Rumah >hujung hadapan web >tutorial css >style标签怎么用?
style标签怎么用?
- coldplay.xixiasal
- 2020-06-30 13:53:0817621semak imbas
style标签的用法是:1、style标签放在head标签里;2、作为属性放在元素的开始标签中,每个属性值之间使用【;】分开;3、使用属性color,添加style属性的字体颜色。

style标签的用法是:
1、style 属性的作用:
提供了一种改变所有 HTML 元素的样式的通用方法。
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。

2、style标签可以放在几个位置,一般最常见的就是放在head标签里

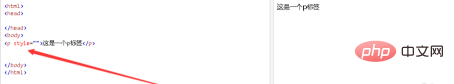
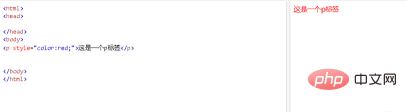
3、然后就是作为属性放在元素的开始标签中,每个属性值之间使用;分开。

4、那么这个style属性中可以添加那些样式呢,最常用的有字体颜色,使用的属性是color。

5、然后常用的还有字体大小,使用的属性是font-size

6、然后就是给元素添加背景色,使用的属性是background-color

7、最后就是讲字体居中显示,使用的属性是text-align

推荐教程: 《css教程》
Atas ialah kandungan terperinci style标签怎么用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:display:inline是什么意思?Artikel seterusnya:CSS3变形-旋转实现4色花-案例解析(代码实例)

