Rumah >pembangunan bahagian belakang >masalah PHP >php ztree如何实现增 删 改
php ztree如何实现增 删 改
- 藏色散人asal
- 2020-09-12 09:43:142410semak imbas
php ztree增删改的实现方法:1、通过“addHoverDom”等方法实现增加ztree节点;2、通过“onRemove”回调函数实现删除节点;3、使用“onRename”方法实现修改节点。

推荐:《PHP视频教程》
一直以来,项目中用到的树形结构,都是用来读取显示数据、或者控制页面上其它内容的展示。对于树数据源的修改,一般由其它模块来完成,这样可以让功能单一化,不必让树的职责过多,但是却不得不再多加一步了。为了给用户提供最大的便利,省去这一步的麻烦,我们可以利用它的图标增删改功能,这样可以给用户最大的选择余地,也会让我们的系统更加的灵活。
一、简述
在做之前,先简单介绍下我们要实现的功能。首先,增删改查是对数据源的四大操作,这也就是我们要给tree添加的东西了。“查询”在加载tree的时候已经实现了,剩下的分别是:增加、删除、修改,对它们的实现流程就是:
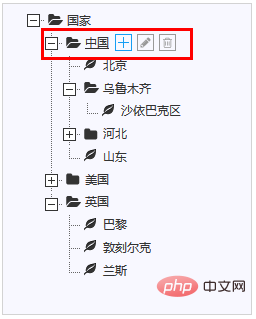
1.在加载完tree以后,当鼠标移动到tree节点上时,自动加载增删改按钮
2.这三个按钮分别控制tree节点的增删改功能
3.当鼠标移出tree节点且该节点未被选中时,按钮消失。

二、增加ztree节点
鼠标在tree上的移动事件,分别由tree的移入、移出属性负责,我们可以在定义tree的时候就绑定好,分别是addHoverDom、removeHoverDom,增加事件就写在了addHoverDom中
//树属性的定义
var setting = {
//页面上的显示效果
view: {
addHoverDom: addHoverDom, //当鼠标移动到节点上时,显示用户自定义控件
removeHoverDom: removeHoverDom, //离开节点时的操作
fontCss: getFontCss //个性化样式
},
edit: {
enable: true, //单独设置为true时,可加载修改、删除图标
editNameSelectAll: true,
showRemoveBtn: showRemoveBtn,
showRenameBtn: showRenameBtn
},
data: {
simpleData: {
enable:true,
idKey: "id",
pIdKey: "pId",
system:"system",
rootPId: ""
}
},
callback: {
onClick: zTreeOnClick, //单击事件
onRemove: onRemove, //移除事件
onRename: onRename //修改事件
}
};addHoverDom,当鼠标移动到节点上时,显示用户自定义控件,与setting.view.removeHoverDom同时使用。增加节点的思路如下:
1.创造一个节点
该节点的名称可暂时命名为“NewNode”,该节点的pId是我们鼠标所在节点的id,如果还有其它信息也可以在这里定义或作其它限制
2.将节点信息添加到数据库,并返回新添加数据的id
(返回id,主要是针对数据库表的主键是自增长类型的,如果主键是guid或者有命名规则的,就不用获取返回数据了)
3.将新节点添加到tree上,也就是我们能看到的页面上的添加效果
4.让新节点处于选中状态,这里也可以设置为处于修改状态,具体的随个人情况
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span"); //获取节点信息
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' οnfοcus='this.blur();'></span>"; //定义添加按钮
sObj.after(addStr); //加载添加按钮
var btn = $("#addBtn_"+treeNode.tId);
//绑定添加事件,并定义添加操作
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
//将新节点添加到数据库中
var name='NewNode';
$.post('./index.php?r=data/addtree&pid='+treeNode.id+'&name='+name,function (data) {
var newID = data; //获取新添加的节点Id
zTree.addNodes(treeNode, {id:newID, pId:treeNode.id, name:name}); //页面上添加节点
var node = zTree.getNodeByParam("id", newID, null); //根据新的id找到新添加的节点
zTree.selectNode(node); //让新添加的节点处于选中状态
});
});
};removeHoverDom执行销毁功能,消除由addHoverDom带给我们的操作,虽然addHoverDom已经实现了我们的功能,但是若没有它来回收addHoverDom创造的成果,我们的页面就会加载出来一堆无效按钮,所以说加减平衡还是很重要的
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
}; 没有removeHoverDom功能的效果如下,如果把其它按钮也移到addHoverDom中定义,这里的无效按钮就不止一个添加了……

三、修改节点
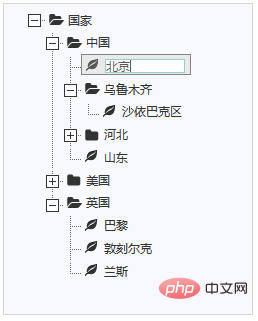
修改节点在定义tree的时候已经做了绑定,我们可以直接写修改的函数,如果想和增加节点一样在addHoverDom中绑定也可以(记得在removeHoverDom中销毁)。修改节点相对来说比较容易,在tree上最直观的的就是nodeName了,所以我们只说修改名称的部分,如果还需要修改其它数据,可以用弹出框等来完成,这里就不罗嗦了。
function onRename(e, treeId, treeNode, isCancel) {
//需要对名字做判定的,可以来这里写~~
$.post('./index.php?r=data/modifyname&id='+treeNode.id+'&name='+treeNode.name);
}效果如下:

其实修改节点还有beforeRename的回调函数,常常把对修改数据的判定放在这里,如果定义了这个函数,则只有在返回true时,onRename事件回调函数才会被触发。
定义:
var setting = {
edit: {
enable: true
},
callback: {
beforeRename: eforeRename
}
};beforeRename函数:
function beforeRename(treeId, treeNode, newName, isCancel) {
if (newName.length == 0) {
alert("节点名称不能为空.");
return false;
}
return true;
}四、删除节点
删除节点由onRemove回调函数操作,具体的是否可删除、有无子节点以及将该节点删除后对子节点需进行什么操作,可在这里完成
function onRemove(e, treeId, treeNode) {
//需要对删除做判定或者其它操作,在这里写~~
$.post('./index.php?r=data/del&id='+treeNode.id);
} 与修改节点的beforRename相同,删除节点也有一个作用相同的函数,若定义了它,则只有在返回为true时,onRemove事件回调函数才会被触发。
function beforeRemove(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(treeNode);
return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
}小结:
ztree的增删改是树结构动态加载图标的一个例子,它更重要的是实现了一种“无处不按钮”的思路,在最大程度上想用户所想,为其提供足够的便利。如果我们想以这种方式实现其它功能,也不失为一种好的选择。
Atas ialah kandungan terperinci php ztree如何实现增 删 改. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

