Rumah >hujung hadapan web >tutorial css >结构性伪类选择器—target实现可搜索菜单案例(代码实例 )
结构性伪类选择器—target实现可搜索菜单案例(代码实例 )
- 易达asal
- 2020-06-10 11:08:471981semak imbas
本文目标:
1、掌握CSS中结构性伪类选择器—target的用法
问题:
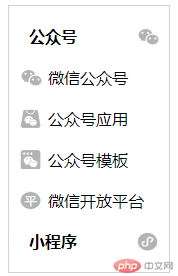
1、实现以下菜单效果,当点击公众号弹出4个子菜单,当点击小程序,弹出另外2个子菜单,之前展示的子菜单需要自动收缩起来,且使用纯DIV+CSS,必须使用结构性伪类选择器—target


附加说明:
1、整体宽度是140px
2、一级菜单字体16px,加粗显示
现在来具体操作
1、准备素材:根目录创建images文件夹,把相关素材图片都存放与此,我们会发现以上的素材为几张小logo图片,我们准备把它当做背景图片来使用






2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标分成2个部分,每个部分带一个一级菜单,当点击该菜单,需要展示下面的子菜单,而这里我们就可以使用要求的知识点:结构性伪类选择器—target
2、上下两部分都是类似的,只是每个菜单的背景图片不同,所以第二部分很多代码可以复用第一个部分的,但是他们需要单独的设置,所以需要给它们单独设置类名
好,先按照分析,写好思路,暂时不管css的实现
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—target实现可搜索菜单案例</title>
</head>
<body>
<div class="container">
<div class="title title1"><a href="#wechataccount">公众号</a></div>
<div class="menu" id="wechataccount">
<ul>
<li class="li1"><a href="">微信公众号</a></li>
<li class="li2"><a href="">公众号应用</a></li>
<li class="li3"><a href="">公众号模板</a></li>
<li class="li4"><a href="">微信开放平台</a></li>
</ul>
</div>
<div class="title title2"><a href="#applet">小程序</a></div>
<div class="menu" id="applet">
<ul>
<li class="li5"><a href="">微信小程序</a></li>
<li class="li6"><a href="">小程序应用</a></li>
</ul>
</div>
</div>
</body>
</html>3、写样式 ,创建css文件夹,里面新建index.css,里面的样式怎么写了,以下是分析思路
思路分析:
1、整体容器的子元素
思路分析
1、为了设置容器里的所有元素的公共样式,我们可以将这些公共代码写入.container * 样式内,比如padding,margin,不这样设置的话,然后在每个元素内部去设置,这样会造成代码冗余,所以还是和其他案例一样,先把这个最基础的写起
所以index.css中添加代码如下:
.container *{
padding:0;
margin:0;
}2、外层容器自身.container
思路分析:
1、根据要求得知宽140,有浅灰色边框,上下左右存有一定的padding
所以index.css中添加代码如下:
.container{
width: 140px;
border: 1px solid lightgray;
padding: 10px;
}3、标题.title
1、根据要求字体大小16px,颜色浅灰,字体加粗,然后每个标题我们发现它的背景图片是不重复的,且水平方向是靠右,垂直方向是居中,
所以index.css中添加代码如下:
.title{
font-size: 16px;
color:lightgray;
padding:10px;
font-weight: bold;
background-repeat: no-repeat;
background-position-y:center;
background-position-x:right;
}4、两个标题的单独设置
1、2个标题的不同之处就在于背景图片不同
所以index.css中添加代码如下:
.title1{
background-image: url(../images/1.png);
}
.title2{
background-image: url(../images/5.png);
}5、菜单.menu
1、一级菜单下面的子菜单首先是要隐藏起来的,只是当点击标题菜单的时候就需要展开,此刻我们可以把子菜单当做是标题菜单的目标即target,而CSS中:target其实表示所有的target,在此文档中target为id=wechataccount和id=applet的2个div,但是每次只对某一个target生效,当另外一个target被触发了,其他的target的样式就会失效,恢复成默认状态,就好像此页面中默认状态是隐藏,但是当公众号点击了,它下面的target就会应用当前的:target样式,但另外一个target触发了,此刻它的样式就又恢复成display:none了
所以index.css中添加代码如下:
.menu{
display: none;
}
:target{
display:block;
}6、列表公共样式 ul li
1、因为根据实现效果可以看出没有黑色圆点,然后因为每个li都有背景图片,所以一定会有间距padding,且背景图片垂直方向居中,背景图片不重复
所以index.css中添加代码如下:
ul li{
list-style: none;
padding:10px 10px 10px 29px!important;
background-position-y:center;
background-repeat: no-repeat;
}7、每个li的单独样式
1、每个li的唯一不同就是背景图片不同
所以index.css中添加代码如下:
.li1{
background-image: url(../images/1.png);
}
.li2{
background-image: url(../images/2.png);
}
.li3{
background-image: url(../images/3.png);
}
.li4{
background-image: url(../images/4.png);
}
.li5{
background-image: url(../images/5.png);
}
.li6{
background-image: url(../images/6.png);
}8、链接设置a
1、每个链接默认是有颜色的,一般为蓝色,但是这里的连接颜色为灰色,不带默认的下划线
所以index.css中添加代码如下:
a{
color:rgb(5, 5, 5);
text-decoration: none;
}到此为止,index.css的全部内容如下:
.container *{
padding:0;
margin:0;
}
.container{
width: 140px;
border: 1px solid lightgray;
padding: 10px;
}
.title{
font-size: 16px;
color:lightgray;
padding:10px;
font-weight: bold;
background-repeat: no-repeat;
background-position-y:center;
background-position-x:right;
}
.title1{
background-image: url(../images/1.png);
}
.title2{
background-image: url(../images/5.png);
}
.menu{
display: none;
}
:target{
display:block;
}
ul li{
list-style: none;
padding:10px 10px 10px 29px!important;
background-position-y:center;
background-repeat: no-repeat;
}
.li1{
background-image: url(../images/1.png);
}
.li2{
background-image: url(../images/2.png);
}
.li3{
background-image: url(../images/3.png);
}
.li4{
background-image: url(../images/4.png);
}
.li5{
background-image: url(../images/5.png);
}
.li6{
background-image: url(../images/6.png);
}
a{
color:rgb(5, 5, 5);
text-decoration: none;
}然后将index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—target实现可搜索菜单案例</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="title title1"><a href="#wechataccount">公众号</a></div>
<div class="menu" id="wechataccount">
<ul>
<li class="li1"><a href="">微信公众号</a></li>
<li class="li2"><a href="">公众号应用</a></li>
<li class="li3"><a href="">公众号模板</a></li>
<li class="li4"><a href="">微信开放平台</a></li>
</ul>
</div>
<div class="title title2"><a href="#applet">小程序</a></div>
<div class="menu" id="applet">
<ul>
<li class="li5"><a href="">微信小程序</a></li>
<li class="li6"><a href="">小程序应用</a></li>
</ul>
</div>
</div>
</body>
</html>运行效果如下:

点击小程序的时候运行效果如下:

到此为止,我们就实现了全部的需求
总结:
1、学习了CSS中结构性伪类选择器—target的用法
Atas ialah kandungan terperinci 结构性伪类选择器—target实现可搜索菜单案例(代码实例 ). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

