
由于微信小程序 wx.navigateBack 方法并不支持返回传值,导致页面在返回后,不能方便地即时更新数据。
一.需求分析
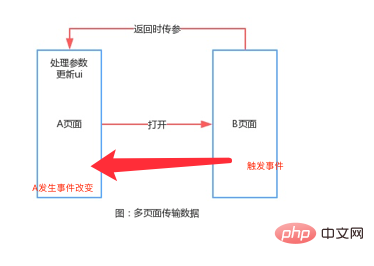
此类需求大概意思是:A 页面进入 B 页面,B 页面返回并传值给 A或在B页面触发事件时,A页面也有事件触发改变。

业务分析
第一种:利用微信的 wx.setStorage,将数据缓存在小程序实例内。从 B 页面返回 A 页面时,B 页面先将数据缓存;然后在 A 页面的 onshow 方法里,调用 wx.getStorage 读取缓存来实现。但为日后维护带来大量隐患。(用全局变量方法类似)
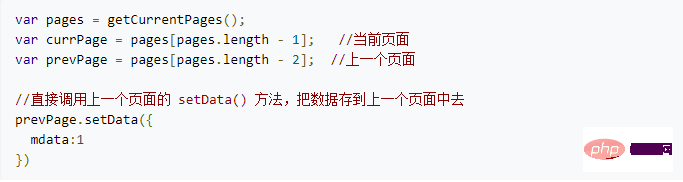
第二种:获取前一个 page 实例的方法,也可以实现此功能。部分代码如下:

这种方法的弊端:因为进入 B 页面的入口可能是很多个。这样做,可能会导致获取到的页面实例不正确。
二.方法介绍
下面进入正题介绍onfire.js()
onfire.js 是一个很简单的事件分发 JavaScript 库(仅仅 0.9kb),简洁实用。它可以应用于:
1.简单的事件分发。
2.在 React、Vue.js、Angular 中用于跨组件的轻量级实现。
3.事件订阅和发布。
使用思路:(做过移动端开发的都知道,类似于iOS的通知和安卓的广播)
a.A 页面先订阅一个事件,并定义处理方法;
b.从 B 页面返回时,发送消息;
c.A 页面卸载时,解除订阅。
我的使用方法为:
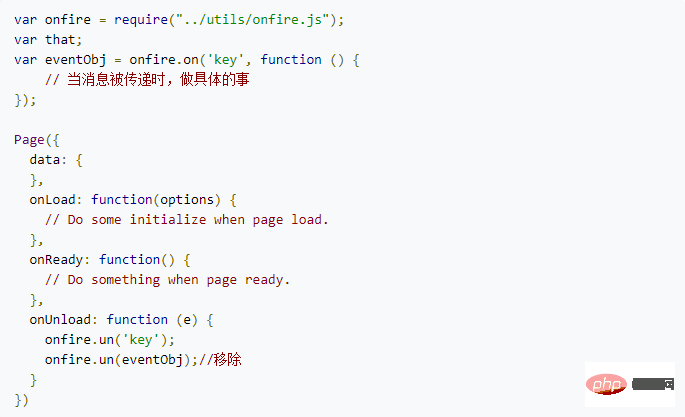
A 页面代码:

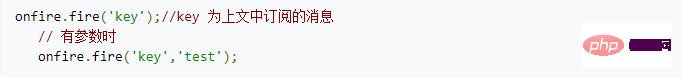
我们可以在 A 页面直接调用 onfire.on 方法,订阅一个名字为 key 的消息。在上面的代码中,消息附带的参数无传参。
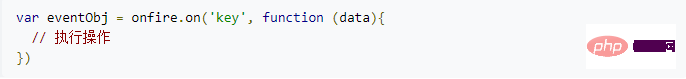
如果需要传参的话,直接在 function 里增加参数即可,例如:

需要注意的是,一定要在 onUnload 里(在页面被关闭时)取消订阅消息,并取消绑定 eventObj。
B 页面里代码在回调的地方加入以下代码:

三.分析库代码
从代码中可以看出订阅 on 方法的时候,实际调用 _bind 方法。该方法利用一个二维数组,来存储订阅的对象。

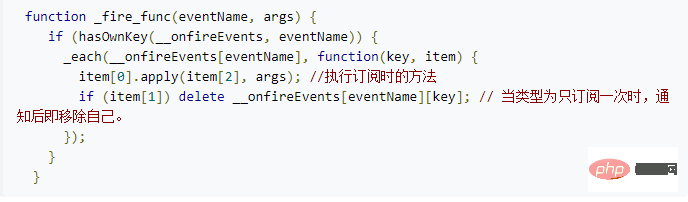
而 fire 发送消息方法的实质,是调用 _fire_func 方法,通过名字(key)来遍历订阅者,然后通知订阅者。调用un方法,通过名字(key)来遍历订阅者,找到后移除。
推荐:《小程序开发教程》
Atas ialah kandungan terperinci 谈谈使用JS库解决小程序跨页传递消息和数据问题的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa




