Rumah >hujung hadapan web >Tutorial Layui >layui open更改按钮的颜色
layui open更改按钮的颜色
- 尚ke hadapan
- 2020-06-10 17:38:326027semak imbas

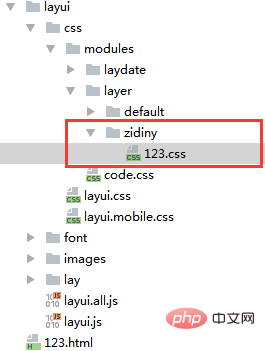
1、在layer下新建文件夹和css 文件:

css内容:
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}HTML内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
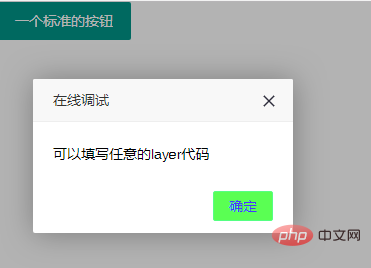
</html>效果如下:

更多layui知识请关注PHP中文网layui教程栏目
Atas ialah kandungan terperinci layui open更改按钮的颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:cnblogs.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:layui如何实现表格单元格合并Artikel seterusnya:layui实现数据表格及分页的方法

