四大原则:1、亲密性原则;如果元素之间是有关系的,那么他们应该在视觉上也相关。2、对齐原则;项目中的每一个元素都要确保和其它元素具有某种对齐关系。3、重复原则;设计元素要学会复用,让设计更有统一性和一致性,强化用户的使用印象。3、对比原则。

文字排版是一个设计师的基本功,它决定了整个页面的风格倾向,也是最能体现设计细节的地方。
文字排版的四大原则
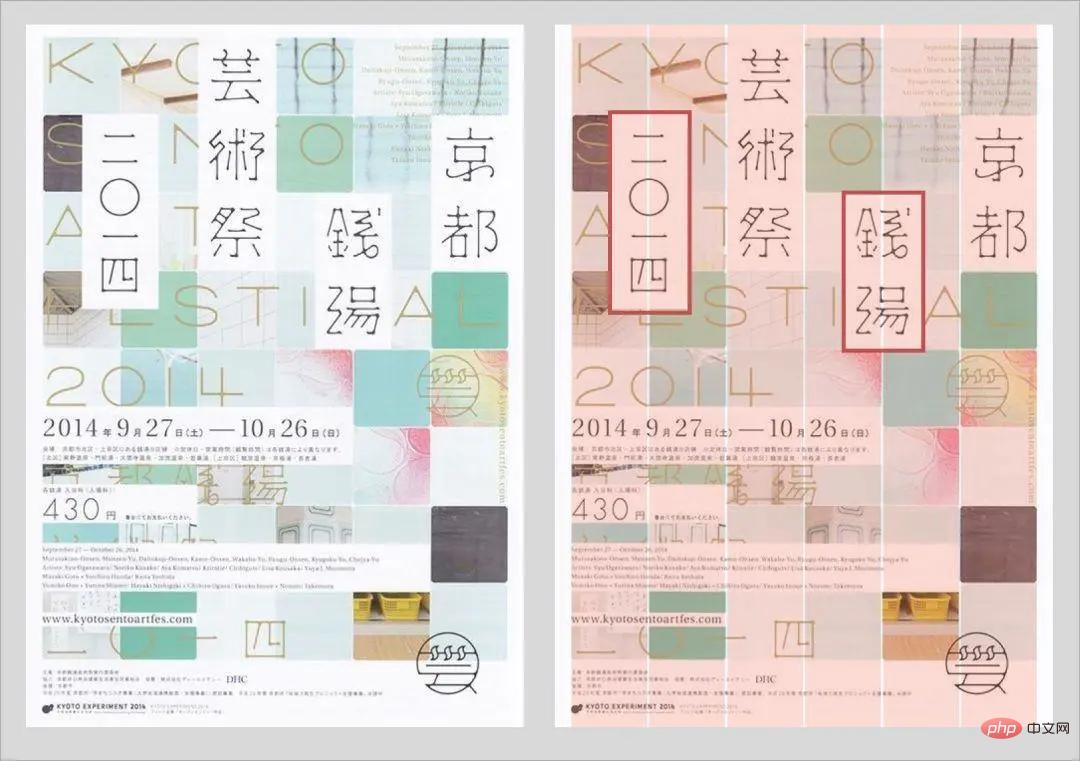
原则一:亲密性
如果元素之间是有关系的,那么他们应该在视觉上也相关。
如果内容之间是相关的,或者理解的意思上是存在关联的,那么在排版的时候就应该让他们彼此靠近。就像我们参加聚会总会找自己比较熟悉的人一起一样,相关性强的要在视觉上距离较近。

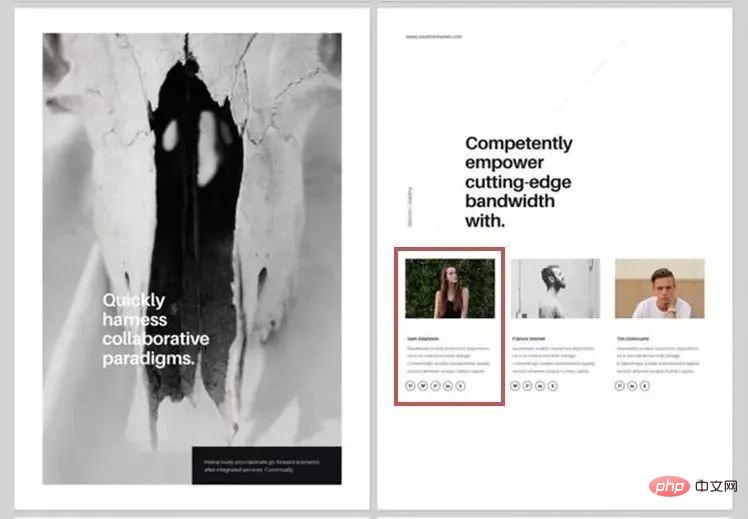
▲你会很容易发现红框中的元素是彼此相关的,因为他们靠得很近。你不会认为红框中的内容是和左边的大图相关。

▲我们可以很容易分辨图片底下的文字和图片是相关的,只看图片就可以猜想到它们在表达相同的信息,而且很轻松能够知道,标题和它旁边的内容文字是对应的。
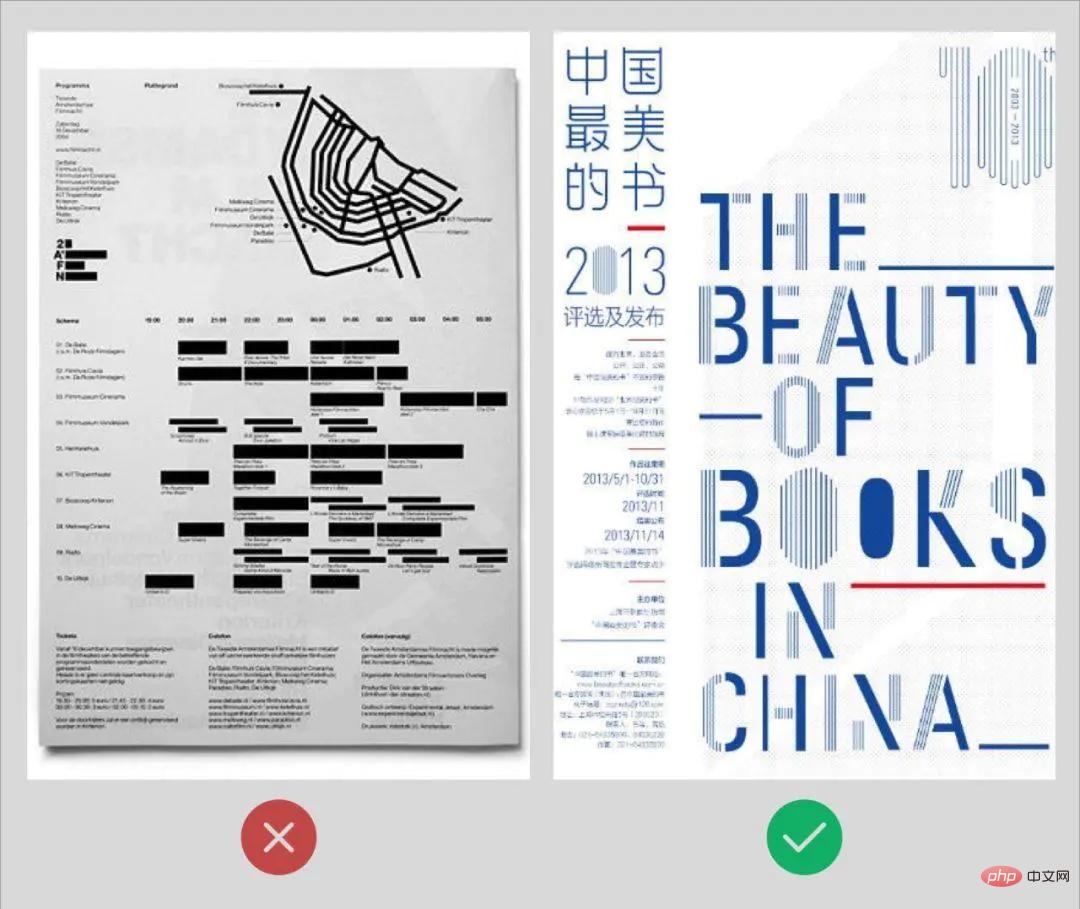
原则二:对齐

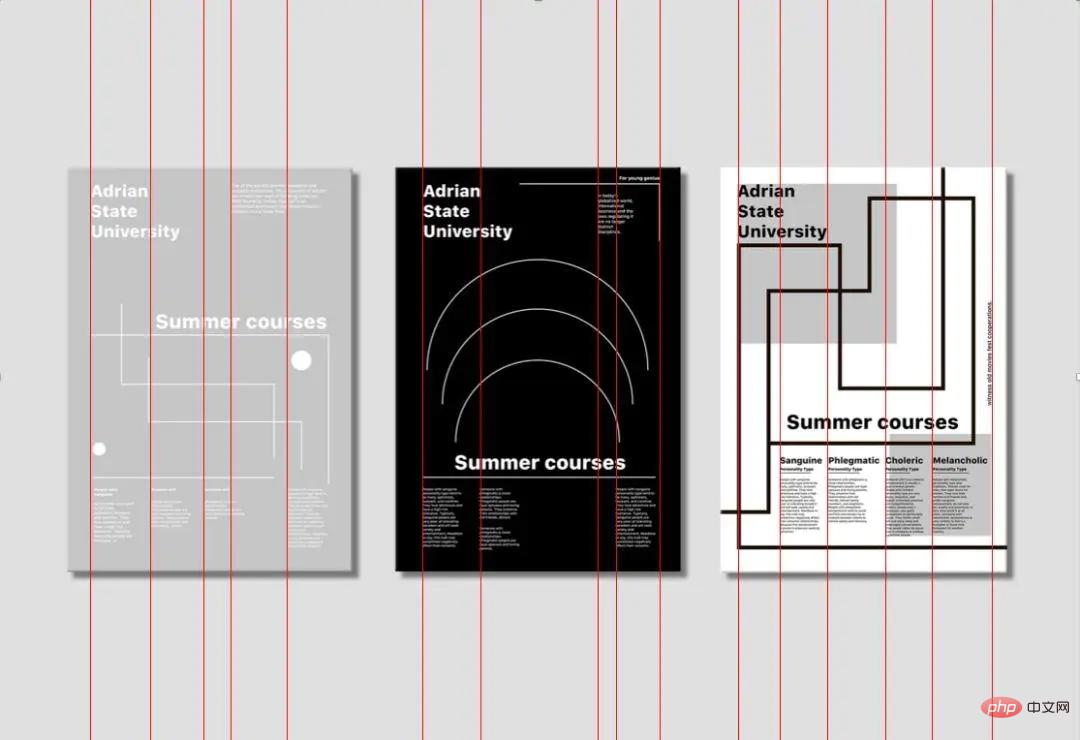
▲对齐分为:左对齐、居中对齐、右对齐。
a、对于大段的文字,一个页面不要出现多种对齐方式,那样会显得页面很乱,没有规律可循。最好只使用一种对齐方式(全部左对齐、全部右对齐、或全部居中对齐)。但通常情况下不会使用居中对齐,除非你对版式设计已经非常娴熟。而对于只有一行的文字信息,排版可以灵活一些,寻找一个参考进行对齐。

▲左对齐的排版,在页面中显得非常规整、简洁,视觉上也很舒服。而对于只有一行显示的大标题,可以根据版面进行灵活调整,但也不是没有章法,和页面中的元素依然保持了对齐的关系。

▲如果一定要用居中对齐,那么将整段的文字看作一个整体(如图中红框),整体再进行左对齐或者右对齐。这样依然可以保持画面的统一性和协调性。
b、项目中的每一个元素都要确保和其它元素具有某种对齐关系。就像人不能脱离社会而生活,页面中的元素也不能脱离页面而存在,每个元素和其它元素之间都要存在某种对齐关系。

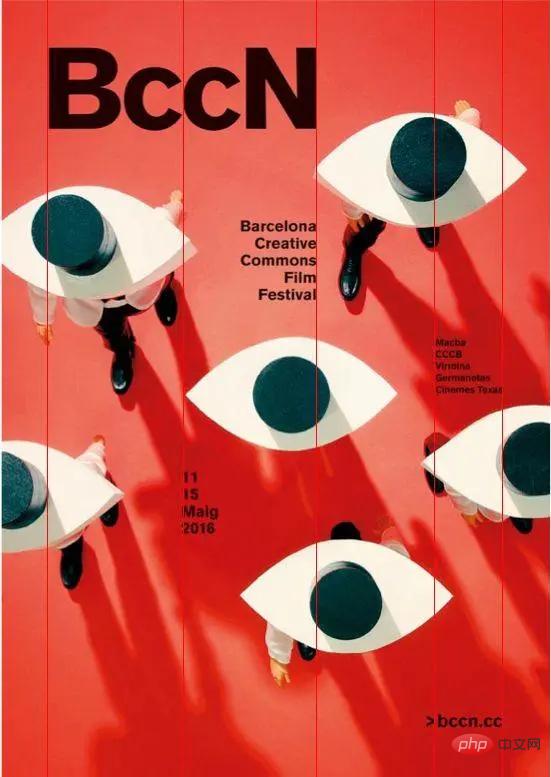
▲看似随意摆放的文字,也与其他元素有一定的对齐关系。
需要注意的是:很多设计师刚开始设计的时候,为了突出主题,正文使用左对齐,而对应的标题往往使用居中对齐,这里是错误的,和内文直接相关的标题一定要避免与内文采用不同的对齐方式!

▲知道了规则之后,也可以学着打破规则(如红框),如果页面中的对齐显得太刻意,可以适当打破这种呆板的感觉。即使是打破常规,也应有理有据,灵活运用。
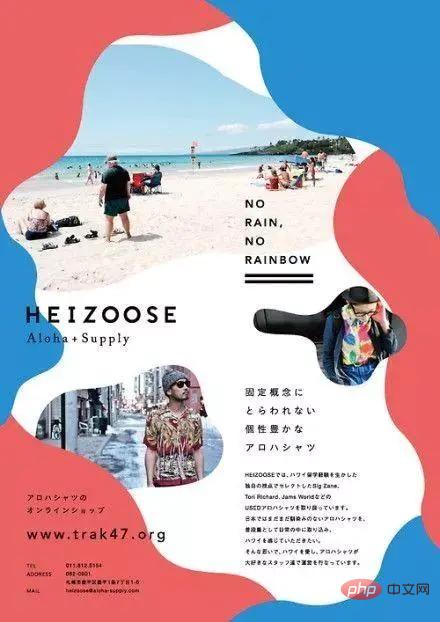
原则三:重复
设计元素要学会复用,让设计更有统一性和一致性,强化用户的使用印象,同时也有利于设计师提高效率。
可以复用的元素有很多:字体、颜色、留白、符号、版式、线条...,复用的元素不一定完全一致,但一定存在某种联系,这里跟模块化设计思维有异曲同工之处。

(试着找一下右图中有哪些元素是复用的)
▲但要注意,一个元素不要太多地进行重复,比如你一个页面全部用一个颜色的文字或色块,会很难找到重点在哪里,如果只用一种主色,页面也未免显得太过单调无聊。要学会变换着使用这一原则。
原则四:对比
对比会让页面更具吸引力,避免元素太过相似,同时拉开视觉层级,制造焦点。常见对比:大小对比、颜色对比、疏密对比、文字和留白对比、虚实对比,粗细对比等。
a、对比的重点是一定要大胆强烈!千万不要畏畏缩缩!不要拿28px的文字和29px的文字进行对比,大小太过相似。文字要增加对比最好以4的倍数递增,一般增加4的2倍,也就是8px为佳。现在很多APP使用的是流行的大标题,可以适当大一些,增加视觉对比。

▲不完全相同的元素就要有对比效果,既然要对比就要让它们截然不同,做到一目了然降低用户筛选信息的成本。
b、不要害怕让一些项很小,这样不仅便于与其他项形成对比,也能有更大的留白空间突出重点内容。如果读者不感兴趣,你字放多大他都不会去看,如果他感兴趣,你字很小也会去阅读,设计中经常会遇到客户让我们把字体再大点,logo再大点,就怕别人看不到,搞得很多设计师苦恼又没办法,以后就直接拿这项原则砸过去,有理有据。(不过实在不行该怂还得怂,毕竟饭碗比较重要)
tips:
除非是标题或装饰性文字,否则不要使用特殊字体,要保证内容的清晰易读。特别是大段的文字要尽量使用基础的字体,比如黑体或者宋体,这样阅读起来才不会费劲。
更多相关知识,请访问:PHP中文网!
Atas ialah kandungan terperinci 文字排版的四大原则是什么?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Saiz Ekosistem React: Menavigasi Landskap KompleksApr 28, 2025 am 12:21 AM
Saiz Ekosistem React: Menavigasi Landskap KompleksApr 28, 2025 am 12:21 AMTonavigateReact'scomplexplexecystemefectively, fahamiThetoolsandlibraries, accentizeTheirstrengthsandWeaknesses, andintegratethemtoenhancedevelopment.startwithcorereactconceptsandusestate, thengradlyintroduceMoreSlikePompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompleKompiker
 Bagaimana React menggunakan kekunci untuk mengenal pasti item senarai dengan cekapApr 28, 2025 am 12:20 AM
Bagaimana React menggunakan kekunci untuk mengenal pasti item senarai dengan cekapApr 28, 2025 am 12:20 AMReactusesKeystoefficientyDidentyListItemsByprovidingStableIdentityToeachelement.1) KeysallowreacttotrackChangesInlistSwithoutre-renderingheentireList.2) PilihUniqueAndStableKeys, mengelakkanAringArrayIndices.3) correcteyusageSageSageSageSageSageSymifiFicelyimproves
 Debugging Isu yang berkaitan dengan kunci dalam React: Mengenal pasti dan menyelesaikan masalahApr 28, 2025 am 12:17 AM
Debugging Isu yang berkaitan dengan kunci dalam React: Mengenal pasti dan menyelesaikan masalahApr 28, 2025 am 12:17 AMKeysinreactarecrucialForOptimizingTheringProcessandManagingDynamicListSeffectively.tospotandfixkey-Relatedissues: 1) adduniquekeystolistitemstoavoidwarningsandperformanceissues, 2) UseUniquIdierFiersfromdatainsteadofindicessfeadofindicesshipsfeadofindicesshipsfeadofindicesshipsfeadofindicessfeadofindicesshipsfeadofindicesshipsfeadofindicesshipsfeadofindicessfeadofindicessfeadofindices,
 Mengikat data satu arah React: Memastikan aliran data yang boleh diramalApr 28, 2025 am 12:05 AM
Mengikat data satu arah React: Memastikan aliran data yang boleh diramalApr 28, 2025 am 12:05 AMMengikat data satu arah React memastikan data mengalir dari komponen induk ke komponen kanak-kanak. 1) Data mengalir ke satu, dan perubahan dalam keadaan komponen induk boleh diserahkan kepada komponen kanak -kanak, tetapi komponen kanak -kanak tidak dapat secara langsung mempengaruhi keadaan komponen induk. 2) Kaedah ini meningkatkan ramalan aliran data dan memudahkan debugging dan ujian. 3) Dengan menggunakan komponen dan konteks terkawal, interaksi pengguna dan komunikasi antara komponen dapat dikendalikan sambil mengekalkan aliran data sehala.
 Amalan terbaik untuk memilih dan menguruskan kekunci dalam komponen ReactApr 28, 2025 am 12:01 AM
Amalan terbaik untuk memilih dan menguruskan kekunci dalam komponen ReactApr 28, 2025 am 12:01 AMKeysinreactarecrucialforefficientdomupdatesandReconciliation.1) yang boleh dipilih, unik, danmeaningfulkeys, likeitemids.2) FornestedLists, UseUniqueySateachLevel.3) EvoleUsingArtAringArrayIrdicesorGeneratingKeysdynamicallytopreventPrevanceSsues.
 Mengoptimumkan Prestasi dengan UseState () dalam Aplikasi ReactApr 27, 2025 am 12:22 AM
Mengoptimumkan Prestasi dengan UseState () dalam Aplikasi ReactApr 27, 2025 am 12:22 AMuseState () iscrucialforoptimizingreactappperformanceduetoitsimpactonre-rendersandupdates.tooptimize: 1) useusecallbacktomemoizeFunctionsandpreventunnessaryre-renders.2)
 Berkongsi keadaan antara komponen menggunakan konteks dan useState ()Apr 27, 2025 am 12:19 AM
Berkongsi keadaan antara komponen menggunakan konteks dan useState ()Apr 27, 2025 am 12:19 AMGunakan konteks dan digunakan untuk berkongsi negeri kerana mereka dapat memudahkan pengurusan negeri dalam aplikasi reaksi yang besar. 1) Mengurangkan propdrilling, 2) kod yang lebih jelas, 3) lebih mudah untuk menguruskan keadaan global. Walau bagaimanapun, perhatikan prestasi overhead dan debugging. Penggunaan rasional konteks dan teknologi pengoptimuman dapat meningkatkan kecekapan dan pemeliharaan aplikasi.
 Kesan kekunci yang salah pada kemas kini DOM maya ReactApr 27, 2025 am 12:19 AM
Kesan kekunci yang salah pada kemas kini DOM maya ReactApr 27, 2025 am 12:19 AMMenggunakan kekunci yang salah boleh menyebabkan masalah prestasi dan tingkah laku yang tidak dijangka dalam aplikasi React. 1) Kuncinya adalah pengenal unik item senarai, membantu React mengemas kini DOM maya dengan cekap. 2) Menggunakan kunci yang sama atau tidak unik akan menyebabkan item senarai disusun semula dan keadaan komponen hilang. 3) Menggunakan pengenal yang stabil dan unik sebagai kunci dapat mengoptimumkan prestasi dan mengelakkan penanaman semula penuh. 4) Gunakan alat seperti Eslint untuk mengesahkan ketepatan kunci. Penggunaan kunci yang betul memastikan aplikasi React yang cekap dan boleh dipercayai.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






