本文目标:
1、掌握CSS中结构性伪类选择器—nth-child的用法
问题:
1、实现以下效果,且使用纯DIV+CSS,必须使用结构性伪类选择器—first-of-type

附加说明:
1、整体宽为500
2、每个名言标签的间距为20,内部间距为25,字体为cursive
现在来具体操作
1、准备素材:新建images目录,将素材存放与此,方便管理,该案例中素材为一张文件图片

2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标分为3个部分,每个部分其实就是展示一段名言,左边带一个边框,但是第一个部分我们就可以使用first-of-type来实现,因为它的作用就是来设置指定类型的位置为第一个子元素的所有元素
好,先按照分析,写好思路,暂时不管css的实现
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>3、写样式 ,创建css文件夹,里面新建index.css,里面的样式怎么写了,以下是分析思路
思路分析:
所有元素的共同样式.container *
1、因为有些元素都有自己默认的padding,margin,难记,所以为了避免影响思路,我们统一将它们的默认值设置为0,之后要设置成多少,之后在元素内部单独设置
所以index.css中添加代码如下:
.container *{
padding:0;
margin:0;
}外层容器
1、根据要求得知宽度为500
所以index.css中添加代码如下:
.container{
width:500px;
}文本设置.word
1、有背景色,带左边框,和下面的文本存有间隔,且字体为cursive
2、带一个小图标的背景图片,背景不重复
所以index.css中添加代码如下:
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/file.png);
background-repeat: no-repeat;
background-size: 15px;
}第一个文本设置
1、因为要求必须使用first-of-type,结合它的作用,就是设置第一个.word,我们可以用它来设置颜色
2、因为具体要求是让第一个.word里面的字体变红色
所以index.css中添加代码如下:
.word:first-of-type{
color:red;
}到此为止,index.css代码如下:
.container *{
padding:0;
margin:0;
}
.container{
width:500px;
}
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/file.png);
background-repeat: no-repeat;
background-size: 15px;
}
.word:first-of-type{
color:red;
}然后将index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
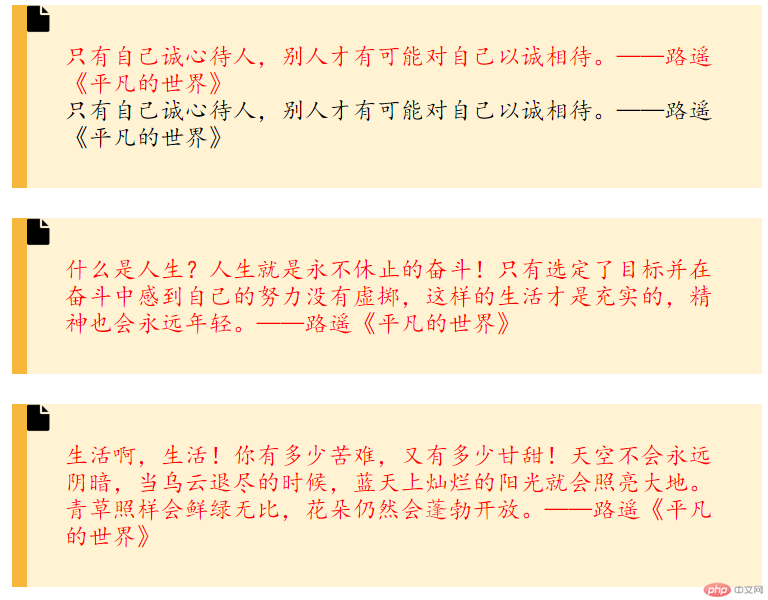
</html>运行效果如下:

如果我们把CSS代码.word:first-of-type改成p:first-of-type,结果会是如何呢,从字面上看好像是第一个p标签的字体会变红色
修改CSS代码:
p:first-of-type{
color:red;
}运行结果如下:

从结果看,我们发现所有的段落字体都变红色了,为什么呢,哦,原来是因为每个p都是.word 容器的第一个子元素!
我们在第一个.word容器里再添加一个p看下结果:
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>运行结果为:

所以看出p:first-of-type这段样式代码真正的意思是所有在容器中为第一个子元素的且类型为P标记的元素!!!
总结:
1、学习了结构性伪类选择器—first-of-type的用法,它的作用就是用来匹配指定类型且位置父容器中第一个子元素的所有这些元素,结果可以有多个!!!
Atas ialah kandungan terperinci CSS3中结构性伪类选择器—:first-of-type实现名言标签(代码实例 ). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AMMemilih Flexbox atau Grid bergantung kepada keperluan susun atur: 1) Flexbox sesuai untuk susun atur satu dimensi, seperti bar navigasi; 2) Grid sesuai untuk susun atur dua dimensi, seperti susun atur majalah. Kedua -duanya boleh digunakan dalam projek untuk meningkatkan kesan susun atur.
 Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AM
Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AMCara terbaik untuk memasukkan fail CSS adalah menggunakan tag untuk memperkenalkan fail CSS luaran di bahagian HTML. 1. Gunakan tag untuk memperkenalkan fail CSS luaran, seperti. 2. Untuk pelarasan kecil, css sebaris boleh digunakan, tetapi harus digunakan dengan berhati -hati. 3. Projek besar boleh menggunakan preprocessors CSS seperti SASS atau kurang untuk mengimport fail CSS lain melalui @import. 4. Untuk prestasi, fail CSS harus digabungkan dan CDN harus digunakan, dan dimampatkan menggunakan alat seperti CSSNANO.
 Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AMYa, youdyhouldlearnbothflexboxandgrid.1) flexboxisidealforone-dimensi, flexiblelayoutslikenavigasiMenus.2)
 Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AM
Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AMApa yang kelihatan seperti refactor kod anda sendiri? John Rhea memisahkan animasi CSS lama yang dia tulis dan berjalan melalui proses pemikiran mengoptimumkannya.
 Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AM
Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AMCsanimationsarenotinherenthardbutrequirepracticeandundunderpanderofcsspropertiesandtimingfunctions.1) startwithsimpleanimationslikescalingabuttonhoverusingkeyframes.2)
 @KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM
@KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatilityAndPowerIncreatingSmoothcsSanimations.KeyTrickSinclude: 1) definisiMoothTransitionSbetweenStates, 2) AnimatingMultiplePropertiSti
 Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PM
Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PMCsscountersareusedtomanageautomaticnumberinginwebdesigns.1) mereka yang boleh dimanfaatkan, listitems, andcustomnumbering.2) AdvancedusesIndenestedNumberingsystems.3) cabaran yang terkandung di dalam cabaran
 Bayang-bayang tatal moden menggunakan animasi yang didorong oleh tatalMay 07, 2025 am 10:34 AM
Bayang-bayang tatal moden menggunakan animasi yang didorong oleh tatalMay 07, 2025 am 10:34 AMMenggunakan bayang -bayang skrol, terutamanya untuk peranti mudah alih, adalah sedikit UX yang telah diliputi oleh Chris sebelum ini. Geoff merangkumi pendekatan yang lebih baru yang menggunakan harta animasi-masa. Berikut adalah satu lagi cara.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).







