Rumah >pembangunan bahagian belakang >masalah PHP >ajax php如何实现表格删除数据
ajax php如何实现表格删除数据
- 藏色散人asal
- 2020-09-01 10:27:472055semak imbas
ajax php实现表格删除数据的方法:首先连接数据库;然后在PHP文件中把传过来的参数值赋给变量“$i”,并根据参数值执行相应的删除操作;接着在js文件中实现删除判断;最后循环输出查询结果并删除即可。

推荐:《PHP视频教程》
ajax php实现表格删除数据的方法:
Ajax+PHP实现的删除数据功能。
一 代码
conn.php:
<?php
$conn = mysql_connect("localhost", "root", " ") or die("连接数据库服务器失败!".mysql_error()); //连接MySQL服务器
mysql_select_db("db_database27",$conn); //选择数据库db_database27
mysql_query("set names utf8"); //设置数据库编码格式utf8
?>del.php:
<?php
include_once("conn/conn.php");//包含数据库连接文件
$id=$_GET['id'];//把传过来的参数值赋给变量$i
$sql=mysql_query("delete from tb_demo02 where id=".$id);//根据参数值执行相应的删除操作
if($sql){//如果操作的返回值为true
$reback=1;//把变量$reback的值设为1
}else{
$reback=0;//否则变量$reback的值设为0
}
echo $reback;//输出变量$reback的值
?>index.js:
function del(id){
var xml;
if(window.ActiveXObject){//如果是浏览器支持ActiveXObjext则创建ActiveXObject对象
xml=new ActiveXObject('Microsoft.XMLHTTP');
}else if(window.XMLHttpRequest){//如果浏览器支持XMLHttpRequest对象则创建XMLHttpRequest对象
xml=new XMLHttpRequest();
}
xml.open("GET","del.php?id="+id,true);//使用GET方法调用del.php并传递参数的值
xml.onreadystatechange=function(){//当服务器准备就绪执行回调函数
if(xml.readystate==4 && xml.status==200){//如果服务器已经传回信息并未发生错误
var msg=xml.responseText;//把服务器传回的值赋给变量msg
if(msg==1){//如果服务器传回的值为1则提示删除成功
alert("删除成功!");
location.reload();
}else{//否则提示删除失败
alert("删除失败!");
return false;
}
}
}
xml.send(null);//不发送任何数据,因为数据已经使用请求URL通过GET方法发送
}index.php:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>分组统计</title>
<link rel="stylesheet" type="text/css" href="mystyle.css" rel="external nofollow" >
</head>
<body>
<script type="text/javascript" src="index.js"></script>
<center>
<!--banner-->
<table width="798" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="112" background="images/banner.jpg"></td>
</tr>
</table>
<?php
include_once("conn/conn.php");
?>
<table width="780" border="0" cellpadding="0" cellspacing="0">
<form name="form1" id="form1" method="post" action="deletes.php">
<tr>
<td height="20" width="5%" class="top"> </td>
<td width="5%" class="top">id</td>
<td width="30%" class="top">书名</td>
<td width="10%" class="top">价格</td>
<td width="20%" class="top">出版时间</td>
<td width="10%" class="top">类别</td>
<td width="10%" class="top">操作</td>
</tr>
<?php
$sqlstr1 = "select * from tb_demo02 order by id";//按id的升序查询表tb_demo02的数据
$result = mysql_query($sqlstr1,$conn);//执行查询语句
while ($rows = mysql_fetch_array($result)){//循环输出查询结果
?>
<tr>
<td height="25" align="center" class="m_td">
<input type=checkbox name="chk[]" id="chk" value=".$rows['id'].">
</td>
<td height="25" align="center" class="m_td"><?php echo $rows['id'];?></td>
<td height="25" align="center" class="m_td"><?php echo $rows['bookname'];?></td>
<td height="25" align="center" class="m_td"><?php echo $rows['price'];?></td>
<td height="25" align="center" class="m_td"><?php echo $rows['f_time'];?></td>
<td height="25" align="center" class="m_td"><?php echo $rows['type'];?></td>
<td class="m_td"><a href="#" rel="external nofollow" onClick="del(<?php echo $rows['id'];?>)">删除</a></td>
</tr>
<?php
}
?>
<tr>
<td height="25" colspan="7" class="m_td" align="left"> </td>
</tr>
</form>
</table>
<!--show-->
<table width="798" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="48" background="images/bottom.jpg"> </td>
</tr>
</table>
</center>
</body>
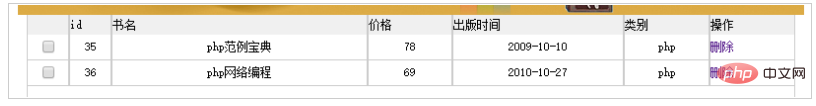
</html>二 运行结果

Atas ialah kandungan terperinci ajax php如何实现表格删除数据. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:php如何实现进度条Artikel seterusnya:如何解决php ajax传值乱码的问题

