Pemalam kalendar Jquery untuk mencipta kalendar_jquery yang mudah
Dalam pembangunan halaman, kami sering menghadapi operasi yang memerlukan pengguna memasukkan tarikh. Pendekatan biasa ialah menyediakan kotak teks (teks) untuk dimasukkan oleh pengguna, dan kemudian menulis kod untuk mengesahkan data yang dimasukkan dan mengesan sama ada ia jenis tarikh. Ini lebih menyusahkan, dan pada masa yang sama, ia tidak begitu mudah untuk pengguna memasukkan tarikh, yang menjejaskan pengalaman pengguna. Jika anda menggunakan pemalam datepicker (kalendar) dalam UI jQuery, masalah ini boleh diselesaikan dengan mudah. Format sintaks yang dipanggil oleh pemalam ini adalah seperti berikut:
$(“.selector”).datepicker(options);
Antaranya, ".selector" mewakili elemen DOM, secara amnya merujuk kepada kotak teks Memandangkan fungsi pemalam ini adalah untuk menyediakan pemilihan tarikh, ia selalunya terikat pada kotak teks dan tarikh yang dipilih ialah. dipaparkan dalam kotak teks Pilih pilihan Ia adalah objek yang sama dengan pilihan dalam pemalam sebelumnya Dengan menukar nilai yang sepadan dengan parameternya, fungsi pemalam boleh ditukar -dalam, parameter biasa untuk memilih pilihan adalah seperti berikut
1. changeMonth Tetapkan nilai Boolean Jika benar, kotak pilihan lungsur akan muncul dalam tajuk dan anda boleh memilih bulan Nilai lalai
2. changeYear Tetapkan nilai Boolean Jika ia benar, kotak pilihan lungsur akan muncul dalam tajuk dan anda boleh memilih tahun lalainya
3. showButtonPanel Tetapkan nilai Boolean Jika ia benar, panel akan dipaparkan di bawah tarikh dengan dua butang; dipaparkan
4. closeText Tetapkan maklumat teks pada butang tutup Premis tetapan ini ialah nilai showButtonPanel mestilah benar, jika tidak, kesannya tidak akan dipaparkan
.
5. dateFormat Tetapkan format tarikh yang dipaparkan dalam kotak teks (teks), yang boleh ditetapkan kepada {dateFormat,'yy-mm-dd'}, yang bermaksud format tarikh ialah tahun-bulan-hari, seperti 2012-10 -1
6. defaultDate Tetapkan nilai tarikh lalai, seperti {defaultDate 7}, yang bermaksud bahawa selepas tetingkap pemilihan tarikh muncul, tarikh lalai ialah tarikh semasa ditambah 7 hari
7. showAnim Tetapkan cara untuk memaparkan pop timbul atau menyembunyikan tetingkap pemilihan tarikh. Kaedah yang boleh ditetapkan termasuk "show", "sildeDown", "fadeln" dan yang terakhir "", yang bermaksud tiada cara untuk muncul tetingkap pemilihan tarikh
8. showWeek Tetapkan nilai Boolean Jika ia benar, anda boleh memaparkan minggu yang sepadan dengan setiap hari Nilai lalai adalah salah
9. Julat tahun Tetapkan julat tahun
Baru-baru ini saya telah mengkaji pembangunan pemalam js Pada masa lalu, saya melihat bahawa master hanya mengambil pemalam dan bermain dengan mereka secara santai. jadi saya mula belajar pembangunan plug-in sendiri. Selepas belajar seketika, saya mula menulis pemalam kalendar pertama saya Memandangkan saya seorang pemula dalam pembangunan pemalam, kebolehbacaan kod mungkin agak lemah kod pada masa hadapan untuk menjadikan pemalam ini lebih lengkap.
Kod disiarkan di bawah.
Pertama, berikan pemalam satu bekas div keseluruhan
<div class="y-total"></div>
Saya sudah biasa menambahkan awalan unik saya sendiri apabila memberikan kelas atau nama id pada bekas Ini membantu mengenal pasti kod saya sendiri dan mengelakkan konflik gaya dengan rakan sekerja lain.
Kemudian mula menulis gaya Anda boleh menyesuaikan gaya mengikut keperluan anda sendiri
.y-total{height:auto;border:px solid #;}
.y-total .return-btn{height:px;}
.y-total .return-btn>div{border-right: px solid #;border-bottom: px solid #;color: #;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif}
.y-total .return-btn>div:nth-child(){border-right:px;}
.y-total .prev-btn{cursor: pointer;width:%;float: left;text-align: center;}
.y-total .time{cursor: pointer;float:left;width:%;text-align: center;}
.y-total .next-btn{cursor: pointer;float:right;width:%;text-align: center;}
.y-total .y-stop{position: absolute;margin-left: px;background-color: red;color: #fff;}
.y-total #datatab{clear:both;width:%;}
.y-total #datatab td {height:px;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif;color: #;border: px solid #DDD;font-size: px;text-align: center;}
Langkah ketiga ialah kod pemalam
<script>
(function($){
var Beautifier = function(vals,options){
this.vals = vals;
this.defaults = {
"width":"px"
}
this.p = $.extend({},this.defaults,options);
this.$div = $("<div class='return-btn'></div>");
this.prev = $("<div class='prev-btn'>前一页</div>");
this.time = $("<div class='time'></div>");
this.next = $("<div class='next-btn'>后一页</div>");
this.tab = $("<table id='datatab'><tr></tr></table>");
}
Beautifier.prototype = {
getDate : function(){
var vals = this.vals;
var t = this.time.attr("class");
var tab = this.tab.attr("id");
this.$div.append(this.prev,this.time,this.next);
$(this.p.$this).append(this.$div,this.tab).width(this.p.width);
var i = getInfo(vals);
$("."+t).text(vals.year+"-" + i[]+"-" + i[]);
$(".prev-btn,.next-btn").click(function(){returnAction($(this),t,vals,tab)});
setDateInfo(tab);
init(vals,tab);
}
}
/*加载时将日期放入td中*/
function init(vals,tab){
var w = new Date(vals.year+","+vals.month+","+).getDay()//获取本月第一天是星期几
var l =(w==?:w-) + new Date(vals.year,vals.month,).getDate();//需要铺上td的个数
var t = Math.ceil(l/);
for(var i=; i<t; i++){
$("#"+tab).append("<tr class='y-tr'></tr>");
}
$(".y-tr").each(function(){
for(var i=; i<; i++){
$(this).append("<td></td>");
}
})
setvalue(vals,new Date(vals.year,vals.month,).getDate(),w);
}
function setvalue(val,l,w){
for(var i=;i<l+;i++){
var space = w==?i+-+:i+w-+;
$("td").eq(space).text(i);
if(i == val.day){
$("td").eq(space).css("color","red");
}
}
}
function getInfo(vals){
var info = [];
info.push(vals.month > ? vals.month : "" + vals.month);
info.push(vals.day > ? vals.day : "" + vals.day);
return info;
}
function setDateInfo(tab){
var m = ["","一","二","三","四","五","六","日"];
for(var i=; i<; i++){
$("#"+tab).find("tr:eq()").append("<td>星期"+m[i]+"</td>");
}
}
/*上一页,下一页的点击事件*/
function returnAction($this,t,val,tab){
if($this.attr("class") == "prev-btn"){
if(val.month < ){
val.month =;
val.year-=;
}else{
val.month-=;
}
}else if($this.attr("class") == "next-btn"){
if(val.month > ){
val.month =;
val.year+=;
}else{
val.month+=;
}
}
var v = getInfo(val);
$("."+t).text(val.year+"-"+v[]+"-"+v[]);
$(".y-tr").remove();
init(val,tab);
}
$.fn.work = function(options){
var t = new Date();
var DateVal = {
"year" : t.getFullYear(),
"month" : t.getMonth()+,
"day" : t.getDate()
}
var objs = new Beautifier(DateVal,options);
objs.getDate();
}
})(jQuery)
</script>
Kemudian, pemalam hampir selesai Kini anda hanya perlu memanggil kaedah pemalam
<script>
$(".y-total").work({
"$this" : ".y-total",
"width" : "px",//控制容器的宽度
});
</script>
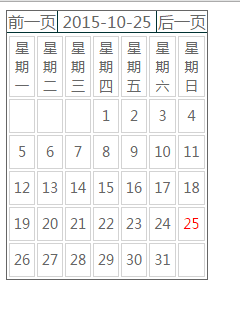
Kesannya adalah seperti di bawah:

 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),





