Rumah >hujung hadapan web >tutorial js >JS melaksanakan kemahiran penskalaan teks bar status IE kesan code_javascript
JS melaksanakan kemahiran penskalaan teks bar status IE kesan code_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:35:301443semak imbas
Contoh dalam artikel ini menerangkan kod JS untuk melaksanakan kesan penskalaan teks bar status IE. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
Berikut ialah demonstrasi kesan penskalaan teks bar status, yang juga berdasarkan teknologi JavaScript Walaupun ia adalah kesan khas kecil yang sangat tidak mencolok, ia masih sangat berguna untuk mempelajari JS. Anda mungkin tidak melihat kesannya jika anda menjalankan kesan ini secara langsung Anda boleh menyalin kod dan menyimpannya sebagai fail HTML Dwiklik dan jalankannya untuk melihat kesannya.
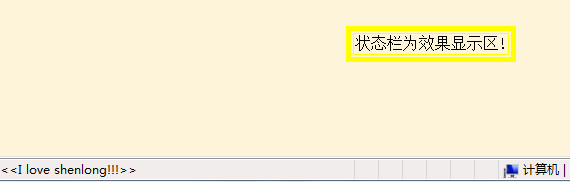
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-ie-ztl-txt-style-demo/
Kod khusus adalah seperti berikut:
<HTML>
<HEAD>
<TITLE>状态栏文字缩放出现</TITLE>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
<SCRIPT language=JavaScript>
<!-- Begin
timeID = 5;
stcnt = 11;
msg = "<<I love shenlong!!!>>";
wmsg = new Array(33);
wmsg[0] = msg;
blnk = "";
for (i = 1; i < 32; i++) {
b = blnk.substring(0, i);
wmsg[i] = "";
for (j = 0; j < msg.length; j++) wmsg[i] = wmsg[i] + msg.charAt(j) + b;
}
function wiper() {
if (stcnt > -1) str = wmsg[stcnt];
else str = wmsg[0];
if (stcnt-- < -40) stcnt = 31;
status = str;
clearTimeout(timeID);
timeID = setTimeout("wiper()", 150);
}
// End -->
</SCRIPT>
</HEAD>
<BODY bgColor=#fef4d9 onload=wiper()>
<BR>
<CENTER>
<TABLE borderColor=#FFFF00 border=5 borderlight="green">
<TBODY>
<TR>
<TD align=middle>状态栏为效果显示区!</TD>
</TR></TBODY></TABLE></CENTER>
</BODY>
</HTML>
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

