Rumah >hujung hadapan web >tutorial js >你不太了解的JSON
你不太了解的JSON
- hzcke hadapan
- 2020-06-13 09:43:512564semak imbas
前言
这个知识点面试中被问的概率虽然很低,但是也有可能会问。
JSON流行原因
拥有与js类似的语法
可以将JSON数据结构解析成js对象
与XML数据结构对比,提取数据更简单
JSON语法
简单值
字符串=>“123”
数值=>123
布尔值=>true
null
对象
{"name": "helin",“age”: 12}
数组
[ {"name": "iskeeping","age": 12} ]
注意:JSON的key一定要用双引号,以及value如果是字符串也一定要用双引号。
JSON解析方式
1.使用eval
eval("({\"name\":\"iskeeping\"})")2.使用Functionnew
Function("", "return ({\"name\":\"iskeeping\"})")()3.使用JSON.parse
JSON.parse("{\"name\":\"iskeeping\"}")JSON序列化
let json = 简单值/对象/数组
JSON.stringify(json,null/[]/function(key,value){},缩进空格长度/字符串)
例:
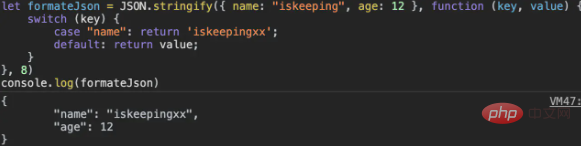
let formateJson = JSON.stringify({ name: "iskeeping", age: 12 }, function (key, value) {
switch (key) {
case "name": return "iskeepingxx";
default: return value;
}
}, 8)
cosnole.log(formateJson)输出formateJson如下图:

JSON原生支持
原生的JSON对象得到以下浏览器支持。
IE8+,Firefox3.5+,Safari 4+,Opera 10.5和chrome
谢谢阅读!
需要加微信交流,可留言!
推荐教程:《JS教程》
Atas ialah kandungan terperinci 你不太了解的JSON. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:juejin.cn. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:浅谈javascript中相等操作符:==与===的区别Artikel seterusnya:Vue 轻量级图表组件

