
VSCode 如何安装 Vue 语法支持?
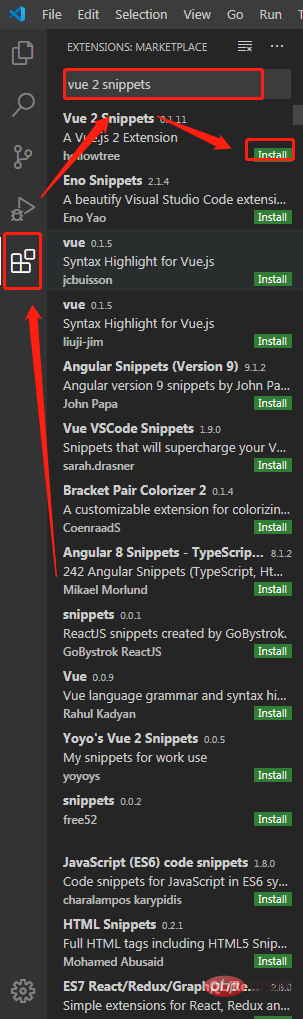
首先打开VSCode编辑器;然后在左侧栏中找到插件图标,并进行点击;接着在插件搜索栏中搜索“vuehelper”和“vue 2 snippets”插件;最后点击安装即可。

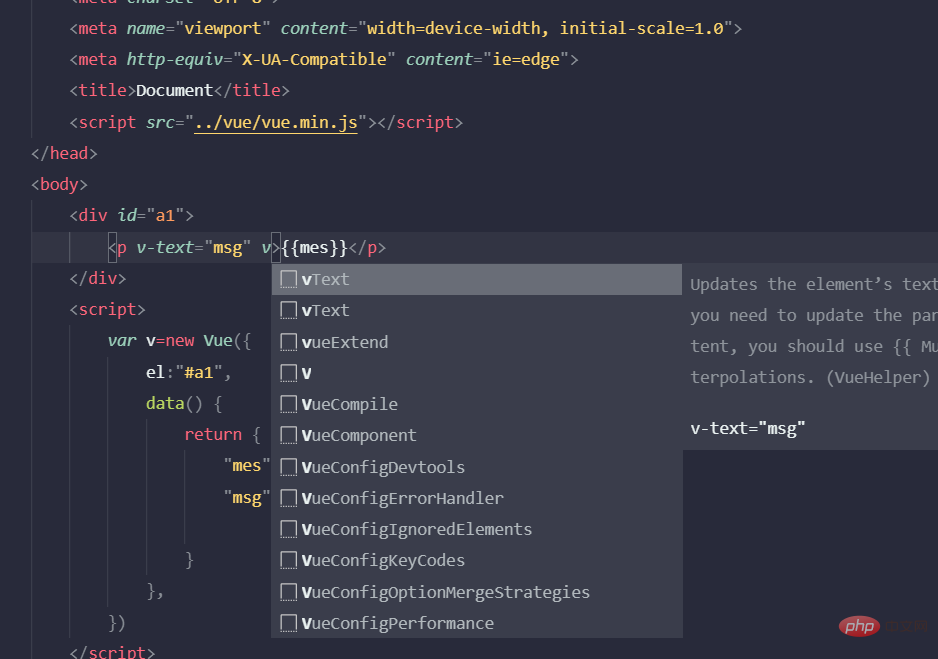
测试

推荐教程:《vscode入门教程》
Atas ialah kandungan terperinci VSCode 如何安装 Vue 语法支持?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Ketersediaan Visual Studio: Edisi mana yang percuma?Apr 10, 2025 am 09:44 AM
Ketersediaan Visual Studio: Edisi mana yang percuma?Apr 10, 2025 am 09:44 AMVersi percuma VisualStudio termasuk VisualStudiocommunity dan VisualStudiocode. 1. VisualStudiCommunity sesuai untuk pemaju individu, projek sumber terbuka dan pasukan kecil. Ia berkuasa dan sesuai untuk projek individu dan pengaturcaraan pembelajaran. 2. VisualStudiCode adalah editor kod ringan yang menyokong pelbagai bahasa dan sambungan pengaturcaraan. Ia mempunyai kelajuan permulaan yang cepat dan penggunaan sumber yang rendah, menjadikannya sesuai untuk pemaju yang memerlukan fleksibiliti dan skalabilitas.
 Bagaimana cara memasang Visual Studio untuk Windows 8?Apr 09, 2025 am 12:19 AM
Bagaimana cara memasang Visual Studio untuk Windows 8?Apr 09, 2025 am 12:19 AMLangkah -langkah untuk memasang VisualStudio pada Windows 8 adalah seperti berikut: 1. Muat turun pakej pemasangan VisualStudiCommunity2019 dari laman web rasmi Microsoft. 2. Jalankan pemasang dan pilih komponen yang diperlukan. 3. Ia boleh digunakan selepas pemasangan selesai. Berhati-hati untuk memilih komponen Windows 8 yang bersesuaian dan pastikan terdapat ruang cakera yang mencukupi dan hak pentadbir.
 Bolehkah komputer saya menjalankan kod vs?Apr 08, 2025 am 12:16 AM
Bolehkah komputer saya menjalankan kod vs?Apr 08, 2025 am 12:16 AMVSCode boleh dijalankan pada kebanyakan komputer moden selagi keperluan sistem asas dipenuhi: 1. Sistem operasi: Windows 7 dan ke atas, macOS 10.9 dan ke atas, Linux; 2. Pemproses: 1.6GHz atau lebih cepat; 3. Memori: sekurang -kurangnya 2GB RAM (4GB atau lebih tinggi disyorkan); 4. Ruang Penyimpanan: Sekurang -kurangnya 200MB ruang yang ada. Dengan mengoptimumkan tetapan dan mengurangkan penggunaan lanjutan, anda boleh mendapatkan pengalaman pengguna yang lancar pada komputer konfigurasi rendah.
 Bagaimana saya membuat program yang serasi dengan Windows 8?Apr 07, 2025 am 12:09 AM
Bagaimana saya membuat program yang serasi dengan Windows 8?Apr 07, 2025 am 12:09 AMUntuk membuat program berjalan lancar pada Windows 8, langkah -langkah berikut diperlukan: 1. Gunakan mod keserasian, mengesan dan membolehkan mod ini melalui kod. 2. Laraskan panggilan API dan pilih API yang sesuai mengikut versi Windows. 3. Melakukan pengoptimuman prestasi, cuba elakkan menggunakan mod keserasian, mengoptimumkan panggilan API dan menggunakan kawalan umum.
 Adakah kod VS berfungsi pada Windows 8?Apr 06, 2025 am 12:13 AM
Adakah kod VS berfungsi pada Windows 8?Apr 06, 2025 am 12:13 AMYa, vscodeiscompengeWithWindows8.1) muat turunTheInstallerFromTheVScodeWebsiteAndensureTheLatest.netframeworkisinstalled.2) instalLextensionSingSupingTheCommandline, notingsomemaylowslower.3)
 Apakah perbezaan antara VS Code dan Visual Studio?Apr 05, 2025 am 12:07 AM
Apakah perbezaan antara VS Code dan Visual Studio?Apr 05, 2025 am 12:07 AMVSCode adalah editor kod ringan yang sesuai untuk pelbagai bahasa dan sambungan; VisualStudio adalah IDE yang kuat yang digunakan terutamanya untuk pembangunan .NET. 1. VSCode didasarkan pada elektron, menyokong platform silang, dan menggunakan editor Monaco. 2. VisualStudio menggunakan timbunan teknologi bebas Microsoft untuk mengintegrasikan debug dan pengkompil. 3.VSCode sesuai untuk tugas mudah, dan VisualStudio sesuai untuk projek besar.
 Editor kod mana yang boleh dijalankan pada Windows 7?Apr 03, 2025 am 12:01 AM
Editor kod mana yang boleh dijalankan pada Windows 7?Apr 03, 2025 am 12:01 AMEditor kod yang boleh dijalankan pada Windows 7 termasuk Notepad, SublimeText, dan Atom. 1.Notepad: Permulaan ringan, pantas, sesuai untuk sistem lama. 2.SublimeText: kuat dan dibayar. 3.atom: Ia sangat disesuaikan, tetapi ia bermula perlahan -lahan.
 Windows mana yang menyokong Visual Studio?Apr 02, 2025 pm 02:12 PM
Windows mana yang menyokong Visual Studio?Apr 02, 2025 pm 02:12 PMVersi Windows yang disokong oleh VisualStudio termasuk Windows 10, Windows 11, Windows 7, dan Windows 8.1. 1) Adalah disyorkan untuk menggunakan Windows 10 atau Windows 11 untuk ciri -ciri terkini dan sokongan terbaik. 2) Pastikan konfigurasi perkakasan mencukupi, terutamanya apabila membangunkan projek berskala besar. 3) VisualStudio2022 menyokong Windows 11 lebih dioptimumkan, memberikan prestasi yang lebih baik dan pengalaman pengguna.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





