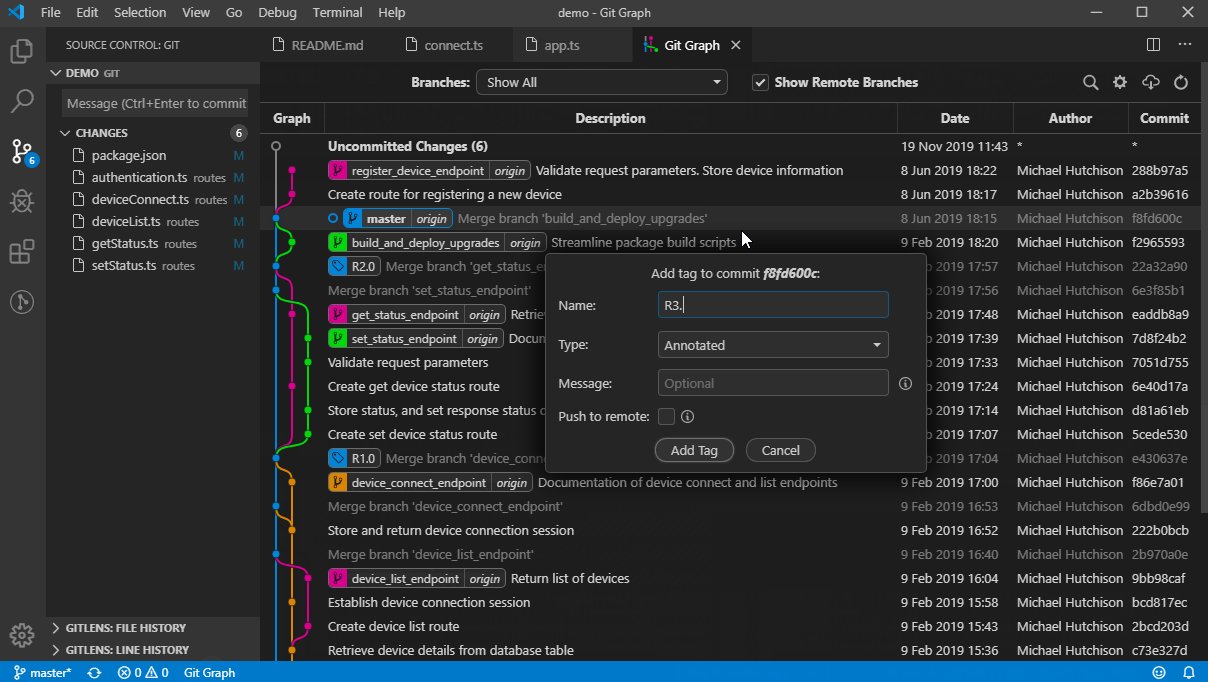
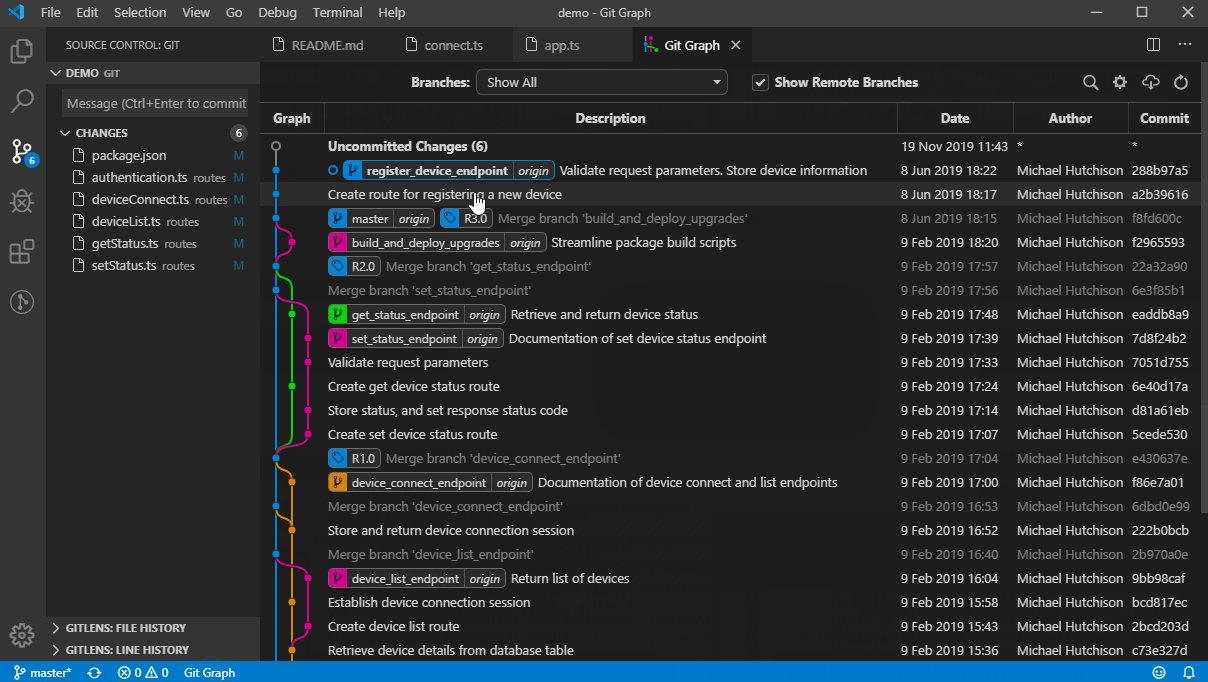
Git Graph:git插件,这个插件也体现出vscode一站式解决问题的决心和能力,如下:

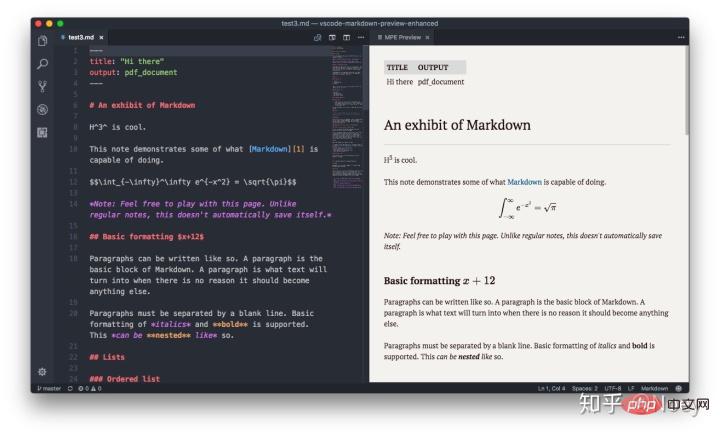
Markdown Preview Enhanced:markdown插件,支持实时预览,如下:

小结:
除了以上插件外,根据不同的工作场景还有很多有用、有趣的插件,vue、angular、react、node等等都有对应的插件,这些插件极大的提高了我们的开发效率,感兴趣大家可以积极探索,以上只是列举了本人工作中常用的插件,有好用、好玩的插件欢迎下方评论区留言
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 推荐一些VSCode的好用插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Visual Studio vs Vs Code: Mana yang lebih baik untuk projek anda?Apr 14, 2025 am 12:03 AM
Visual Studio vs Vs Code: Mana yang lebih baik untuk projek anda?Apr 14, 2025 am 12:03 AMVisualStudio sesuai untuk projek besar dan senario pembangunan yang memerlukan keupayaan debugging yang kuat, manakala VSCode sesuai untuk senario yang memerlukan fleksibiliti dan pembangunan silang platform. VisualStudio menyediakan persekitaran pembangunan yang komprehensif, menyokong pembangunan .NET, dan mengintegrasikan alat debugging dan fungsi pengurusan projek. VSCode dikenali dengan ringan dan lanjutannya. Ia menyokong pelbagai bahasa pengaturcaraan dan meningkatkan fungsi melalui sistem pemalam, dan sesuai untuk proses pembangunan moden.
 Visual Studio: Meneroka pilihan harga dan pelesenanApr 13, 2025 am 12:03 AM
Visual Studio: Meneroka pilihan harga dan pelesenanApr 13, 2025 am 12:03 AMVisualStudio boleh didapati dalam tiga versi: Edisi Percuma Komuniti adalah untuk individu dan pasukan kecil, edisi berbayar profesional adalah untuk pemaju profesional dan pasukan kecil dan sederhana, dan Enterprise Ultimate Edition adalah untuk perusahaan besar dan projek yang kompleks.
 Nilai Visual Studio: Menimbang kos terhadap faedahnyaApr 12, 2025 am 12:06 AM
Nilai Visual Studio: Menimbang kos terhadap faedahnyaApr 12, 2025 am 12:06 AMVisualStudio sangat berharga dalam pembangunan .NET kerana ia berkuasa dan komprehensif. Walaupun penggunaan kos dan sumber yang tinggi, peningkatan kecekapan dan pengalaman pembangunan yang dibawa adalah penting. Komuniti sangat sesuai untuk pemaju individu dan pasukan kecil; Perusahaan besar sesuai untuk profesional atau perusahaan.
 Ketersediaan Visual Studio: Edisi mana yang percuma?Apr 10, 2025 am 09:44 AM
Ketersediaan Visual Studio: Edisi mana yang percuma?Apr 10, 2025 am 09:44 AMVersi percuma VisualStudio termasuk VisualStudiocommunity dan VisualStudiocode. 1. VisualStudiCommunity sesuai untuk pemaju individu, projek sumber terbuka dan pasukan kecil. Ia berkuasa dan sesuai untuk projek individu dan pengaturcaraan pembelajaran. 2. VisualStudiCode adalah editor kod ringan yang menyokong pelbagai bahasa dan sambungan pengaturcaraan. Ia mempunyai kelajuan permulaan yang cepat dan penggunaan sumber yang rendah, menjadikannya sesuai untuk pemaju yang memerlukan fleksibiliti dan skalabilitas.
 Bagaimana cara memasang Visual Studio untuk Windows 8?Apr 09, 2025 am 12:19 AM
Bagaimana cara memasang Visual Studio untuk Windows 8?Apr 09, 2025 am 12:19 AMLangkah -langkah untuk memasang VisualStudio pada Windows 8 adalah seperti berikut: 1. Muat turun pakej pemasangan VisualStudiCommunity2019 dari laman web rasmi Microsoft. 2. Jalankan pemasang dan pilih komponen yang diperlukan. 3. Ia boleh digunakan selepas pemasangan selesai. Berhati-hati untuk memilih komponen Windows 8 yang bersesuaian dan pastikan terdapat ruang cakera yang mencukupi dan hak pentadbir.
 Bolehkah komputer saya menjalankan kod vs?Apr 08, 2025 am 12:16 AM
Bolehkah komputer saya menjalankan kod vs?Apr 08, 2025 am 12:16 AMVSCode boleh dijalankan pada kebanyakan komputer moden selagi keperluan sistem asas dipenuhi: 1. Sistem operasi: Windows 7 dan ke atas, macOS 10.9 dan ke atas, Linux; 2. Pemproses: 1.6GHz atau lebih cepat; 3. Memori: sekurang -kurangnya 2GB RAM (4GB atau lebih tinggi disyorkan); 4. Ruang Penyimpanan: Sekurang -kurangnya 200MB ruang yang ada. Dengan mengoptimumkan tetapan dan mengurangkan penggunaan lanjutan, anda boleh mendapatkan pengalaman pengguna yang lancar pada komputer konfigurasi rendah.
 Bagaimana saya membuat program yang serasi dengan Windows 8?Apr 07, 2025 am 12:09 AM
Bagaimana saya membuat program yang serasi dengan Windows 8?Apr 07, 2025 am 12:09 AMUntuk membuat program berjalan lancar pada Windows 8, langkah -langkah berikut diperlukan: 1. Gunakan mod keserasian, mengesan dan membolehkan mod ini melalui kod. 2. Laraskan panggilan API dan pilih API yang sesuai mengikut versi Windows. 3. Melakukan pengoptimuman prestasi, cuba elakkan menggunakan mod keserasian, mengoptimumkan panggilan API dan menggunakan kawalan umum.
 Adakah kod VS berfungsi pada Windows 8?Apr 06, 2025 am 12:13 AM
Adakah kod VS berfungsi pada Windows 8?Apr 06, 2025 am 12:13 AMYa, vscodeiscompengeWithWindows8.1) muat turunTheInstallerFromTheVScodeWebsiteAndensureTheLatest.netframeworkisinstalled.2) instalLextensionSingSupingTheCommandline, notingsomemaylowslower.3)


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





