Rumah >hujung hadapan web >tutorial js >vue+iview框架实现左侧动态菜单功能的示例
vue+iview框架实现左侧动态菜单功能的示例
- coldplay.xixike hadapan
- 2020-08-08 16:31:082829semak imbas

最近在使用vue-cli3配合iview框架搭建新的项目中用到了iview中的menu菜单,按照官网写法固定不太好,因为一般项目都是从后端动态获取菜单列表,所以我们需要将官网代码稍作修改,代码如下:
相关学习推荐:javascript教程
注意事项:
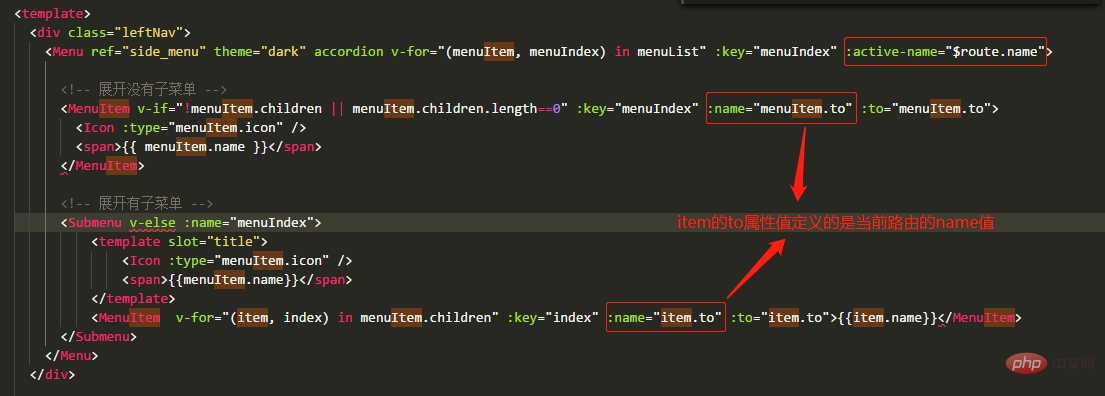
【1】菜单高亮部分动态绑定路由跳转的页面
Menu组件中有一个active-name反映的是当前高亮区域,因此可以动态的绑定active-name来实现高亮显示。前提是需要将MenuItem绑定的name也设置成页面路由的name

【2】动态获取菜单数据,需要更新菜单
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
});代码:
<template>
<p class="leftNav">
<Menu ref="side_menu" theme="dark" accordion v-for="(menuItem, menuIndex) in menuList" :key="menuIndex" :active-name="$route.name">
<!-- 展开没有子菜单 -->
<MenuItem v-if="!menuItem.children || menuItem.children.length==0" :key="menuIndex" :name="menuItem.to" :to="menuItem.to">
<Icon :type="menuItem.icon" />
<span>{{ menuItem.name }}</span>
</MenuItem>
<!-- 展开有子菜单 -->
<Submenu v-else :name="menuIndex">
<template slot="title">
<Icon :type="menuItem.icon" />
<span>{{menuItem.name}}</span>
</template>
<MenuItem v-for="(item, index) in menuItem.children" :key="index" :name="item.to" :to="item.to">{{item.name}}</MenuItem>
</Submenu>
</Menu>
</p>
</template>
<script>
export default {
data() {
return {
menuList: [
{
name: "首页",
to: "home",
icon: "ios-archive-outline"
},
{
name: "关于",
to: "about",
icon: "ios-create-outline"
},
{
name: "菜单分类1",
icon: "md-person",
children: [
{
name: "用户",
to: "user"
}
]
},
{
name: "菜单分类2",
icon: "ios-copy",
children: [
{
name: "测试",
to: "test"
}
]
}
]
};
},
created() {
// 数据我先写静态的,可在初始化的时候通过请求,将数据指向menuList。
// ajax成功回调后 this.menuList = response.data;
// 别忘记更新菜单
// this.$nextTick(() => {
// this.$refs.side_menu.updateOpened()
// this.$refs.side_menu.updateActiveName()
//});
}
};
</script>
<style lang="scss" scoped>
/deep/
.ivu-menu-dark.ivu-menu-vertical
.ivu-menu-item-active:not(.ivu-menu-submenu) {
border-right: none;
color: #fff;
background: #2d8cf0 !important;
}
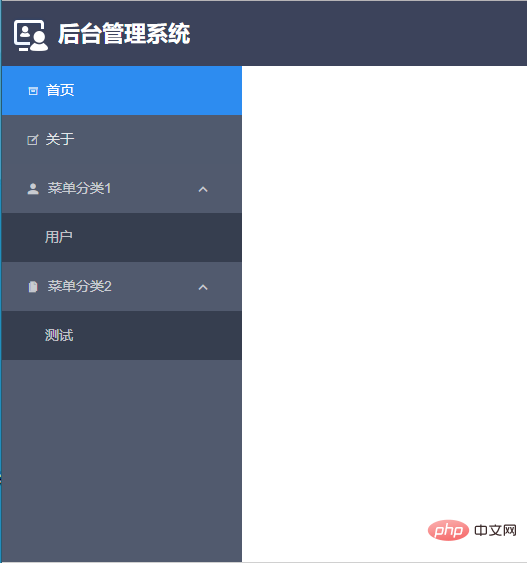
</style>效果图:

相关学习推荐:编程视频
Atas ialah kandungan terperinci vue+iview框架实现左侧动态菜单功能的示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:jb51.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:学习vue-iview动态新增和删除的方法Artikel seterusnya:javascript警告是什么意思

