Rumah >hujung hadapan web >tutorial js >Vue文本框显示当前可输字数效果
Vue文本框显示当前可输字数效果
- 青灯夜游ke hadapan
- 2020-07-28 17:27:082357semak imbas

直接上代码。
<template>
<p class="wrapper">
<p class="parents">
<textarea placeholder="请输入您要填写的个性签名" maxlength="30" autofocus="true" v-model="val"></textarea>
<span class="tips">
可输入
<b :class="{'remnant':remnant.length!=0,'zero':remnant.length==0}">{{remnant}}</b>个字。
</span>
</p>
</p>
</template>
<script>
export default {
data() {
return {
val: "",
maxLength: 30
};
},
computed: {
remnant() {
return this.maxLength - this.val.length;
}
}
};
</script>
<style scoped>
.wrapper {
border-top: 1px solid #999;
padding: 30px;
}
.parents {
width: 100%;
height: 80px;
position: relative;
}
textarea {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.tips {
position: absolute;
bottom: 0;
right: 0;
}
.remnant {
color: aqua;
}
.zero{
color: #e81844;
}
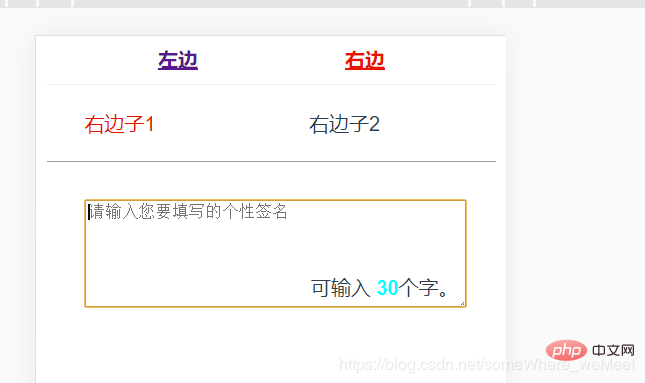
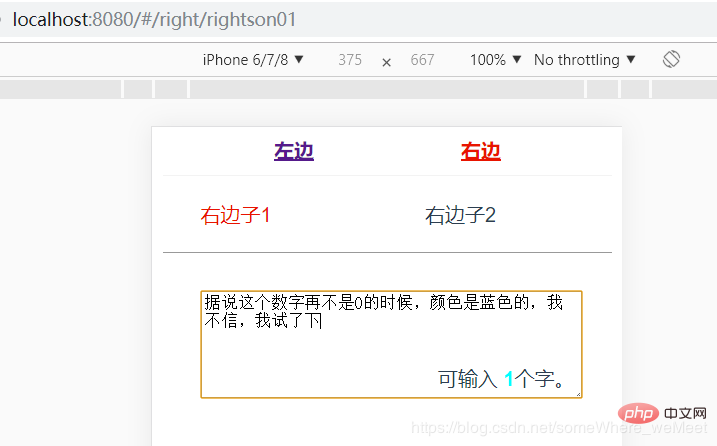
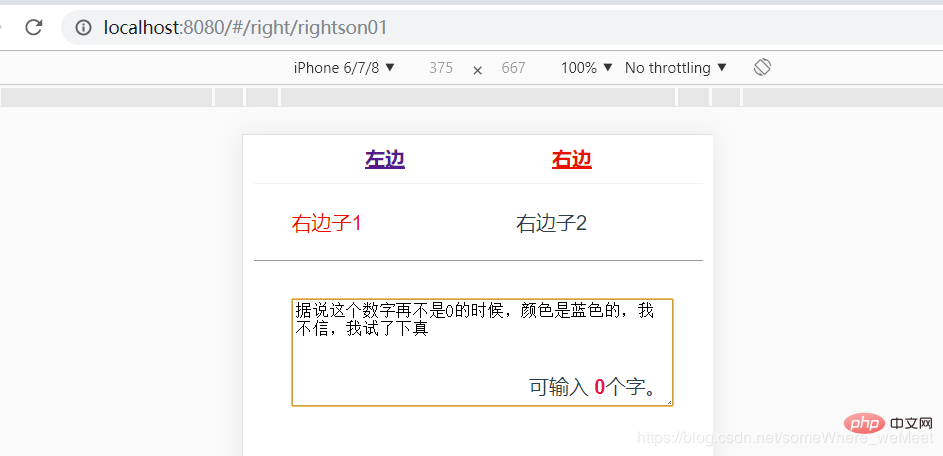
</style>效果:



一个双向绑定和一个计算属性 轻松搞定。
Atas ialah kandungan terperinci Vue文本框显示当前可输字数效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:es6 filter()方法如何实现?用法介绍Artikel seterusnya:JS 实现全选和全不选代码示例

